Introduction
Cloudfront là gì?
CloudFront là một CDN service cho phép mình caching những file tĩnh (ảnh, video) hoặc web tĩnh (html, css, js,v.v..) tại các điểm cung cấp dịch vụ (edge location) gần nhất với người dùng để từ giúp người dùng truy cập các content này với độ trễ thấp hơn.
Lambda@Edge là gì?
- Lambda@Edge là một cloud function liên kết với CloudFront, cho phép thực thi code ở gần với người dùng nhất, từ đó giảm độ trễ và tăng performance.
- Mình chỉ phải trả tiền cho thời gian lambda chạy, ngoài ra không tốn thêm chi phí gì khác.
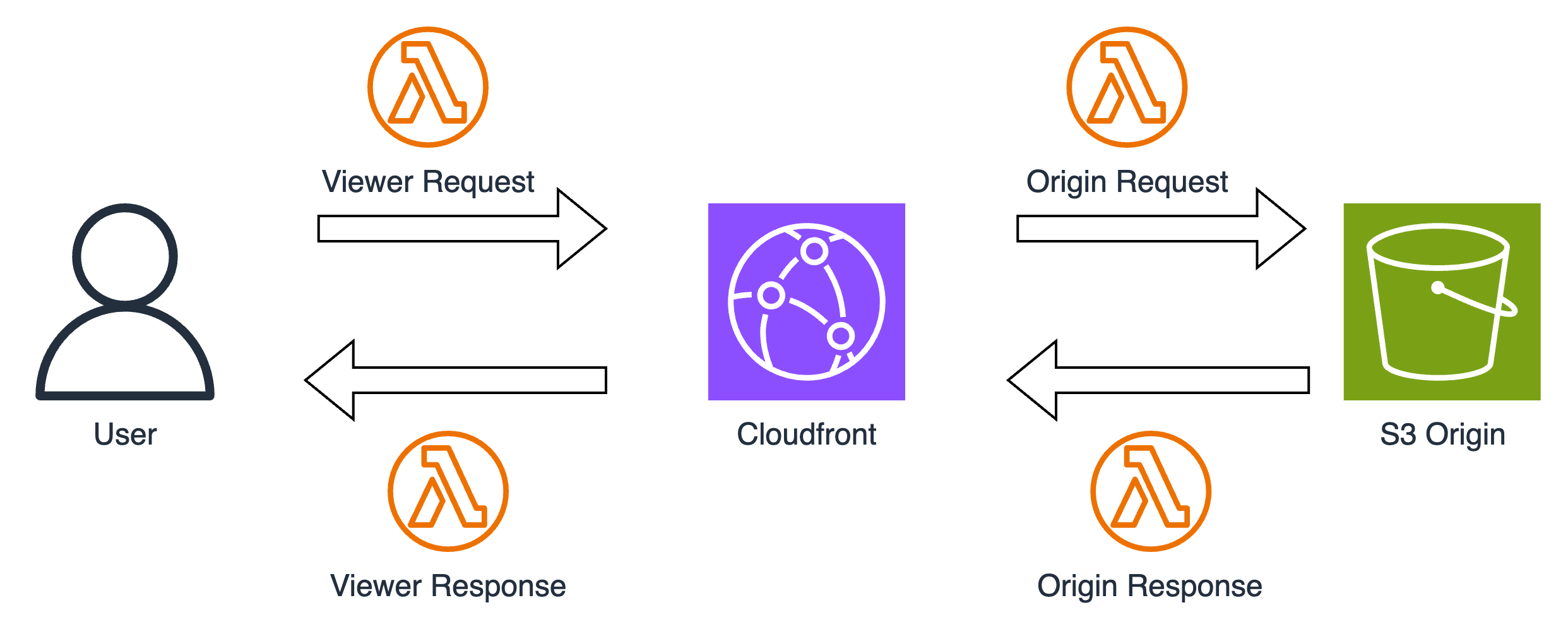
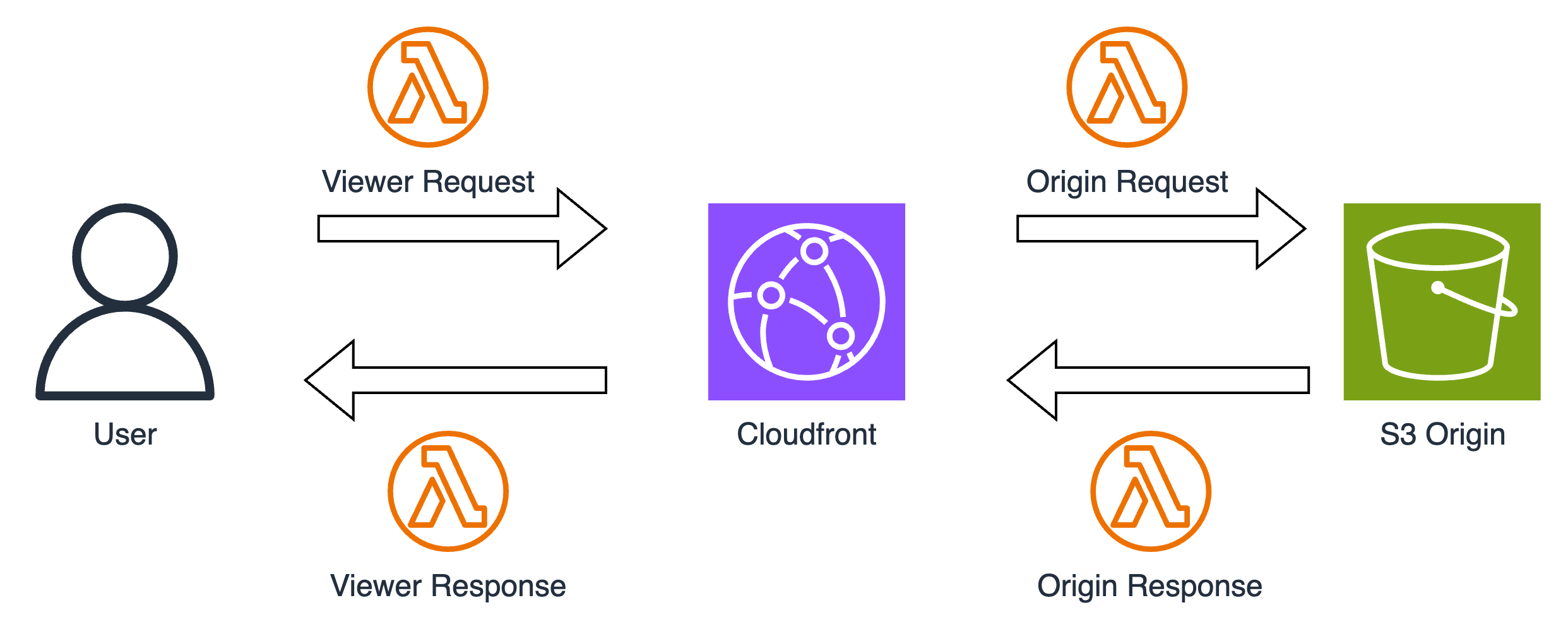
- Lambda@Edge có thể trigger trên 4 events khác nhau:

- Viewer Request: cho phép customize request đến từ người dùng đến cloudfront
- Origin Request: cho phép customize request từ cloudfront đến origin
- Origin Response: cho phép customize response đến từ origin đến cloudfront
- Viewer Response: cho phép customize response đến từ cloudfront đến người dùng
Mục tiêu bài lab
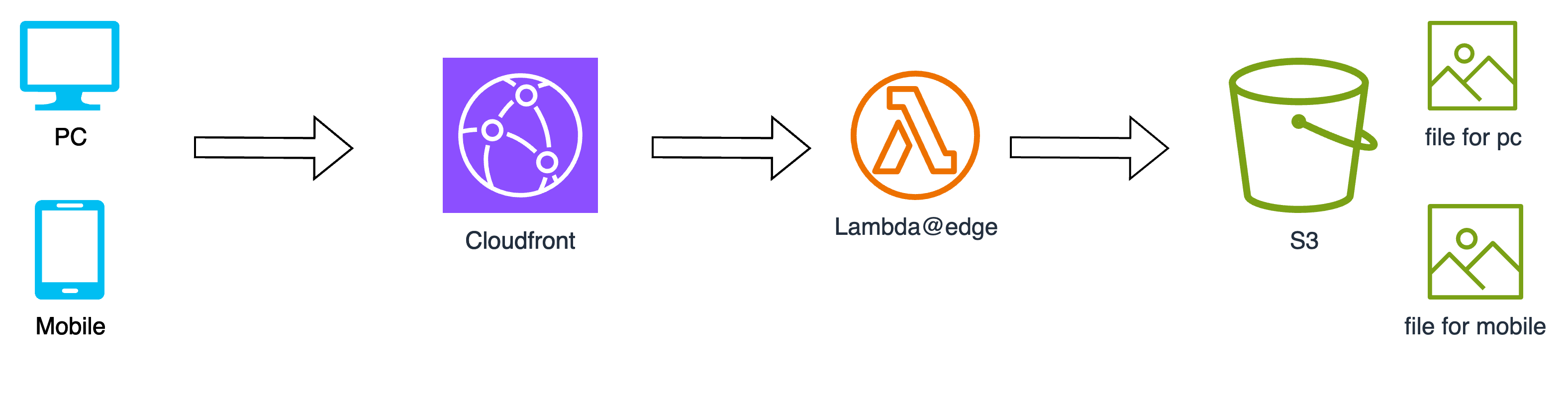
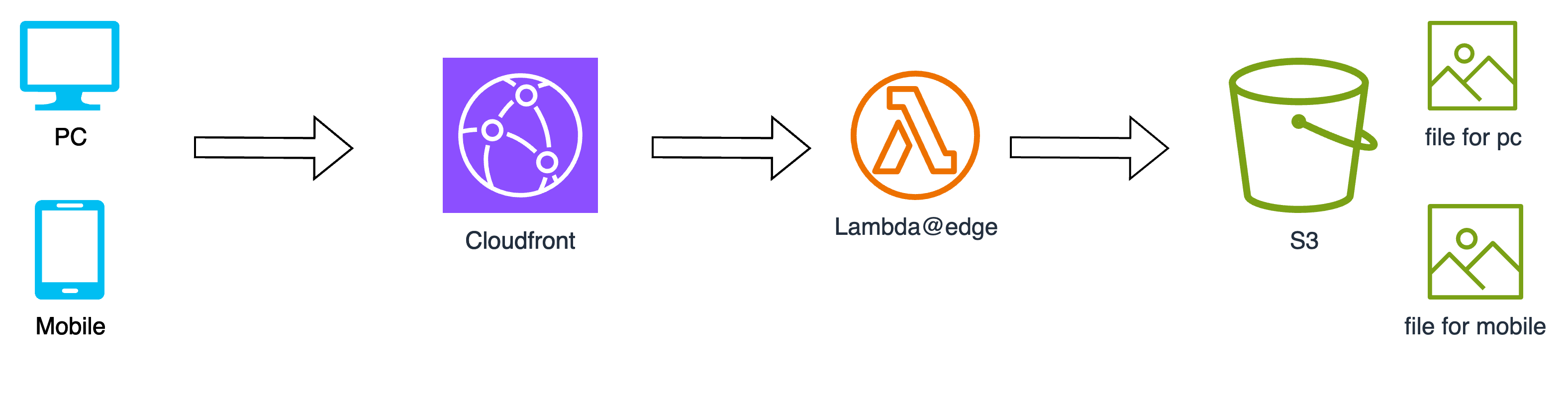
Ở đây mình sẽ sử dụng Lambda@Edge để customize các content này cho phù hợp với người dùng. Ví dụ có một trang web cho phép xem nhiều ảnh với các độ phân giải khác nhau, thì khi đó đối với thiết bị mobile thì sẽ hiển thị phân giải nhỏ, đối với thiết bị pc thì sẽ hiển thị phân giải lớn.
