Lab Introduction
- AWS experience: Intermediate
- Time to complete: 45 minutes
- AWS Region: US East (N. Virginia) us-east-1
- Services used: Elastic Beanstalk, CodeCommit CodeBuild, Code Pipeline
What is AWS CodePipeline
- AWS CodePipeline is a fully managed continuous integration and continuous delivery (CI/CD) service provided by Amazon Web Services (AWS).
- Nó giúp tự động hóa quá trình release software applications cho phép developer cung cấp các bản cập nhật ứng dụng thường xuyên hơn
- CodePipeline cho phép bạn model và visualize các giai đoạn khác nhau trong quá trình release bao gồm source code management, building, testing, and deployment.
- Nó tích hợp với nhiều dịch vụ và công cụ AWS khác nhau cũng như các dịch vụ của bên thứ ba, cho phép tích hợp liền mạch vào quy trình phát triển hiện có.
- CodePipeline supports multiple source code repositories, bao gồm: Amazon S3, CodeCommit, và Git-based repositories như GitHub, Gitlab hay Bitbucket.
- Nó cung cấp sự linh hoạt trong việc cấu hình các giai đoạn và hành động tùy chỉnh, cho phép người dùng xác định quy trình công việc và quy tắc tự động hóa của riêng họ.
- CodePipeline cho phép phê manual approvals, cho phép các stakeholders review và approve những thay đổi trước khi deployment.
- Sơ lược CodePipeline
- Source: Nơi lưu trữ source code, có thể là Amazon S3 Bucket, CodeCommit repository, or Git-based repositories such as GitHub and Bitbucket.