Lab Details
- Duration: 20 phút
- AWS Region: us-east-1
Architecture diagram

Task Details
- Tạo S3 bucket và chuẩn bị file ảnh tương ứng
- Tạo Cloudfront distribution
- Tạo Lambda
- Verify kết quả
- Clean up
1. Tạo S3 bucket và chuẩn bị file ảnh tương ứng
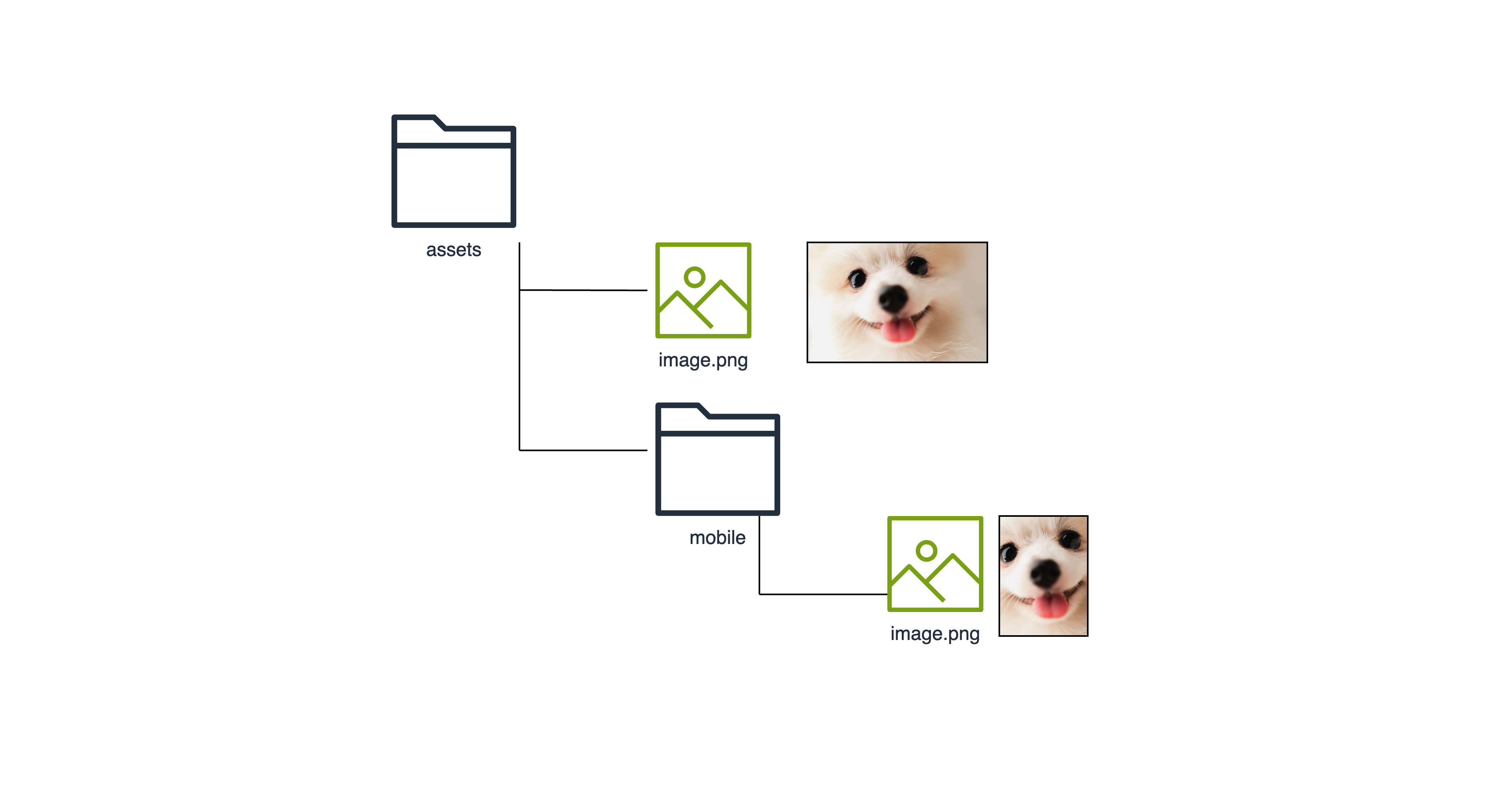
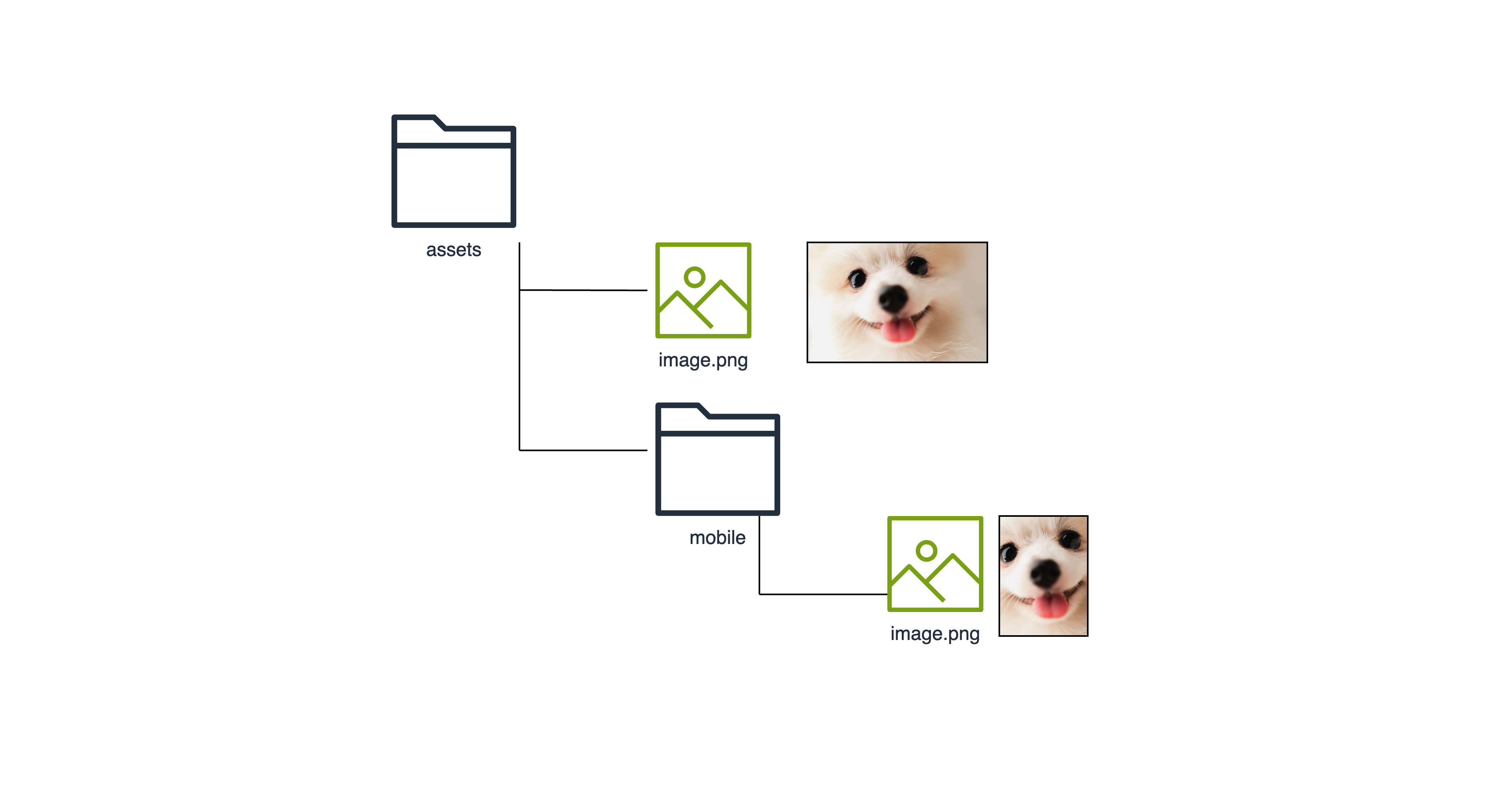
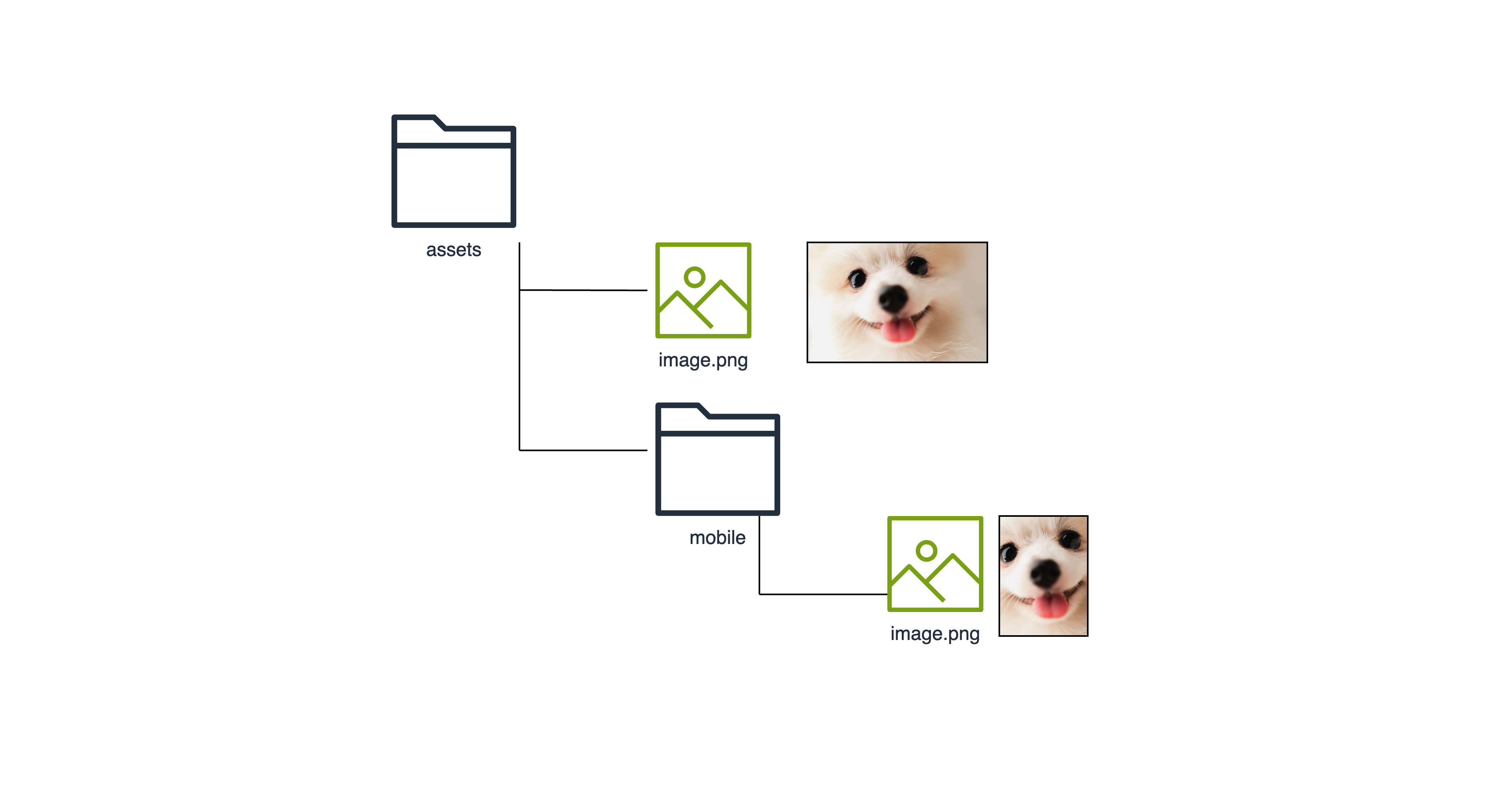
Mình sẽ tạo một s3 bucket với cấu trúc folder như bên dưới. Mọi ảnh phân giải cao sẽ để trong folder assets, trong đó sẽ có một folder tên là mobile, ở đây thì sẽ để các ảnh với độ phân giải thấp tương ứng. Người dùng khi truy cập thì sẽ luôn luôn vào đường dẫn với độ phân giải cao là assets/xxx.png , nếu là pc thì cứ thế trả về luôn ảnh đó, còn nếu là mobile thì sẽ trả về ảnh với độ phân giải thấp là assets/mobile/xxx.png . 
Ảnh sample mình có để ở đây:
- Ảnh với độ phân giải cho pc: Link
- Ảnh với độ phân giải cho mobile: Link
1.1. Tạo S3 bucket
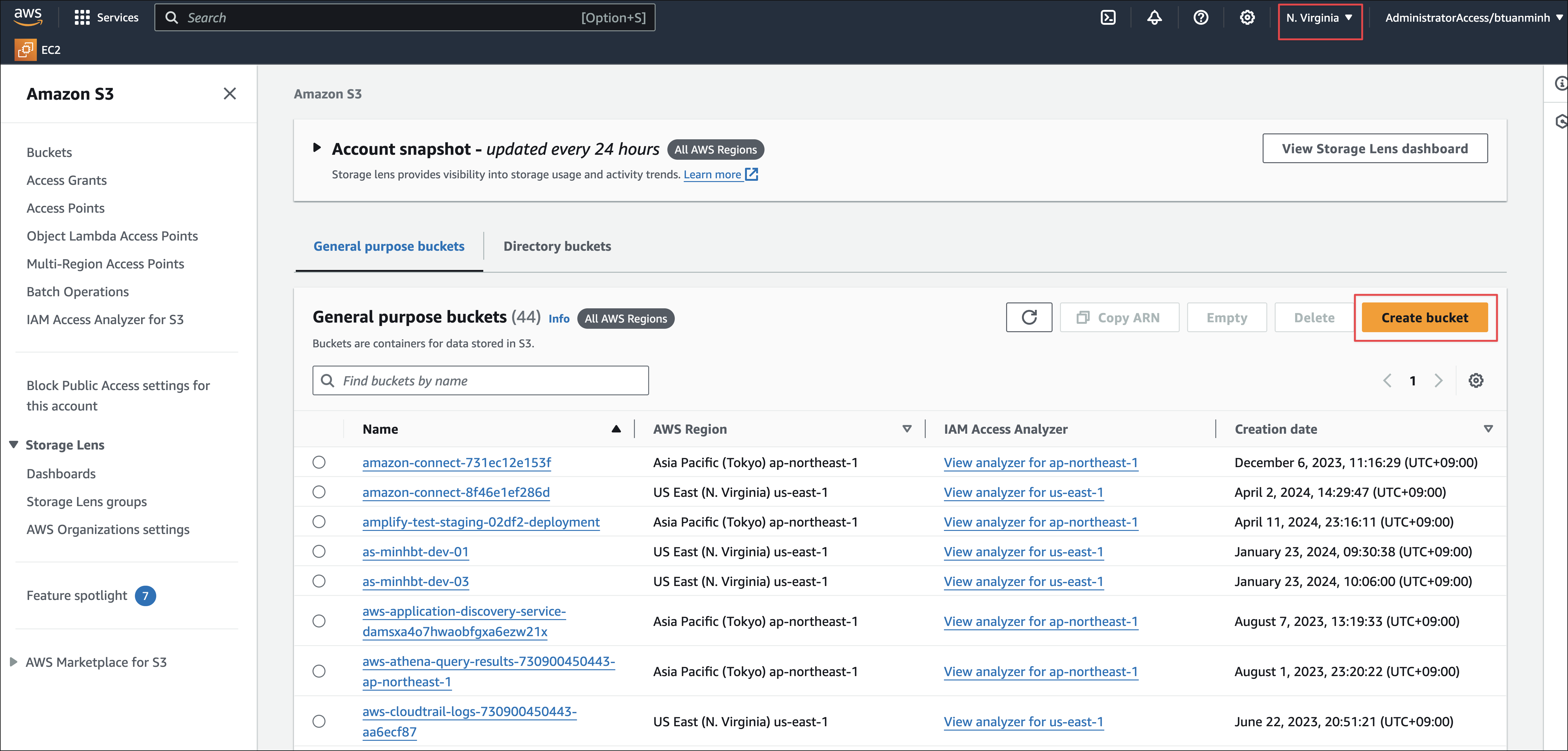
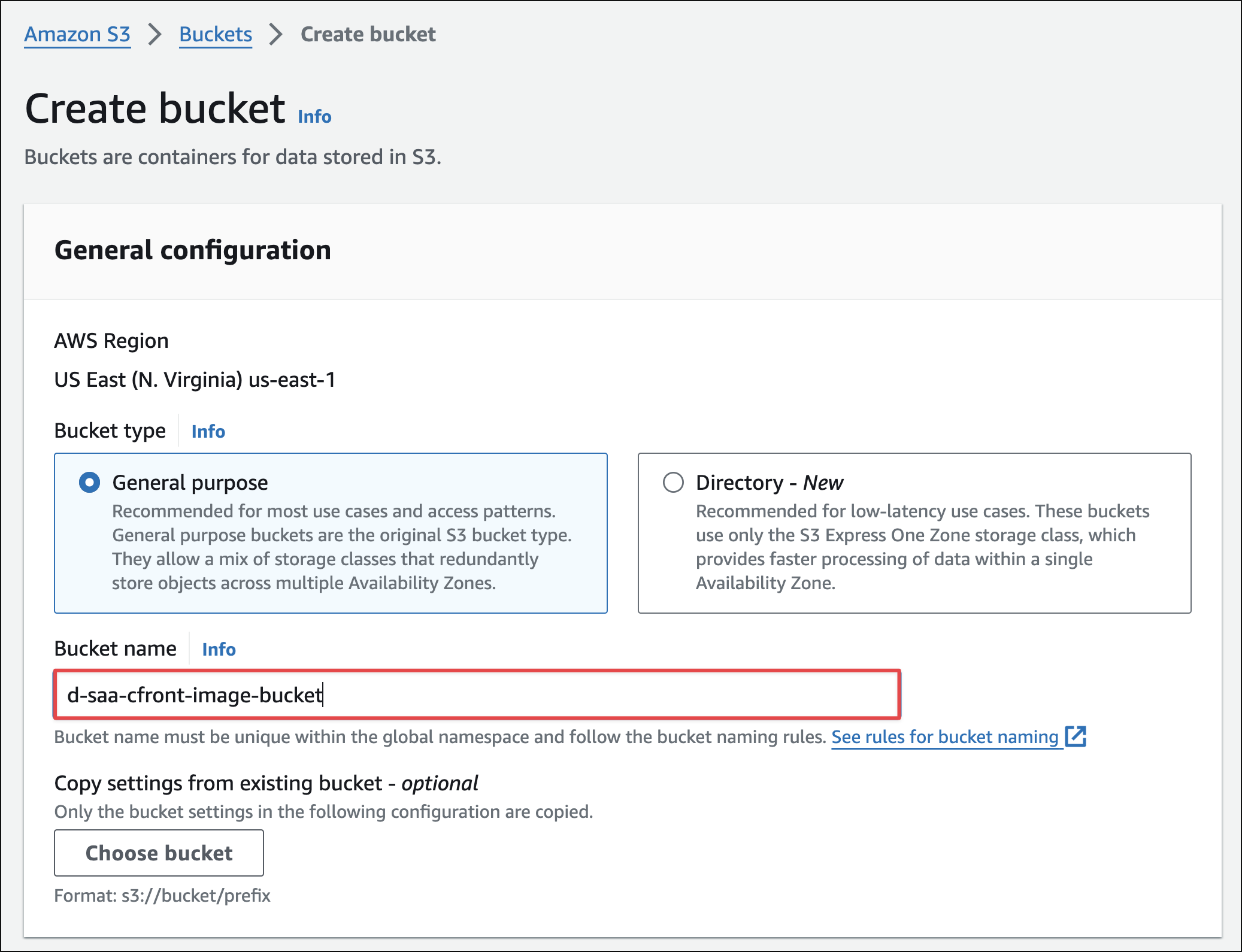
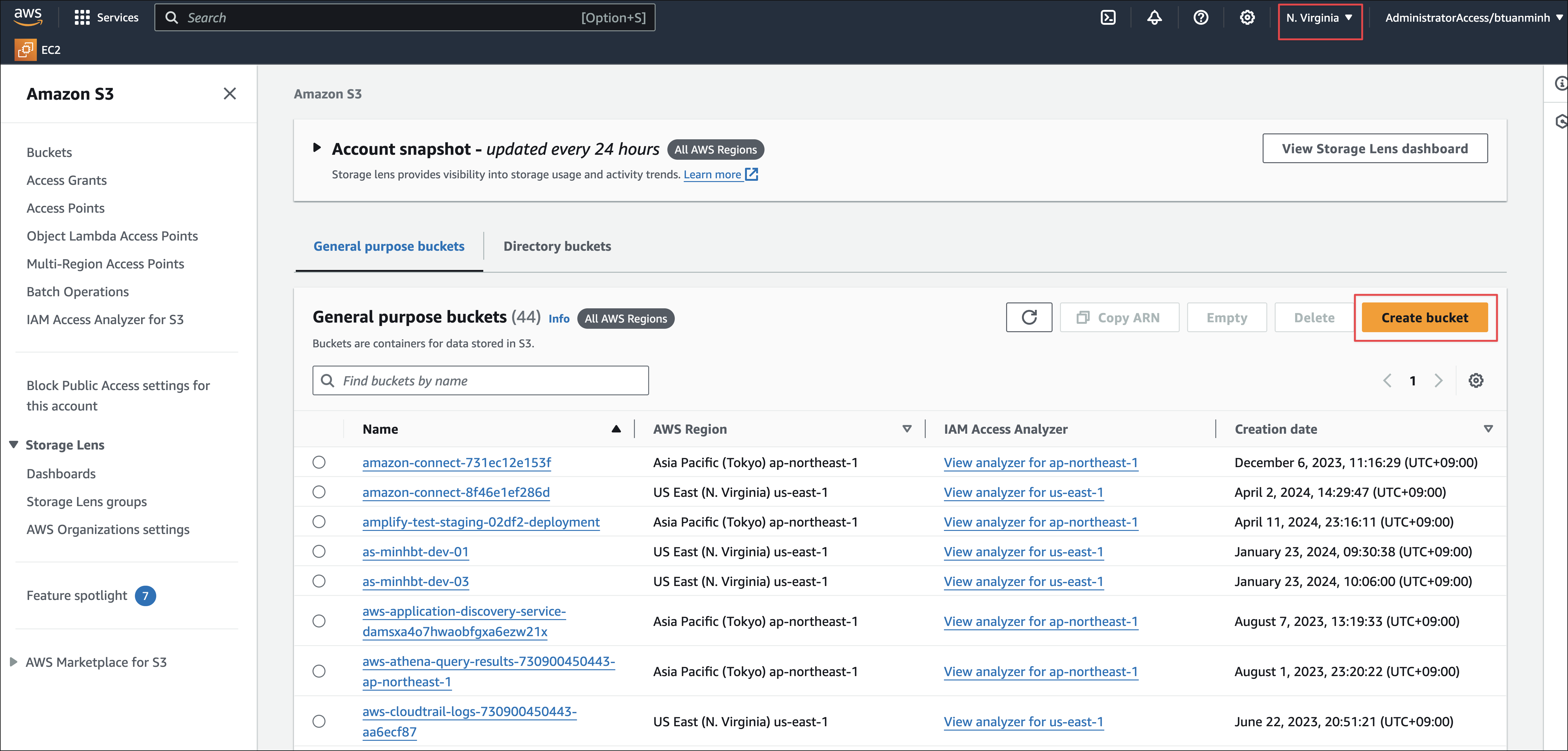
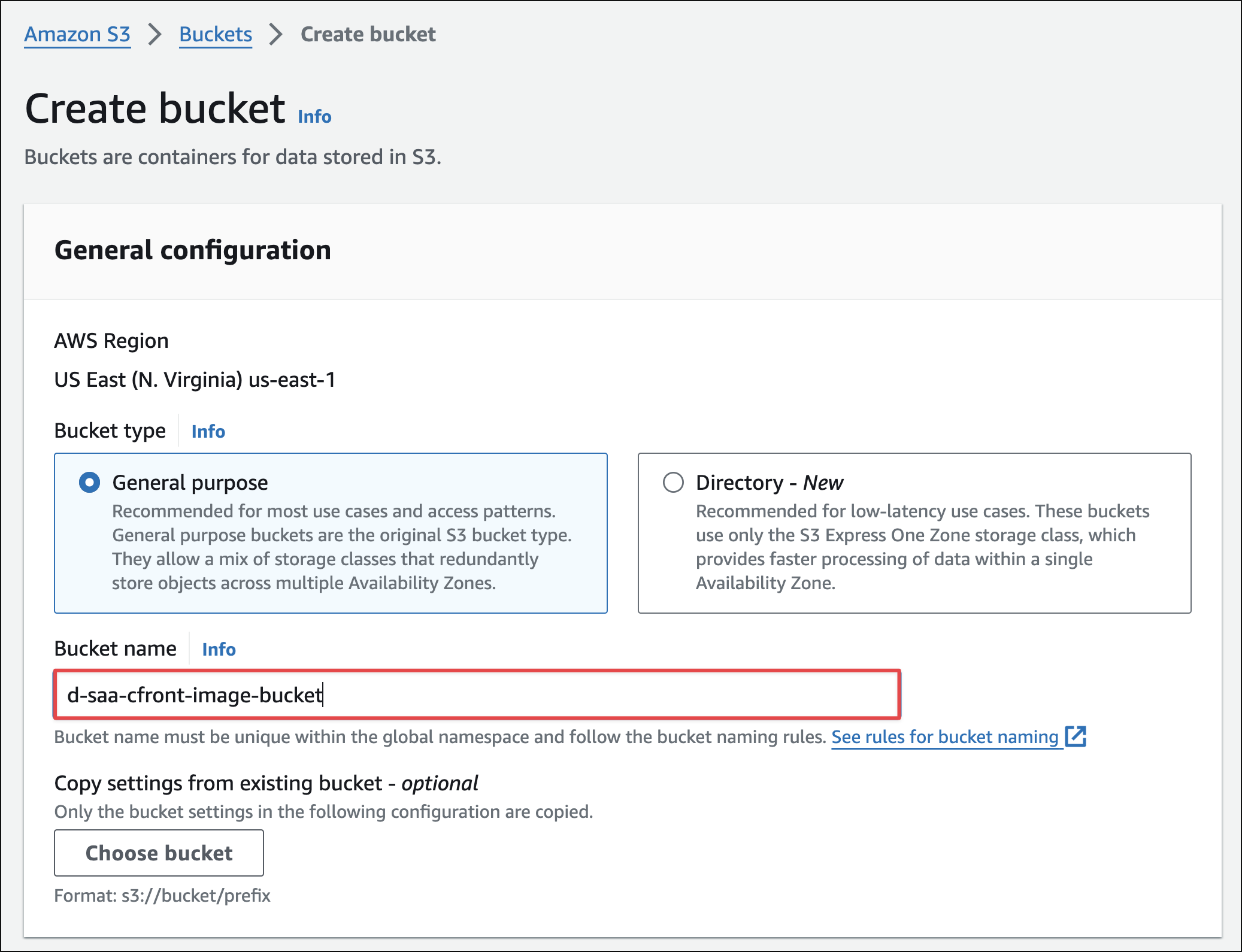
Vào S3 console, chọn region N.Virginia (us-east-1), rồi nhấn Create Bucket 
Nhập tên bucket name rồi nhấn Create bucket luôn 
1.2. Tạo folder và upload file lên s3 bucket
Thực hiện upload ảnh và tạo folder giống như cấu trúc bên dưới

2. Tạo Cloudfront distribution
2.1. Tạo origin access control (OAC) cho cloudfront
Trước khi tạo Cloudfront distribution thì mình sẽ thực hiện tạo OAC, đây là cơ chế giúp giới hạn quyền truy cập đến content trong s3 bucket chỉ allow cho cloudfront, tức là người dùng sẽ không