- Build: Ở giai đoạn này 1 file buildspec.yml được chuẩn bị để .để thực hiện các công được build và kiểm thử
- Staging: Tên gọi của testing environment, hay còn được gọi là môi trường pre-production. Tốt hơn hết là chúng ta nên có một môi trường dành riêng cho việc test, và đây cũng là Optional.
- Manual approval: Đây là một step trong quy trình CICD, cho phép bạn thực hiện review và approval trước khi nhưng thay đôi của ứng dụng được Deploy đến môi trường production
- Deploy: Đây là phase cuối cùng cho delivery software. Khi sử dụng CodePipeline, application có thể được deploy lên các EC2 Instance bằng cách sử dụng CodeDeploy, Elastic Beanstalk hoặc AWS OpsWorks Stacks.
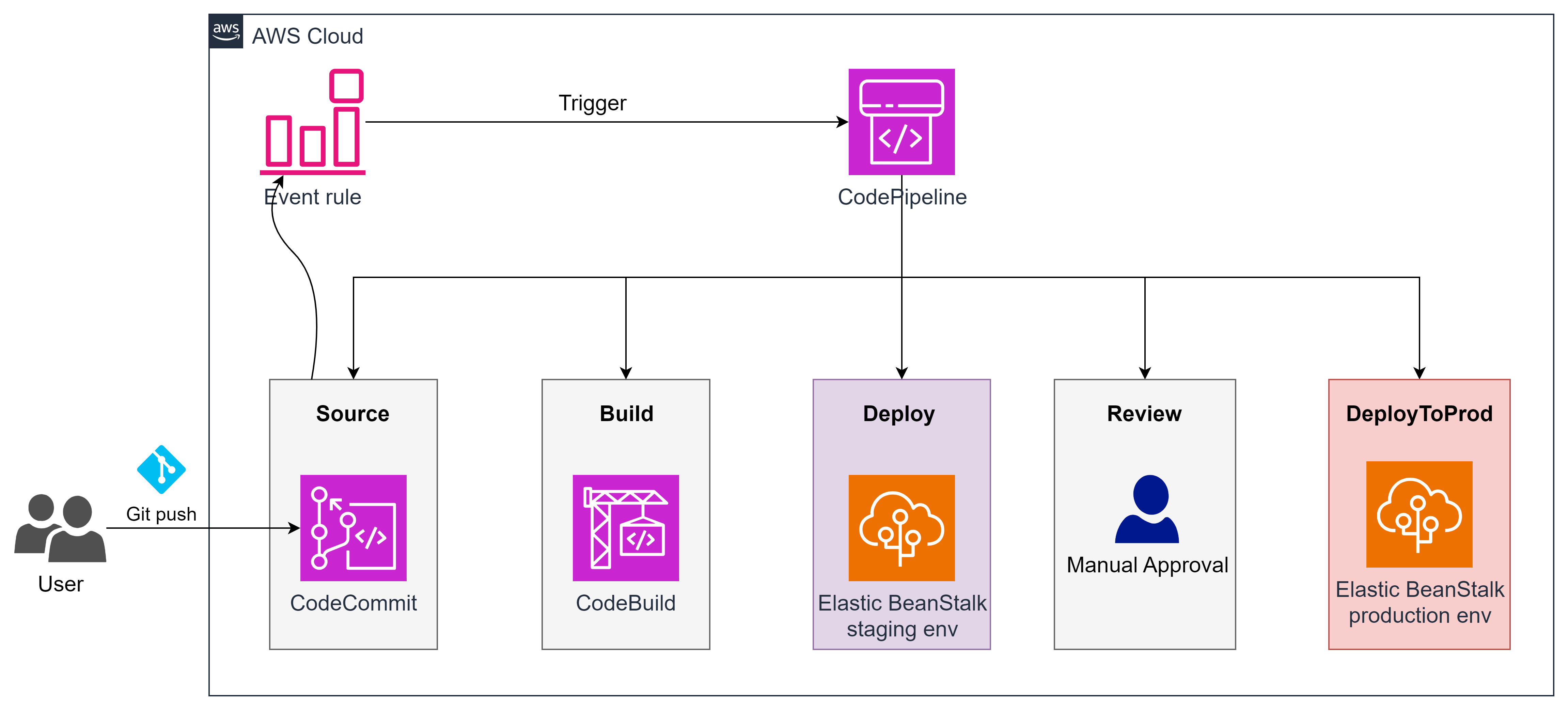
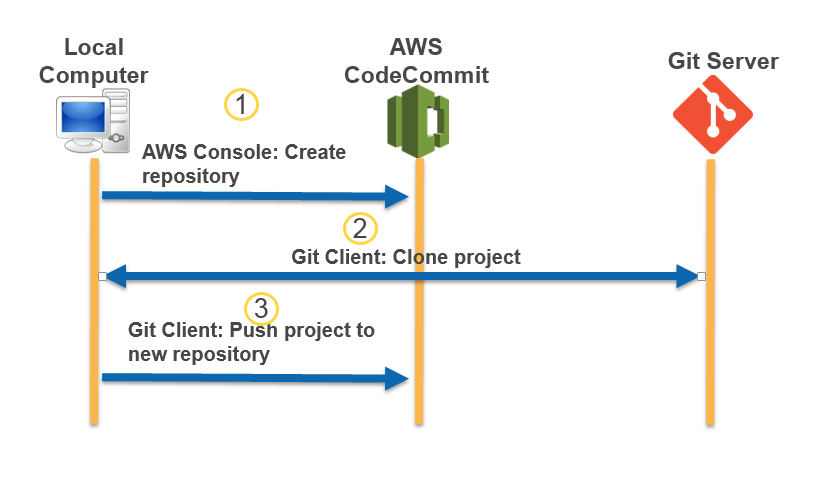
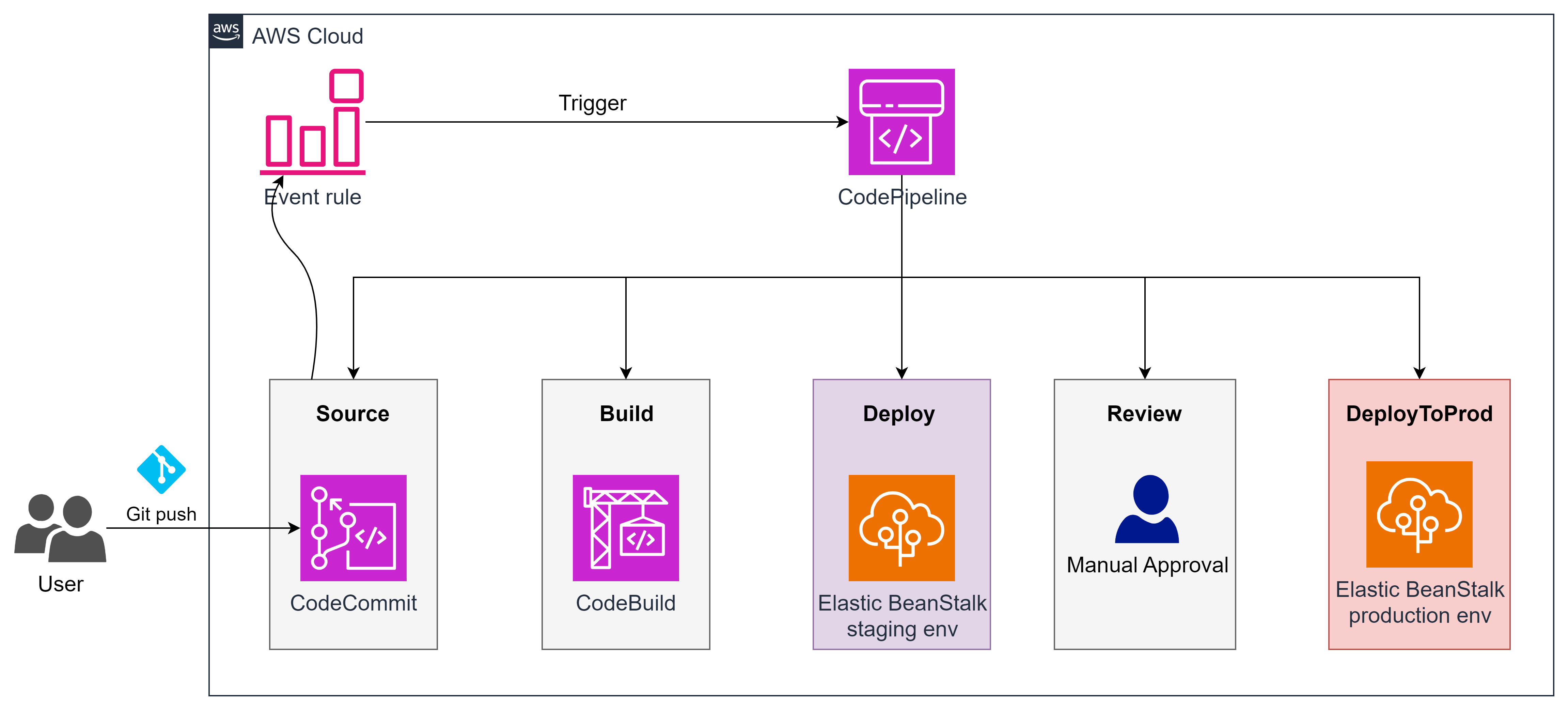
Architecture Diagram

Task Details
- Set Up Git Repo
- Create codecommit repository
- Connections to AWS CodeCommit repositories