thể truy cập trực tiếp đến content trong s3 được mà bắt buộc phải thông qua cloudfront, từ đó tăng tính security cho hệ thống
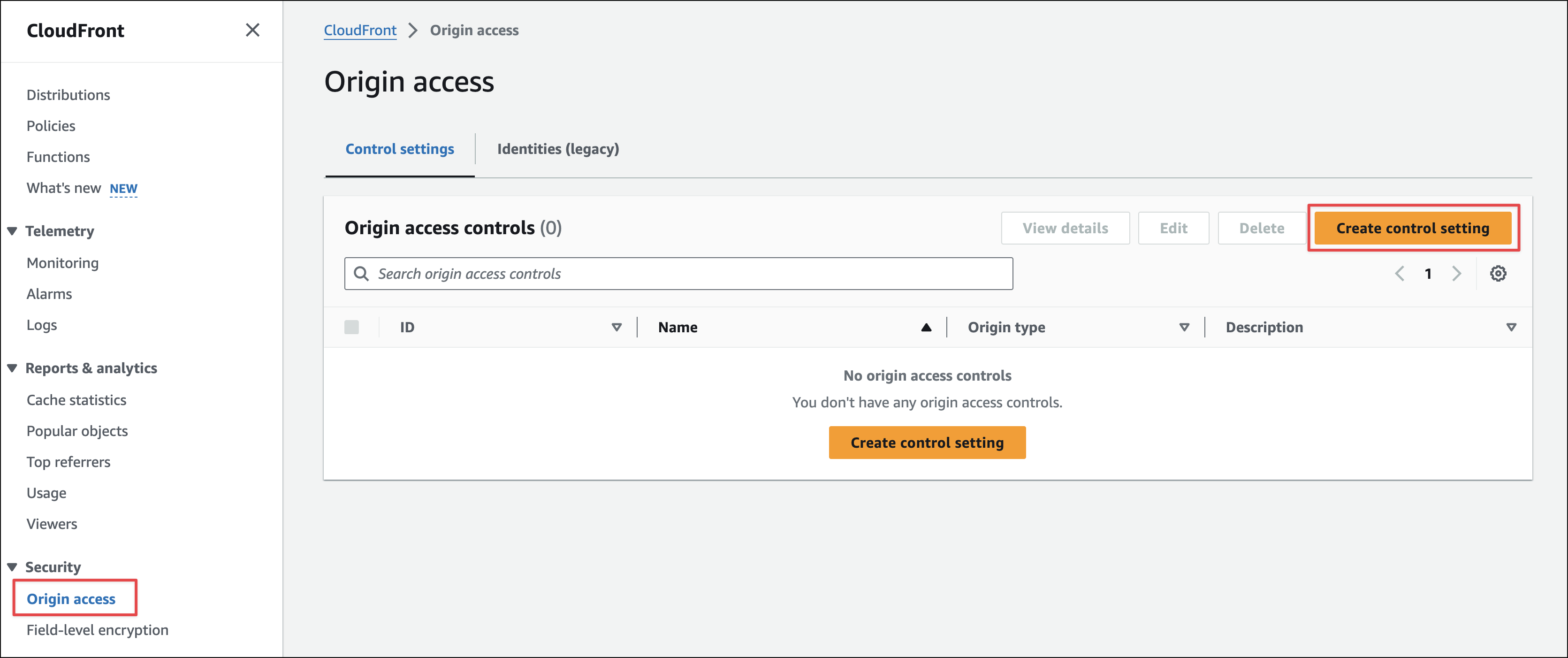
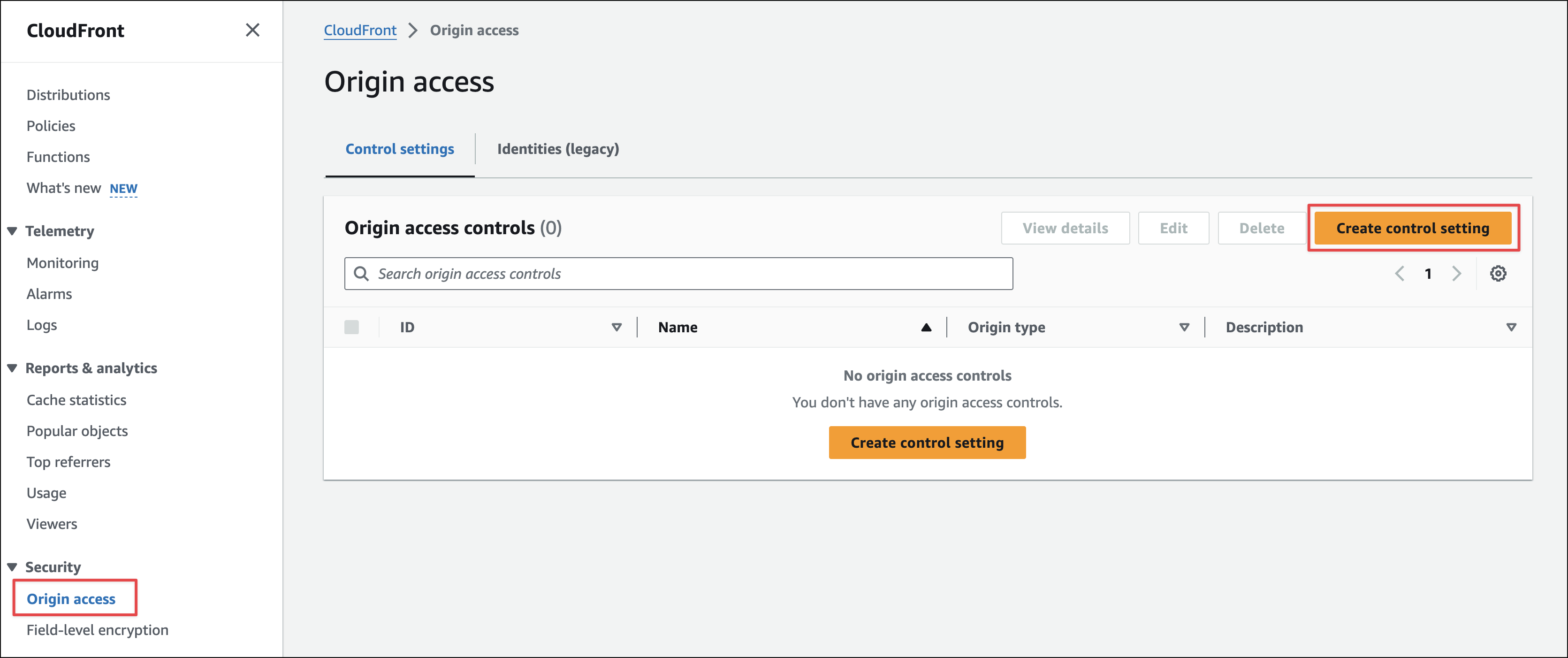
Vào Cloudfront console, từ menu bên trái chọn Origin access, nhấn Create control setting

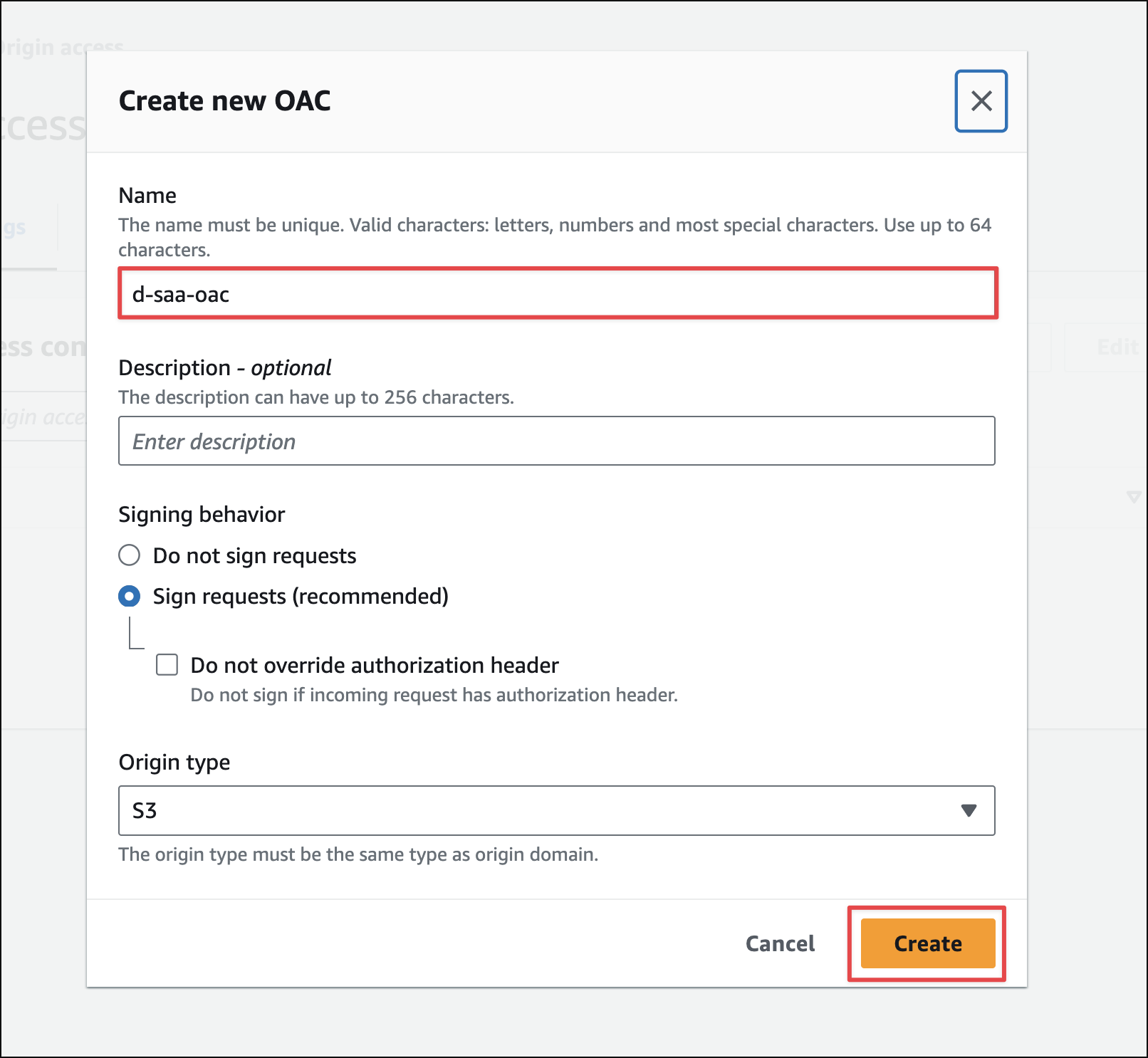
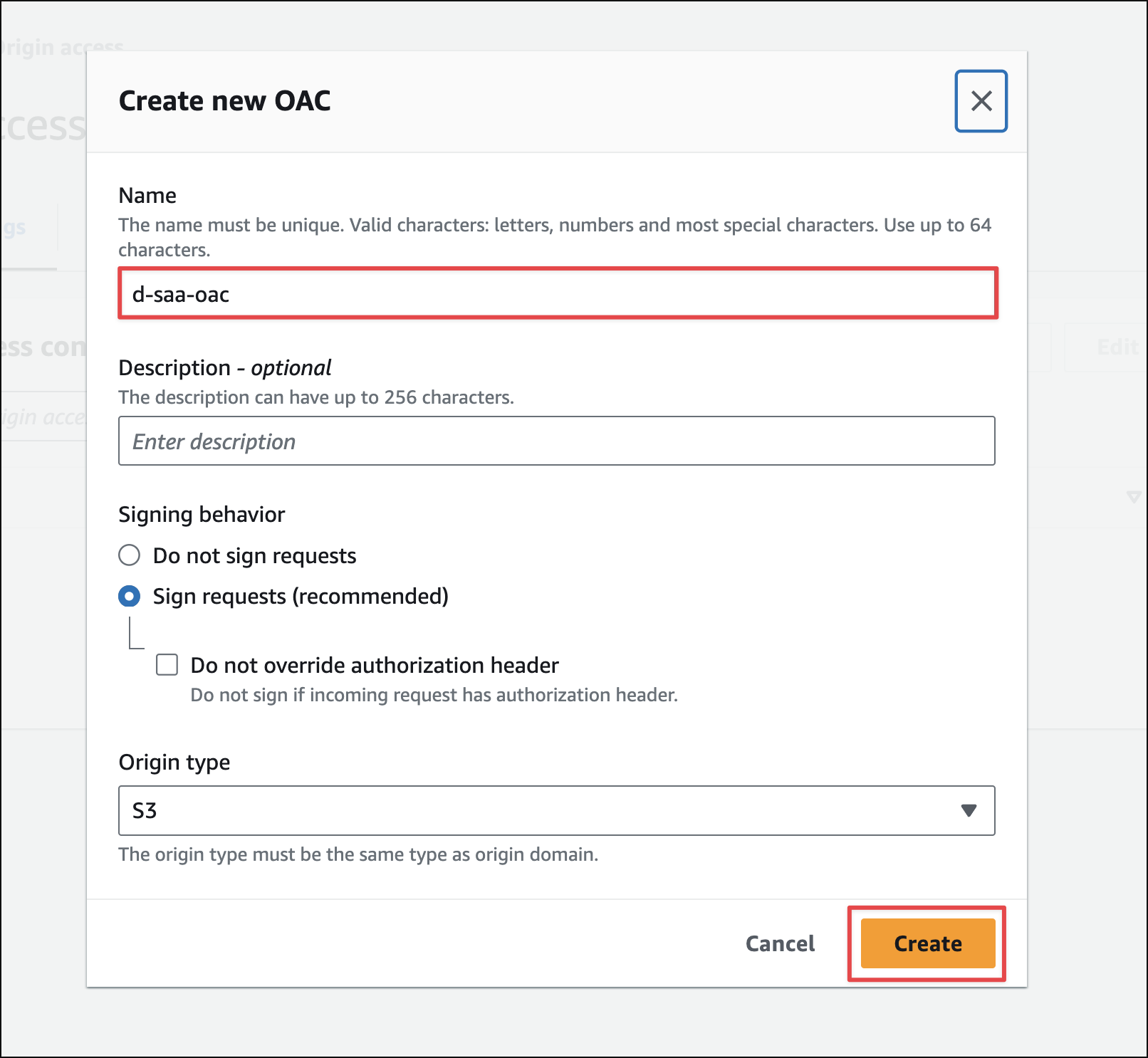
Nhập vào tên OAC là d-saa-oac sau đó nhấn Create 
2.2. Tạo cloudfront distribution
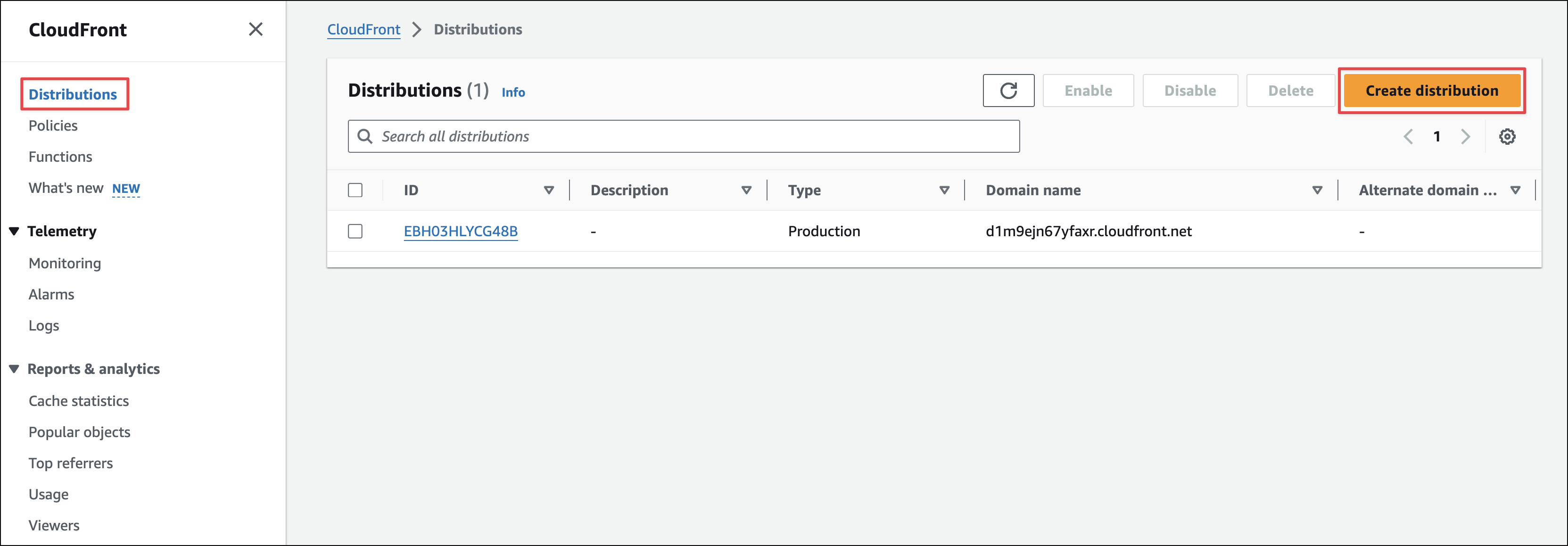
Vẫn thao tác từ Cloudfront console, chọn Distributions > Create distribution

Nhập các thông tin như sau sau đó nhấn Create distribution
- Origin domain:
<tên bucket đã tạo>.s3.us-east-1.amazonaws.com - Origin access:
Origin access control settings (recommended) - Origin access control:
d-saa-oac - WAF:
Do not enable security protections - Các option còn lại để mặc định hết

2.3. Update s3 bucket policy
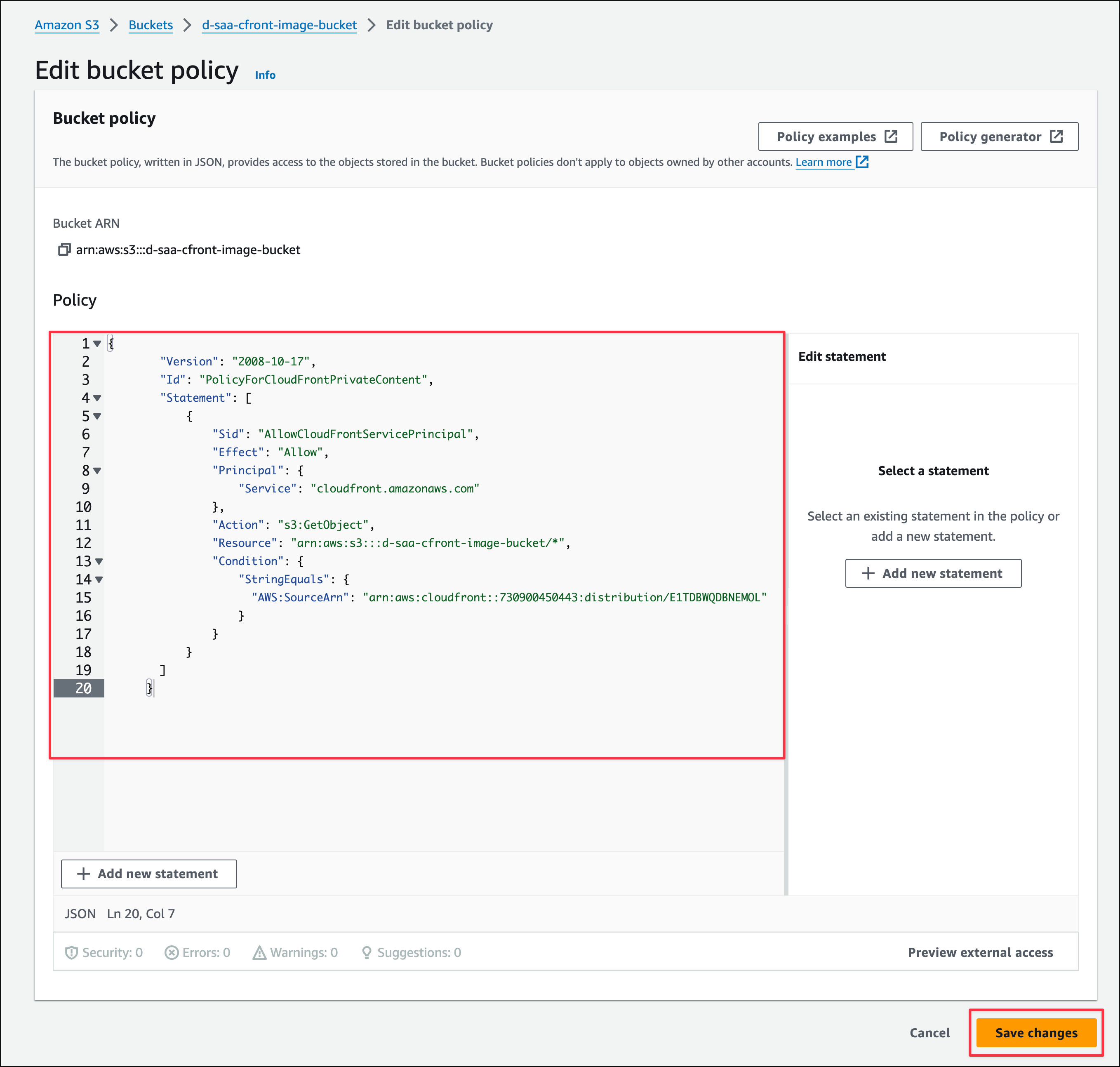
Sau khi tạo xong distribution thì sẽ cần setting s3 bucket policy để cho phép Cloudfront có quyền truy cập Policy này sẽ được generate tự động bởi aws, mình chỉ cần nhấn Copy policy 
Mở lại s3 bucket đã tạo ở step 1, chọn Permissions > Bucket policy > Edit 
Paste policy đã copy vào và nhấn Save changes 
3. Tạo Lambda
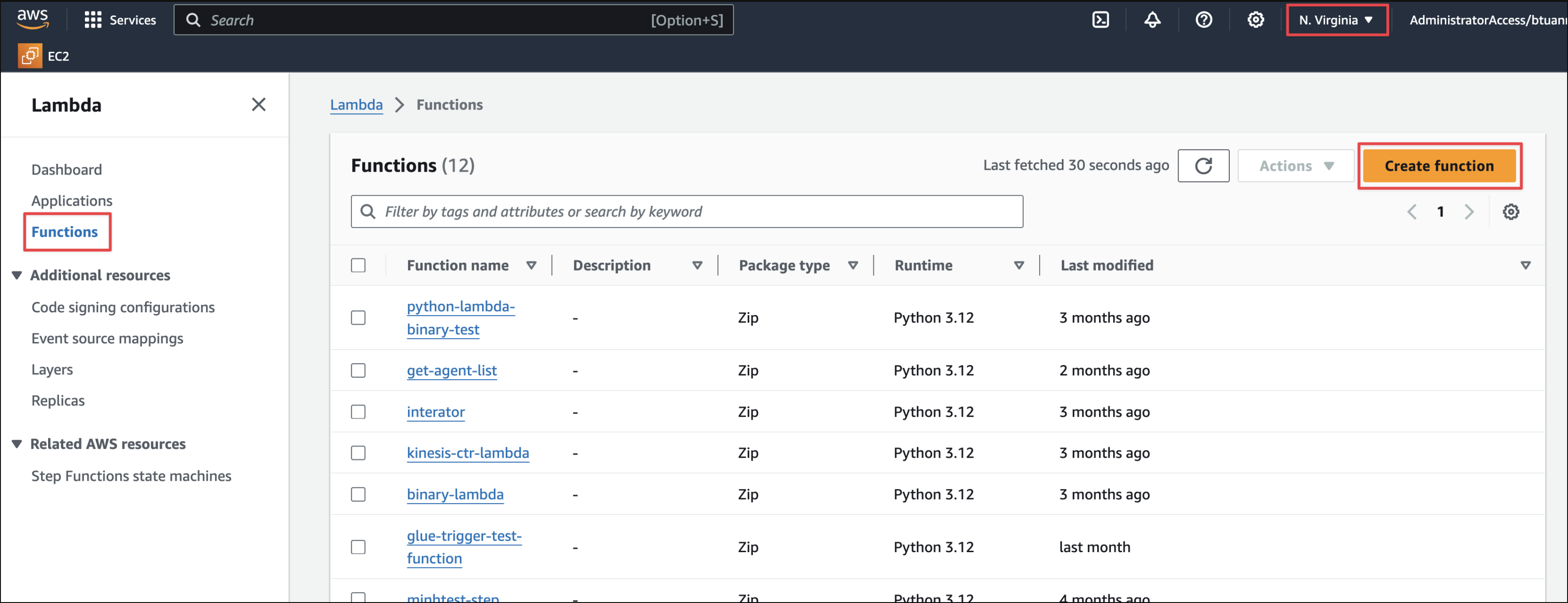
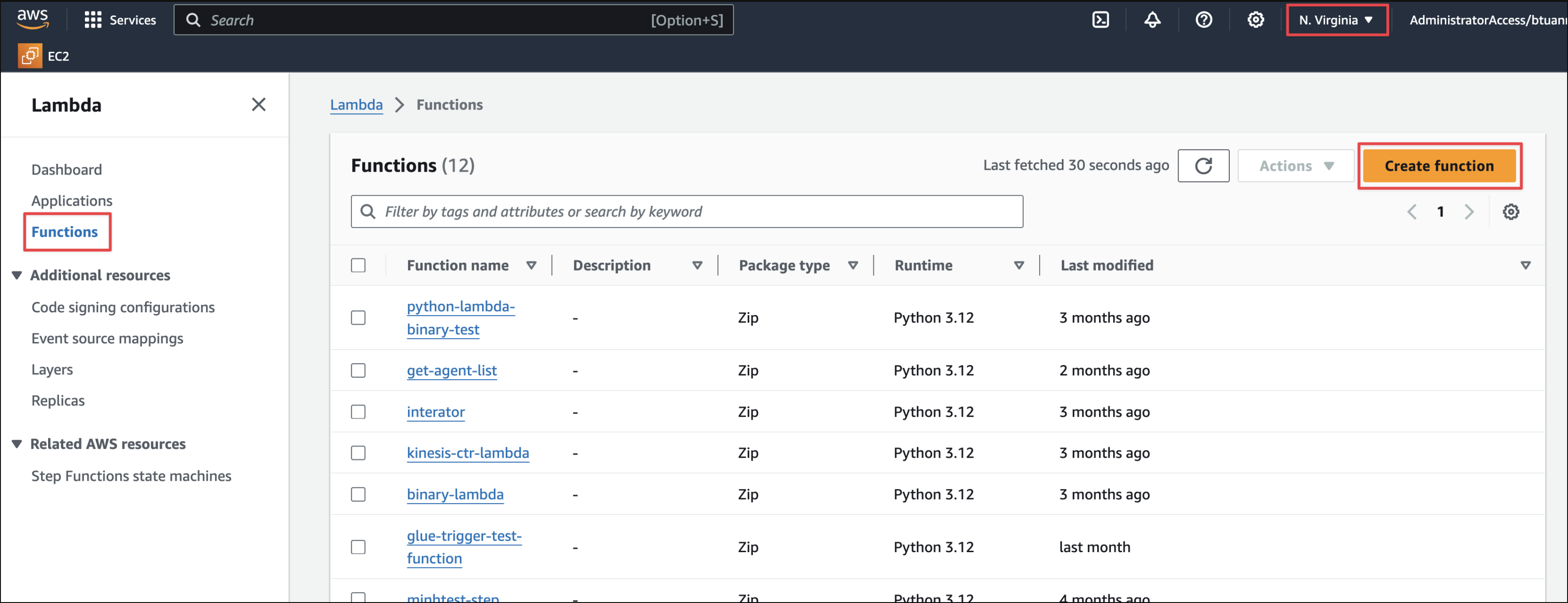
Vào lambda console, lưu ý chọn region us-east-1 (vì lambda@edge bắt buộc phải tạo ở region này), sau đó nhấn Create function 
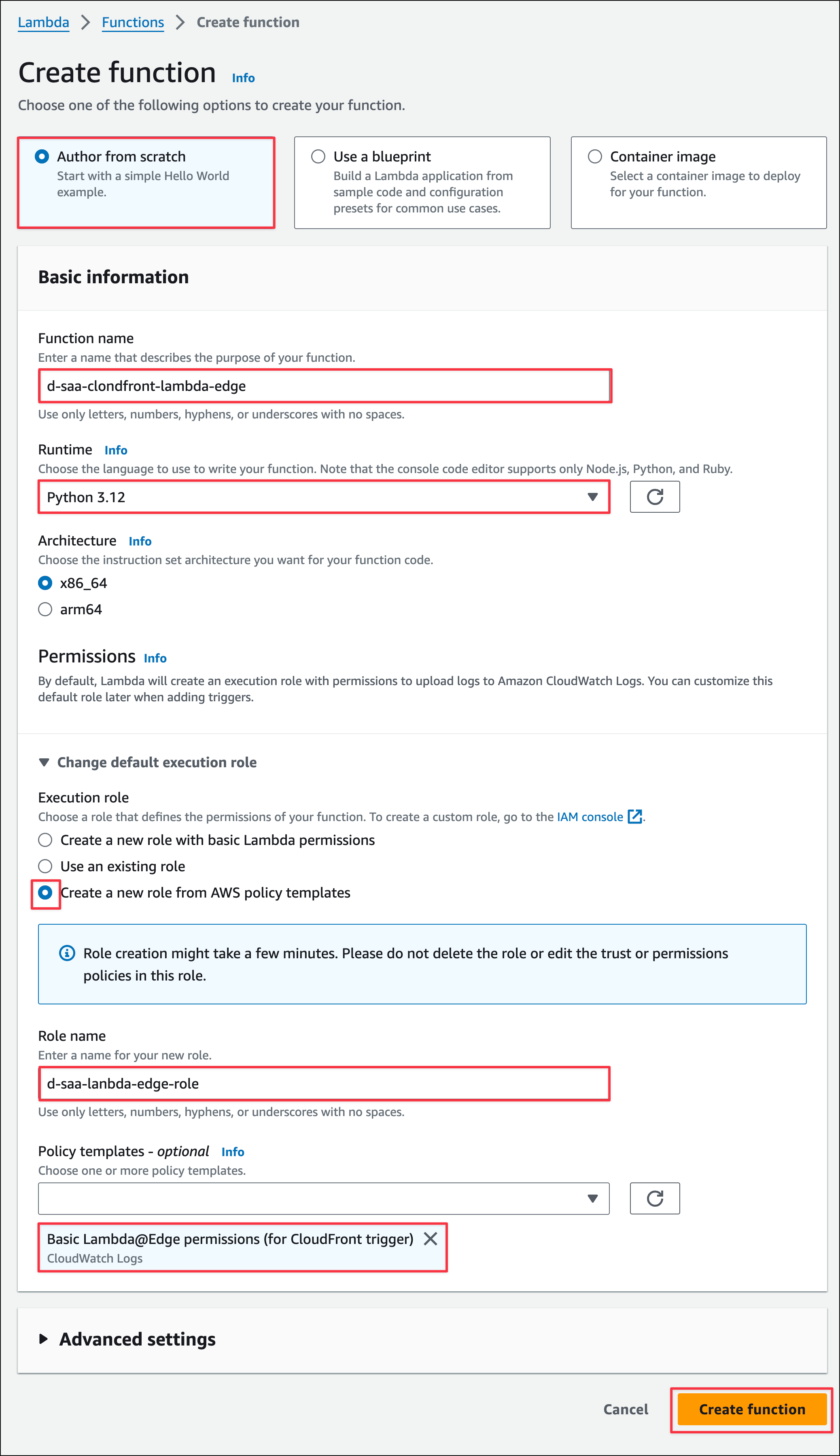
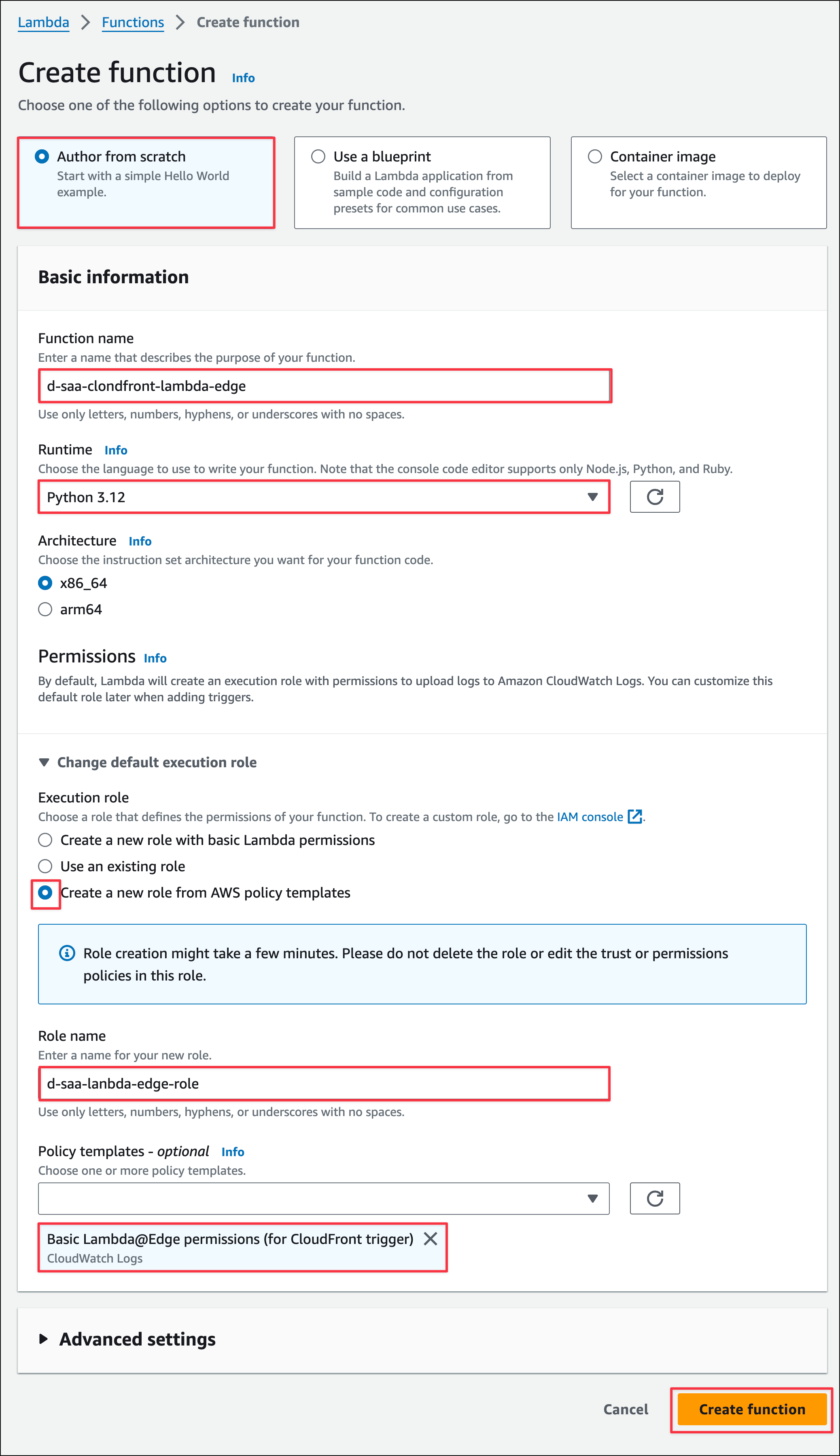
Nhập vào các thông tin như sau và nhấn Create function