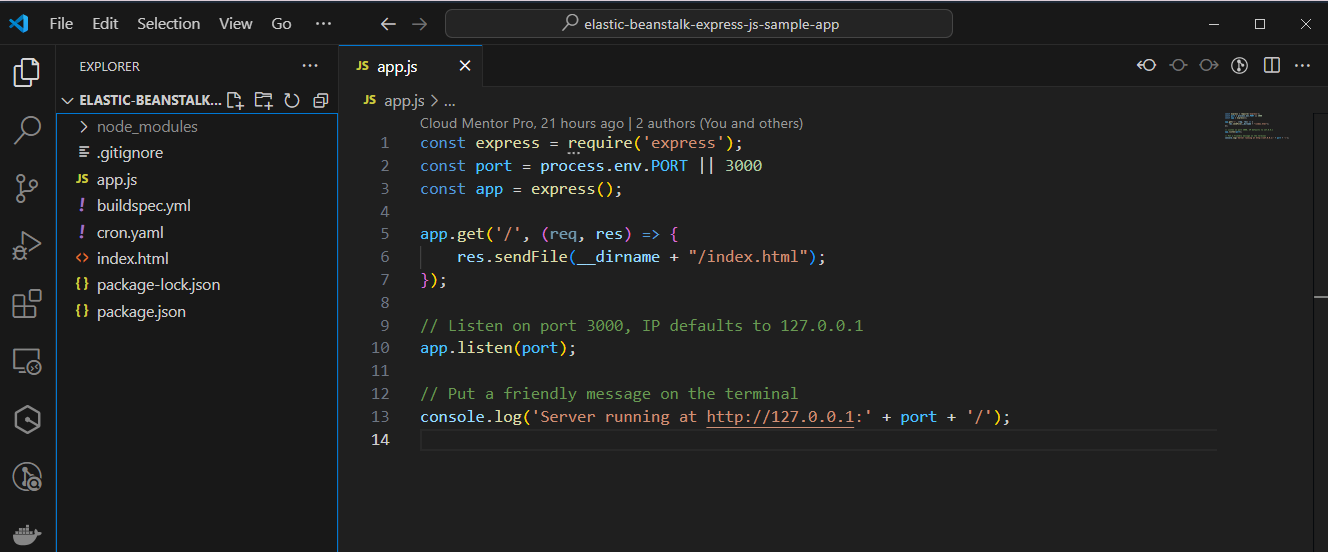
- Push express js sample source to CodeCommit
- Create Elastic Beanstalk Application to Deploy
- Create CodeBuild Project
- Create Code Pipeline
- Create new pipeline
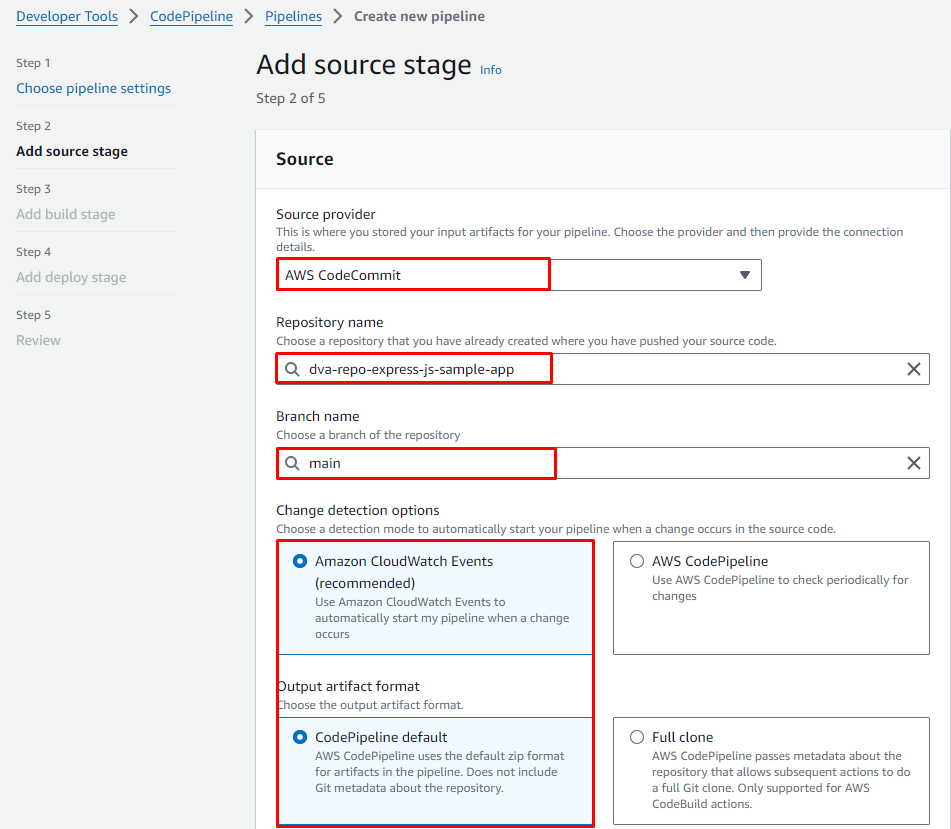
- Configure Source Stage
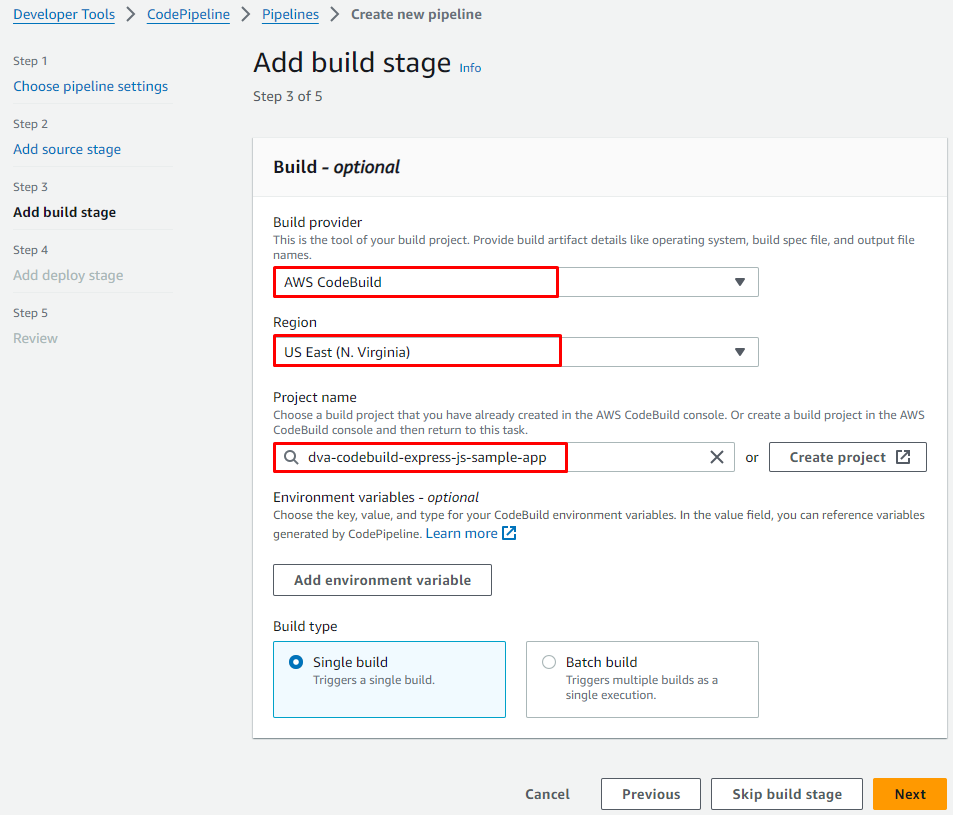
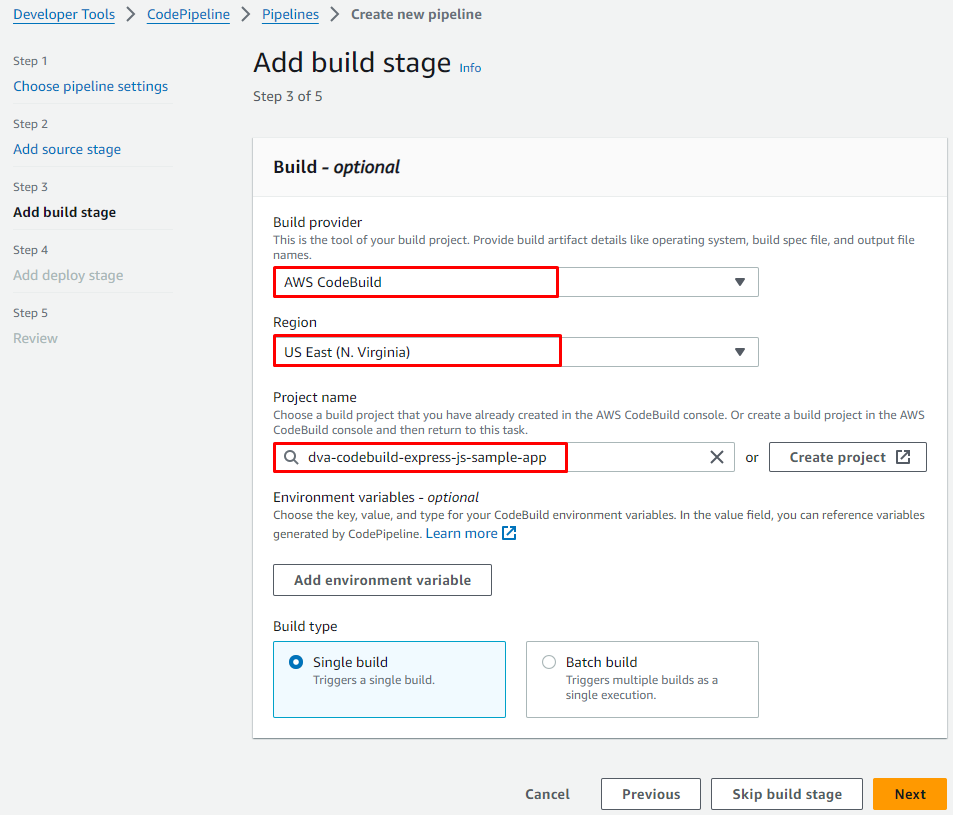
- Configure Build Stage
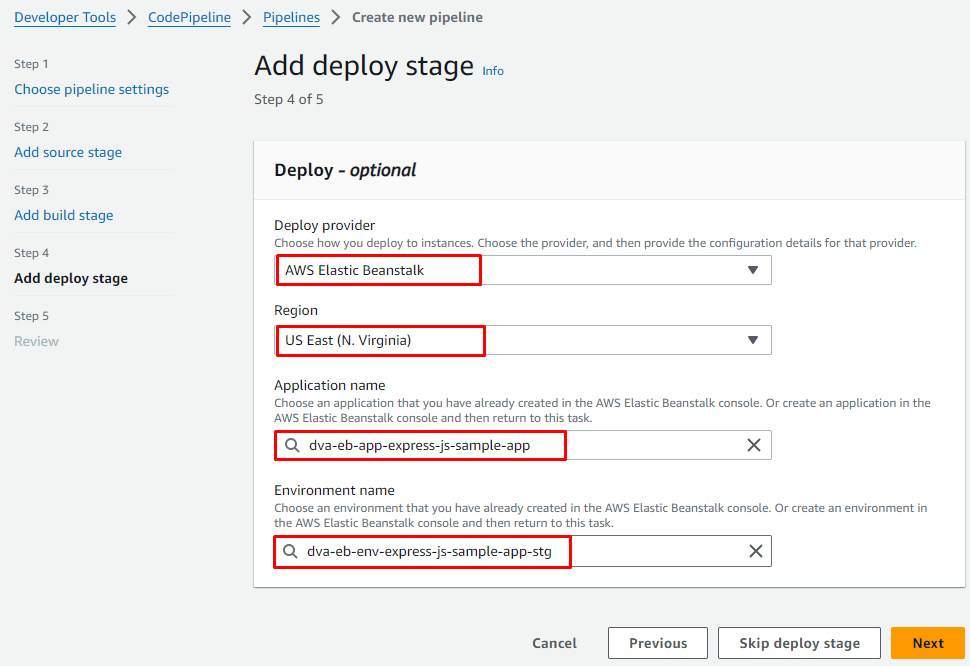
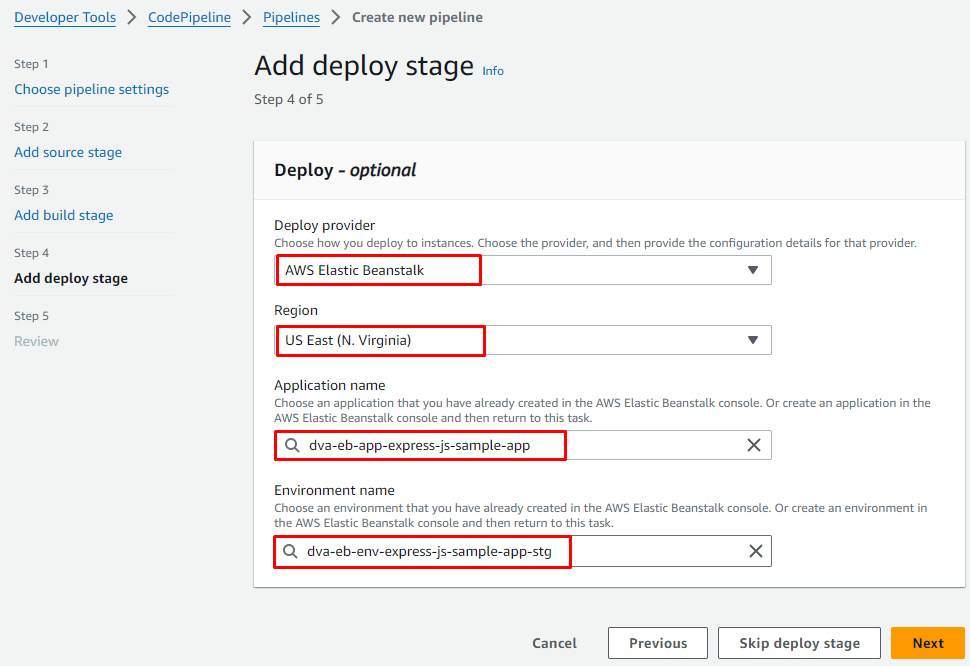
- Configure Deploy to staging Stage