- Function name:
d-saa-cloudfront-lambda-edge - Runtime:
Python 3.12 - Architecture:
x86_64 - Role name:
d-saa-lambda-edge-role - Policy templates:
Basic Lambda@Edge permissions

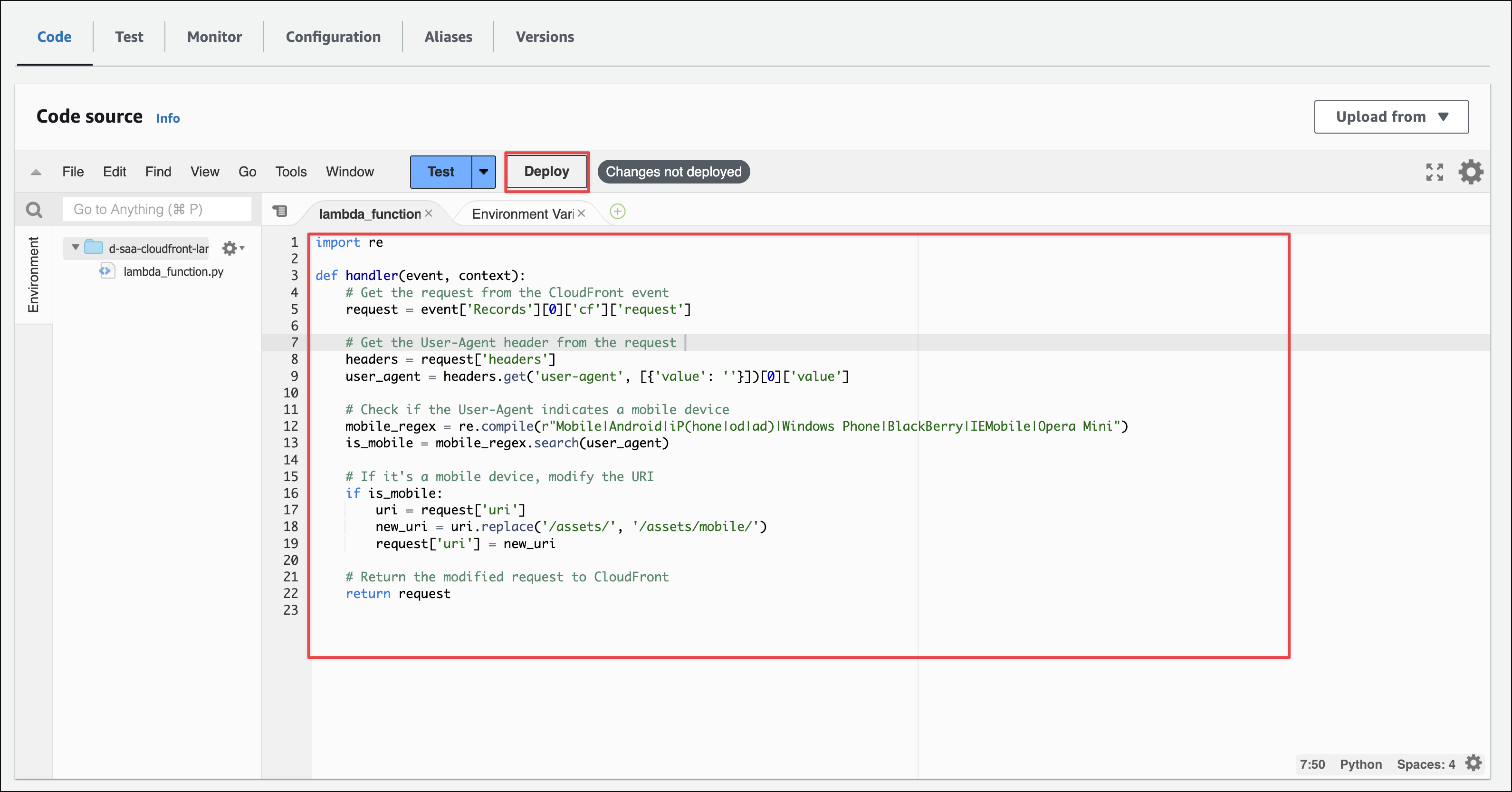
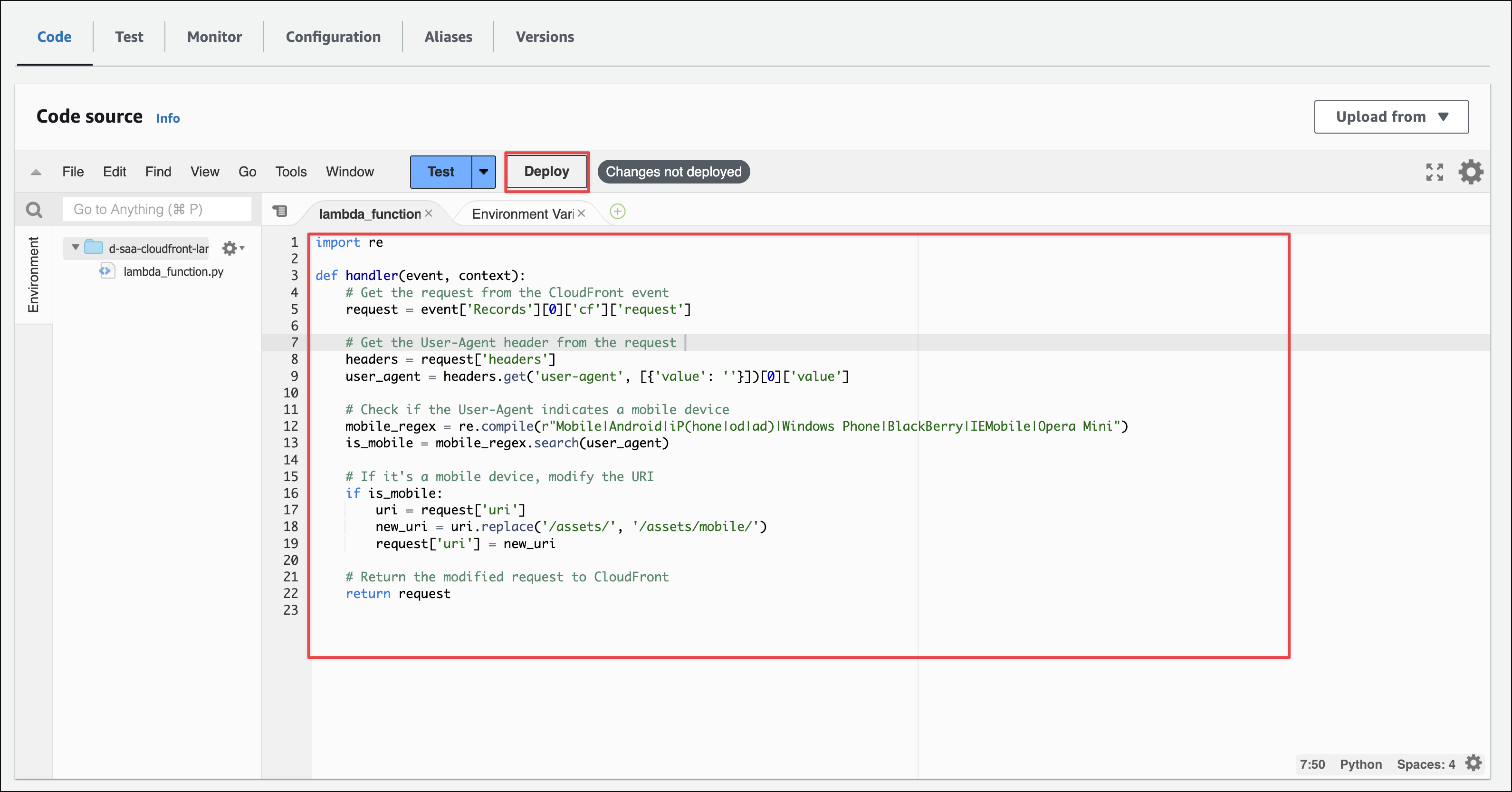
Copy source code sau và dán vào phần source code, sau đó nhấn deploy

import re
def lambda_handler(event, context):
request = event['Records'][0]['cf']['request']
headers = request['headers']
user_agent = headers.get('user-agent', [{'value': ''}])[0]['value']
mobile_regex = re.compile(r"Mobile|Android|iP(hone|od|ad)|Windows Phone|BlackBerry|IEMobile|Opera Mini")
is_mobile = mobile_regex.search(user_agent)
if is_mobile:
uri = request['uri']
new_uri = uri.replace('/assets/', '/assets/mobile/')
request['uri'] = new_uri
return request
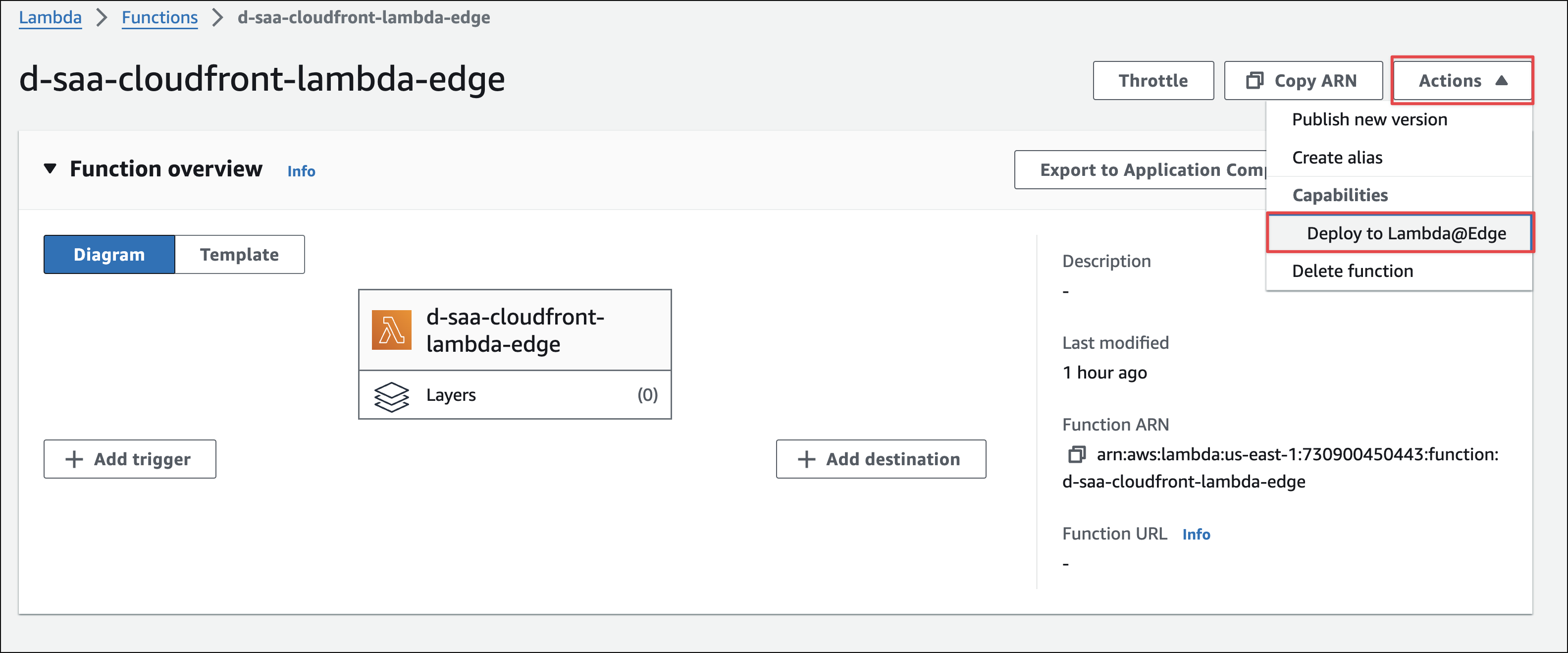
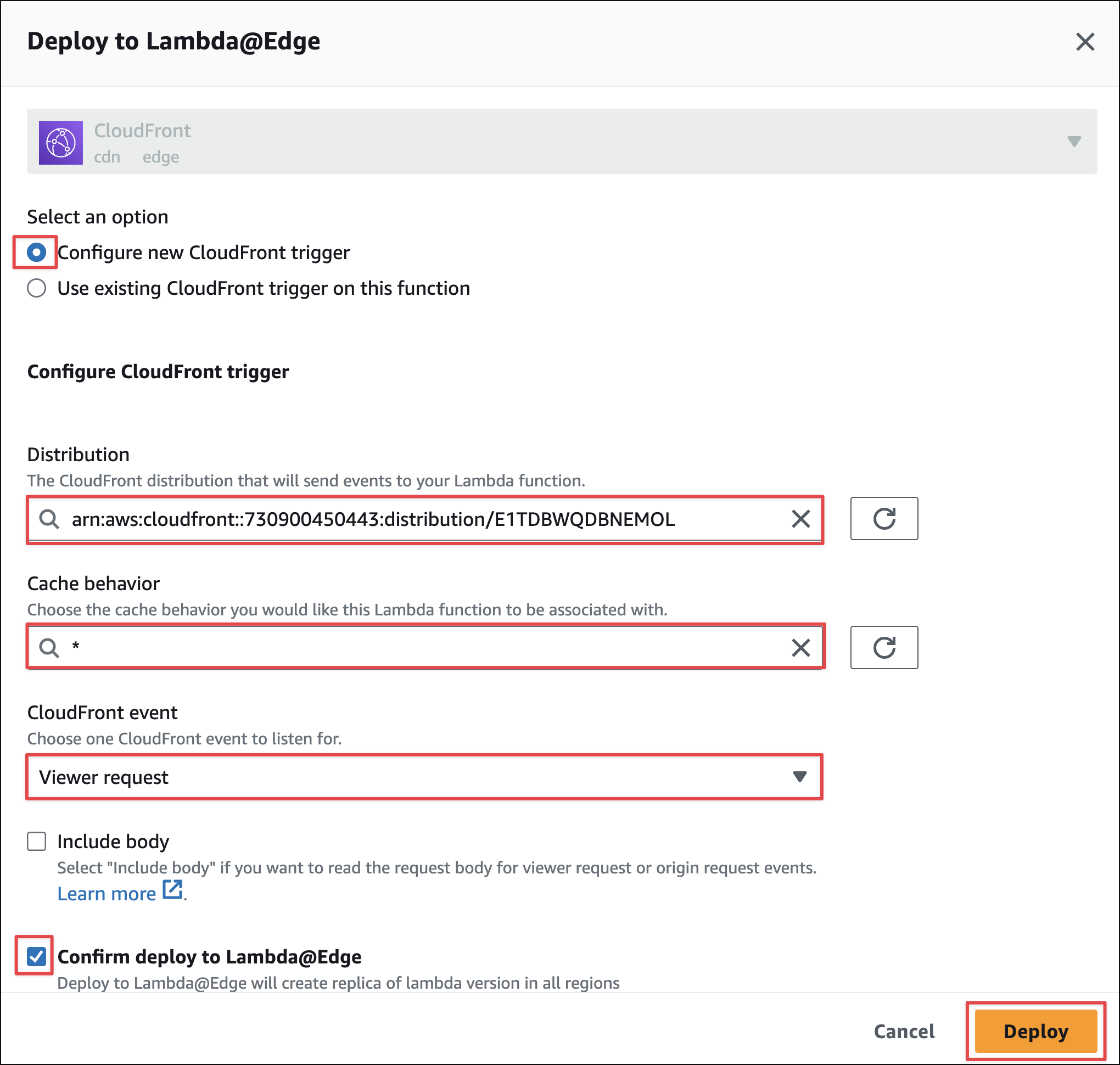
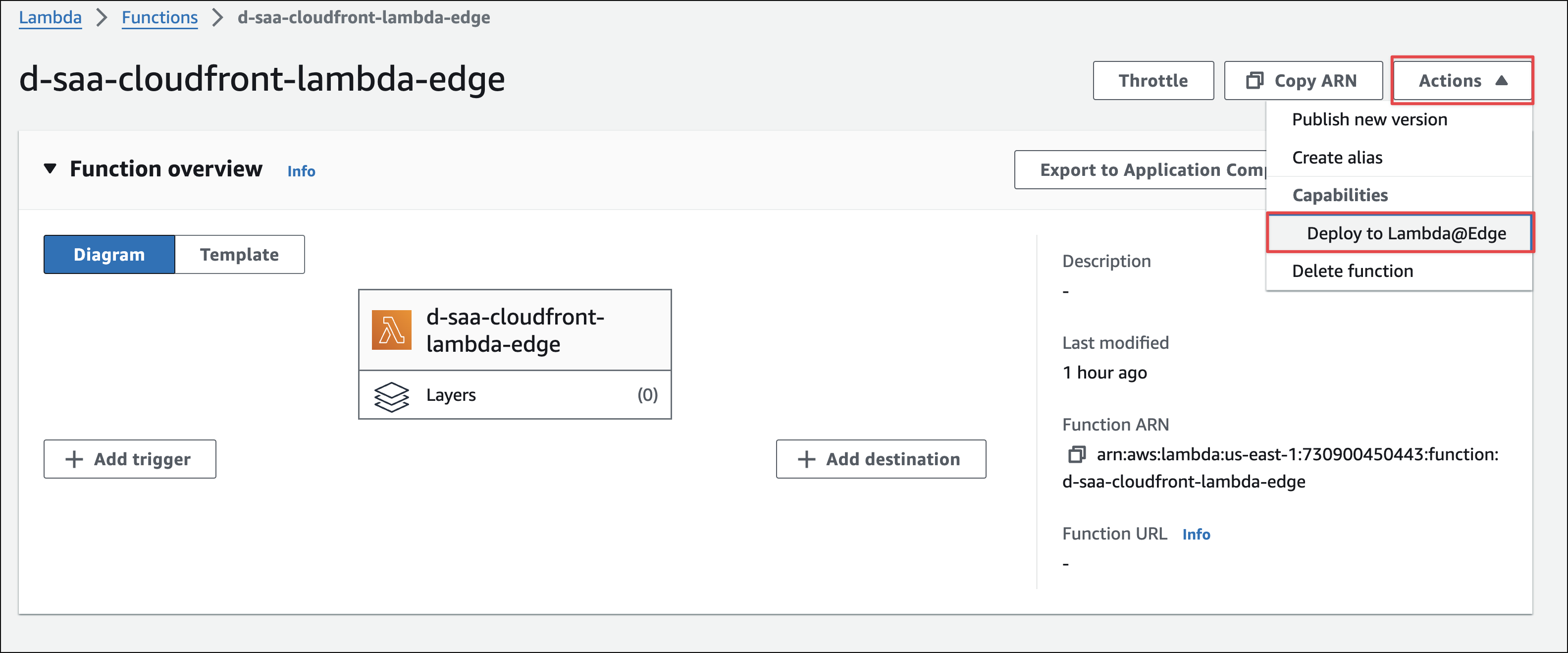
Sau khi deploy xong, nhấn Actions > Deploy to Lambda@Edge để thực hiện deploy lambda ra edge location 
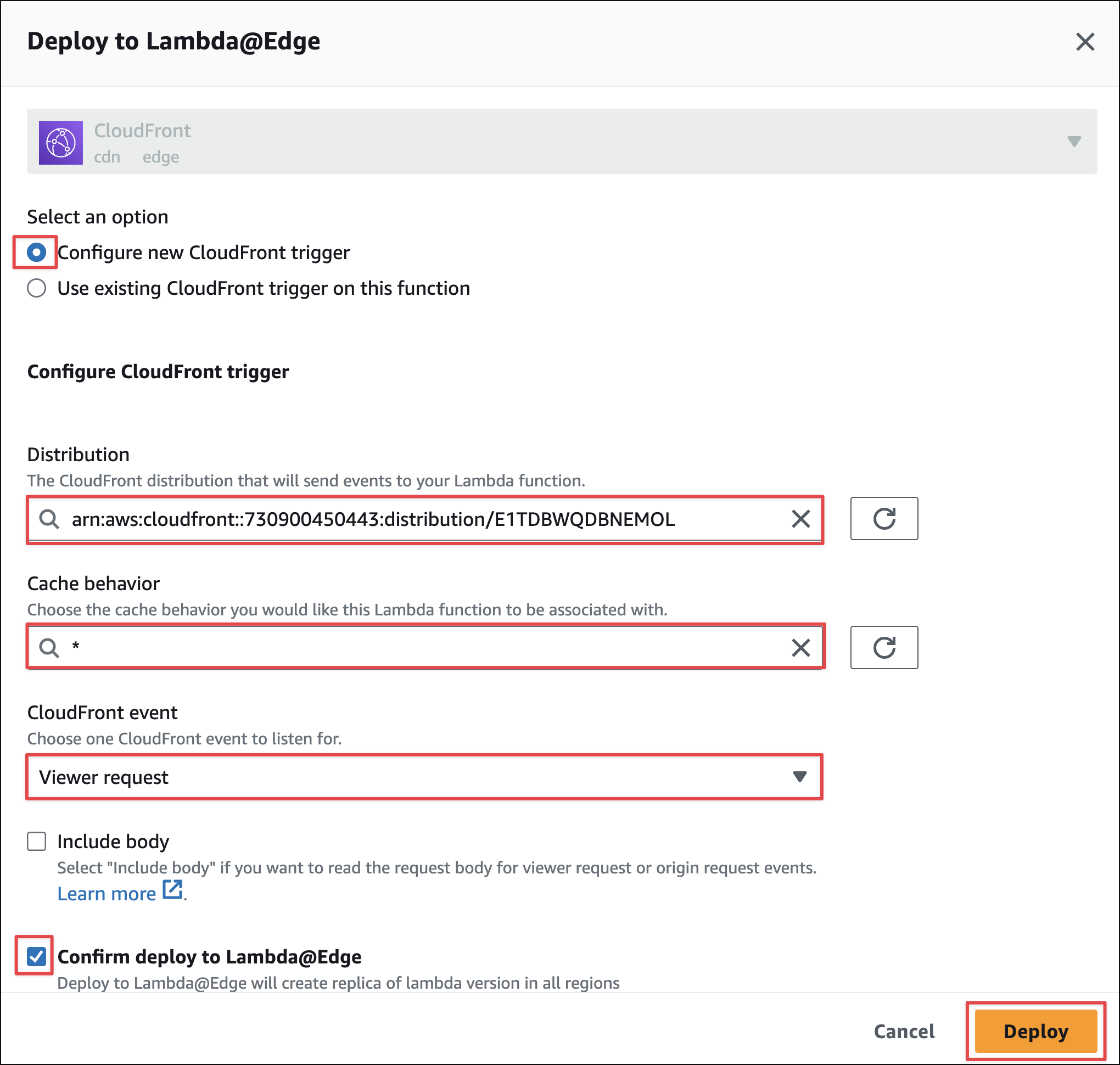
Nhập các thông tin như bên dưới và nhấn Deploy
- Distribution:
chọn distribution đã tạo ở step 2 - Cache behavior:
* - Cloudfront event:
Viewer request

4. Verify kết quả
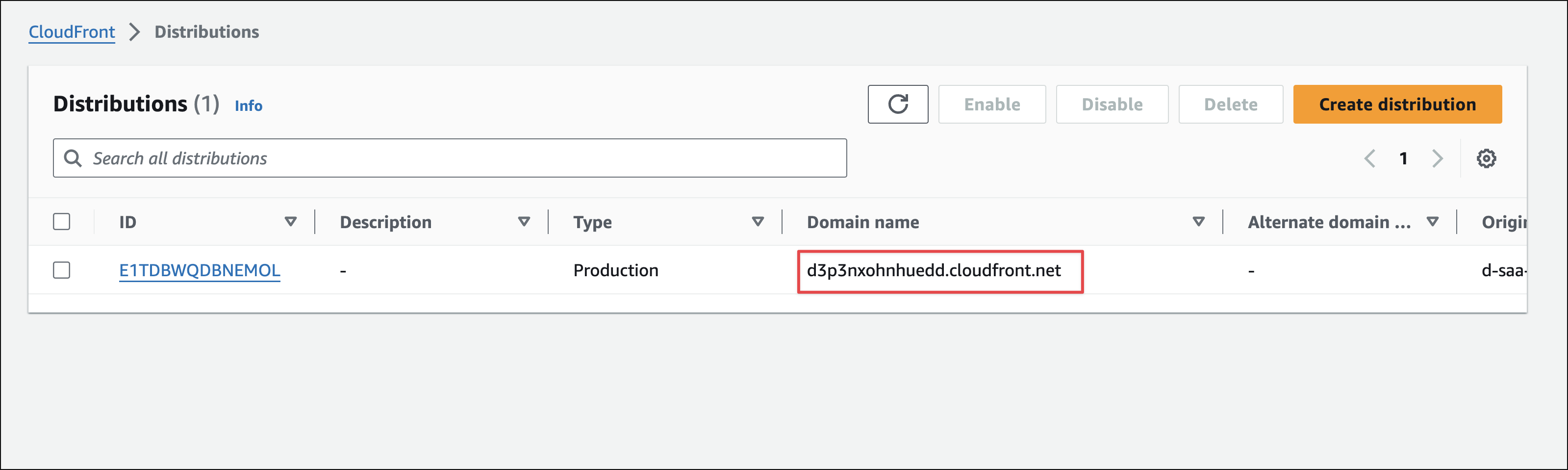
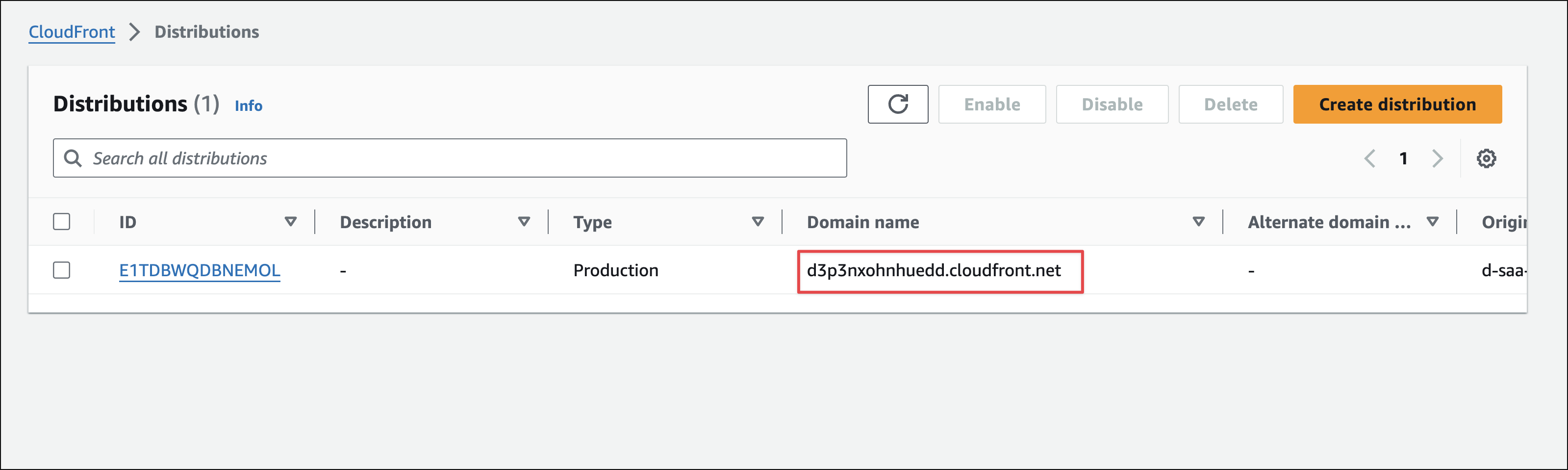
Truy cập đến file ảnh thông qua domain của cloudfront 
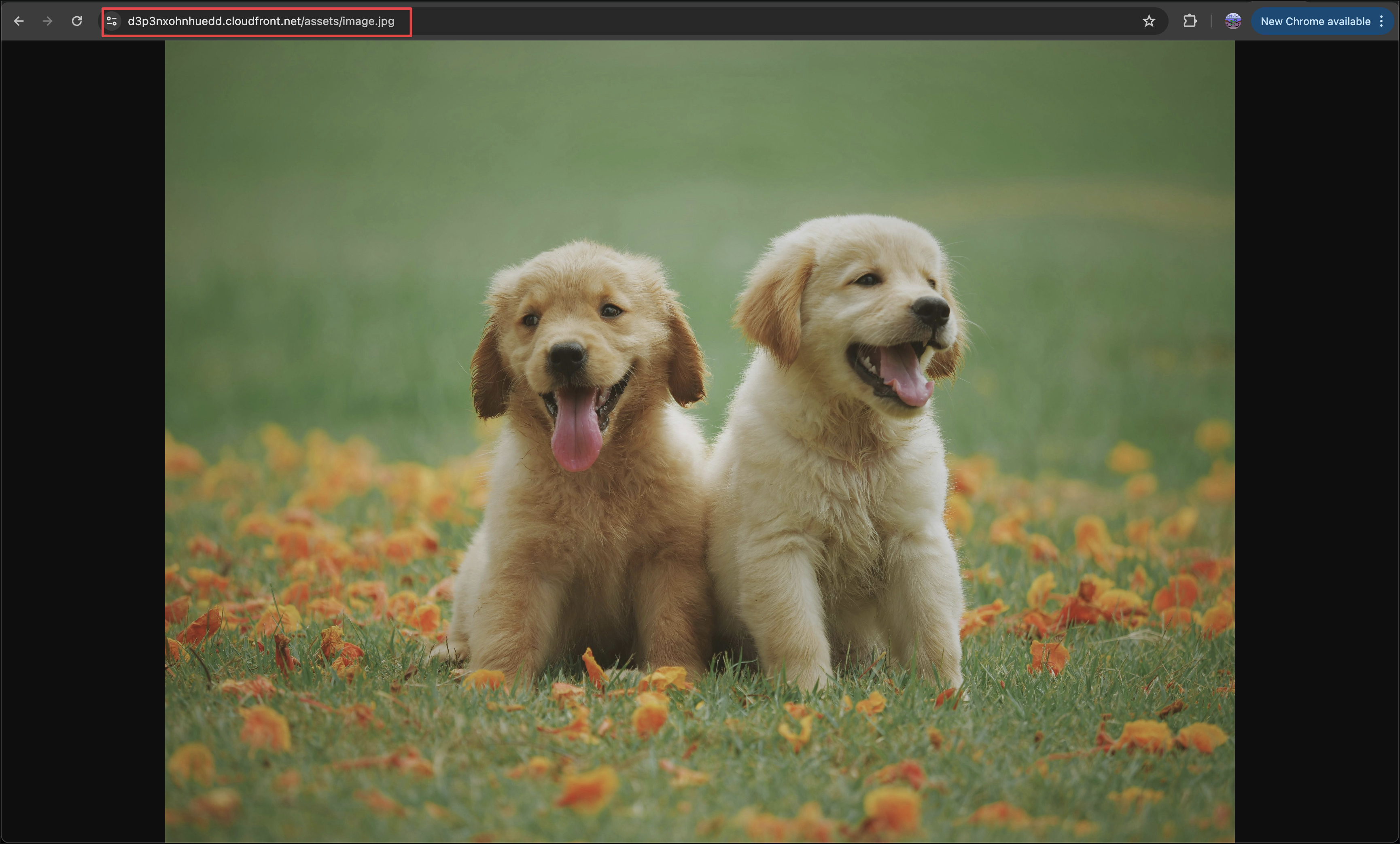
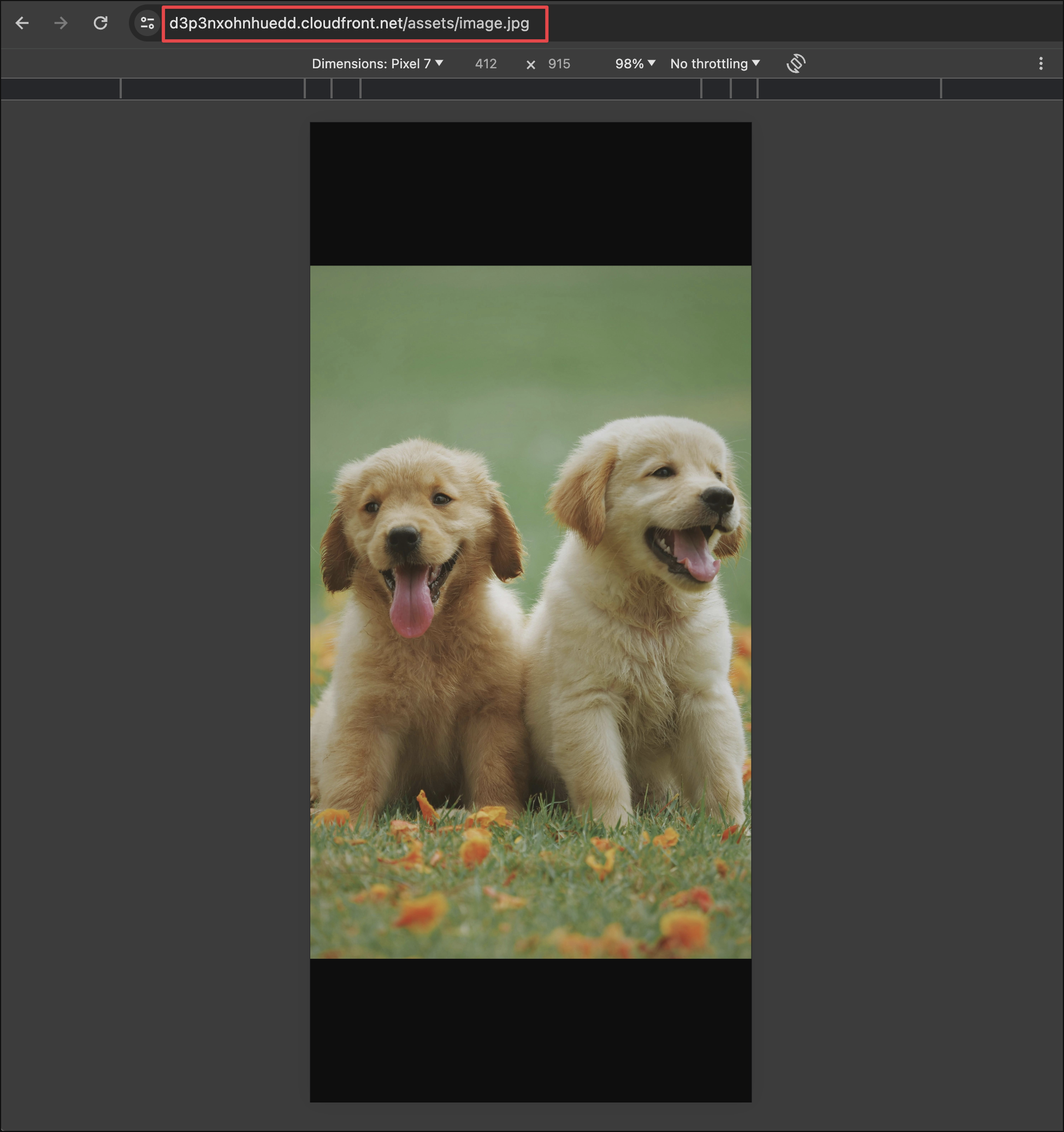
URL ảnh sẽ có cấu trúc như sau: https:xxxxxxxxx.cloudfront.net/ + assets/image.jpg Ví dụ: https://d3p3nxohnhuedd.cloudfront.net/assets/image.jpg
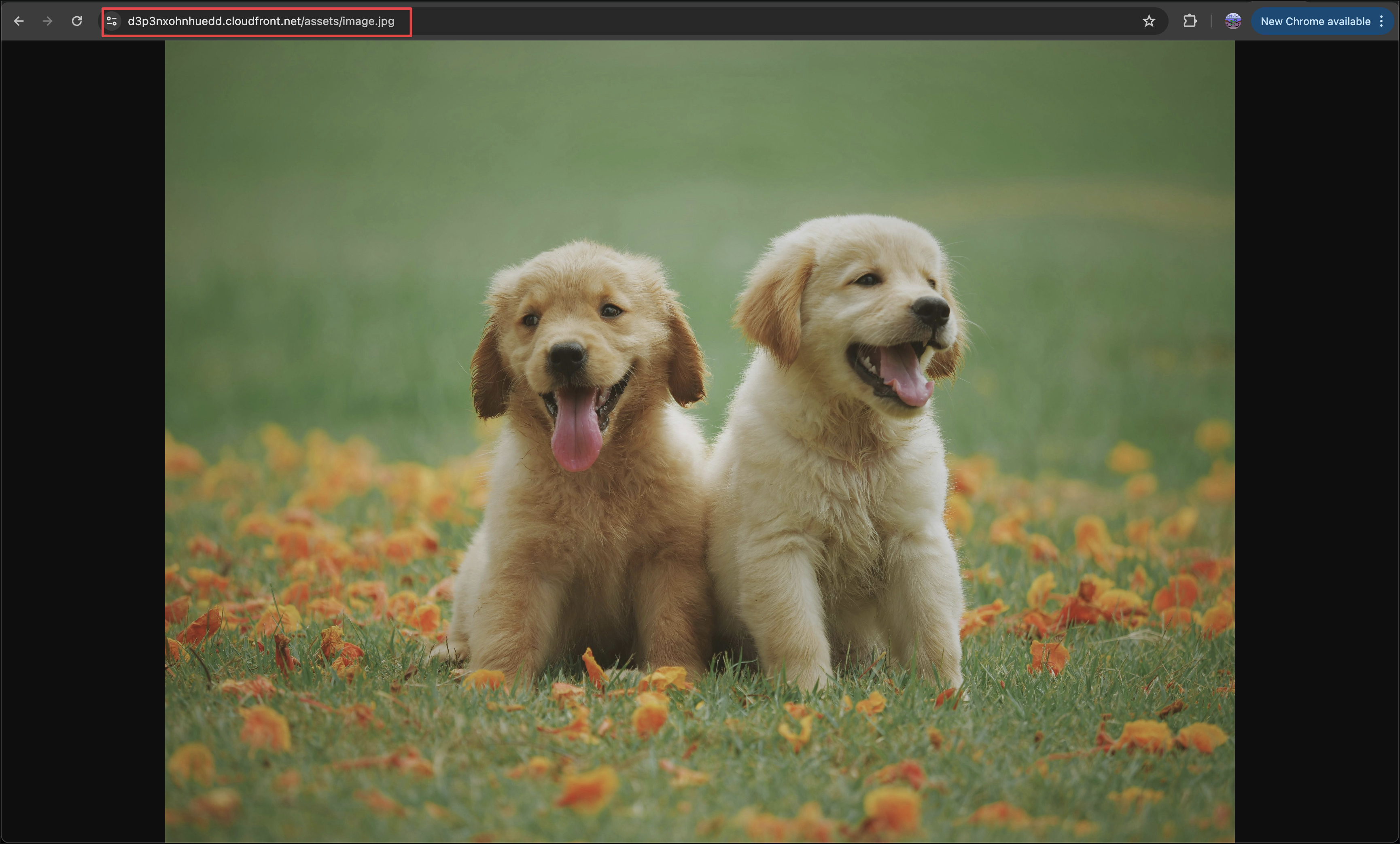
Kết quả khi truy cập bằng thiết bị máy tính 
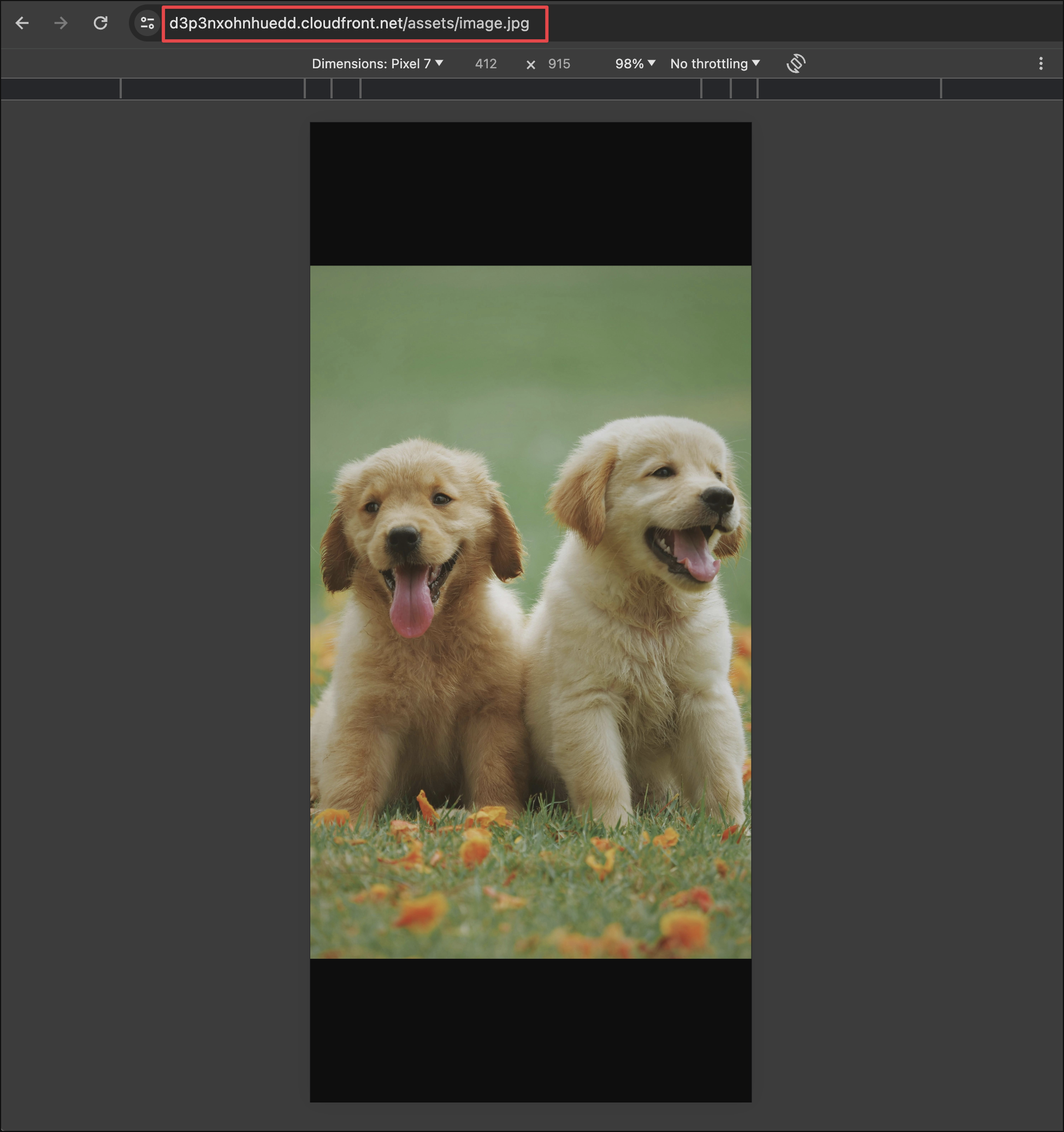
Kết quả khi truy cập bằng điện thoại / thiết bị mobile 
Tổng kết
Như vậy vừa rồi mình đã cùng tìm hiểu cách setup và sử dụng lambda@edge với Cloudfront cho một use case cụ thể ở đây là tự động hiển thị content khác nhau cho các thiết bị khác nhau. Lambda@edge ngoài khả năng cho phép customize content trả về thì còn có rất nhiều ứng dụng khác nữa chẳng hạn như thực hiện xác thực người dùng, v.v.. Các nội dung khác về lambda@edge có thể tham khảo ở đây:
https://docs.aws.amazon.com/lambda/latest/dg/lambda-edge.html
Clean up
- Xoá Cloudfront origin access + cloudfront distribution
- Xoá Lambda function
- Xoá Iam role được tạo tự động khi tạo lambda
- Empty s3 bucket & xoá s3 bucket