- Test pipeline execution
- Finalize Pipeline and test
- Configure Manual approval stage
- Configure Deploy to Prod Stage
- Push new commit to your repo
- Monitor pipeline and manual approve change
Prerequisites
Before starting this tutorial, you will need:
- An AWS account
- Git installed on your computer
- A text editor: Ex: VS Code
1. Set Up Git Repo
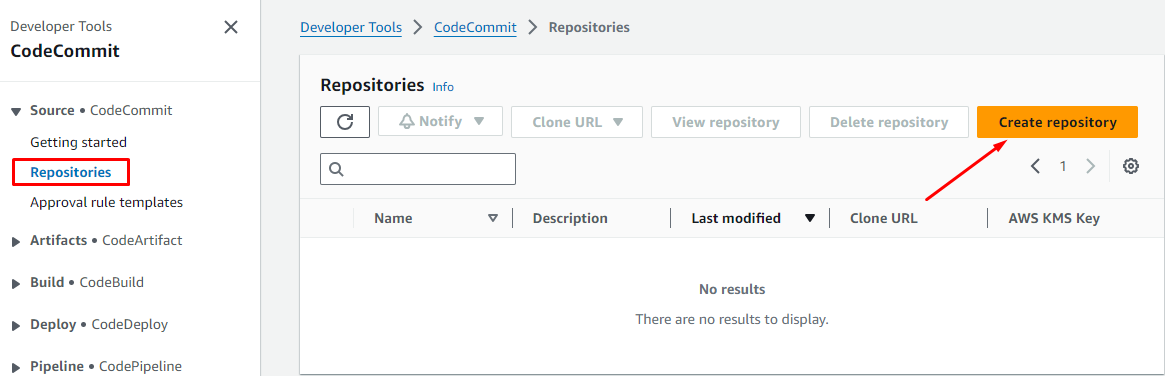
1.1. Create codecommit repository
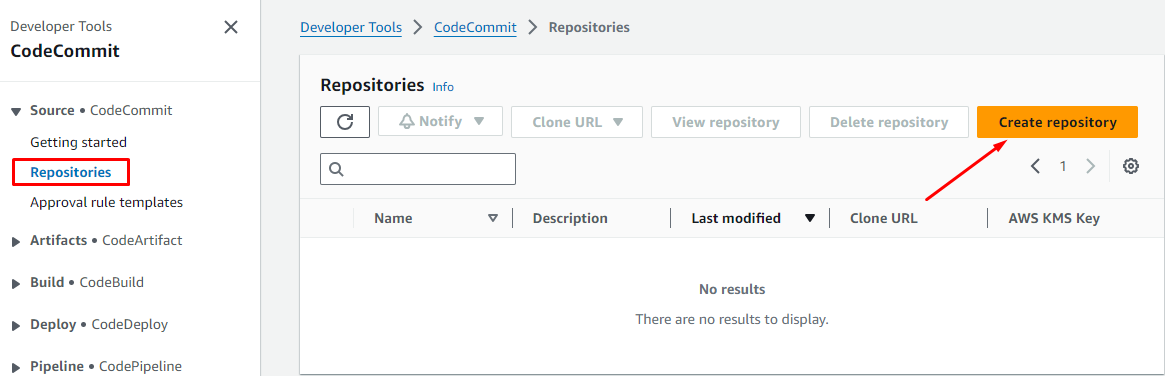
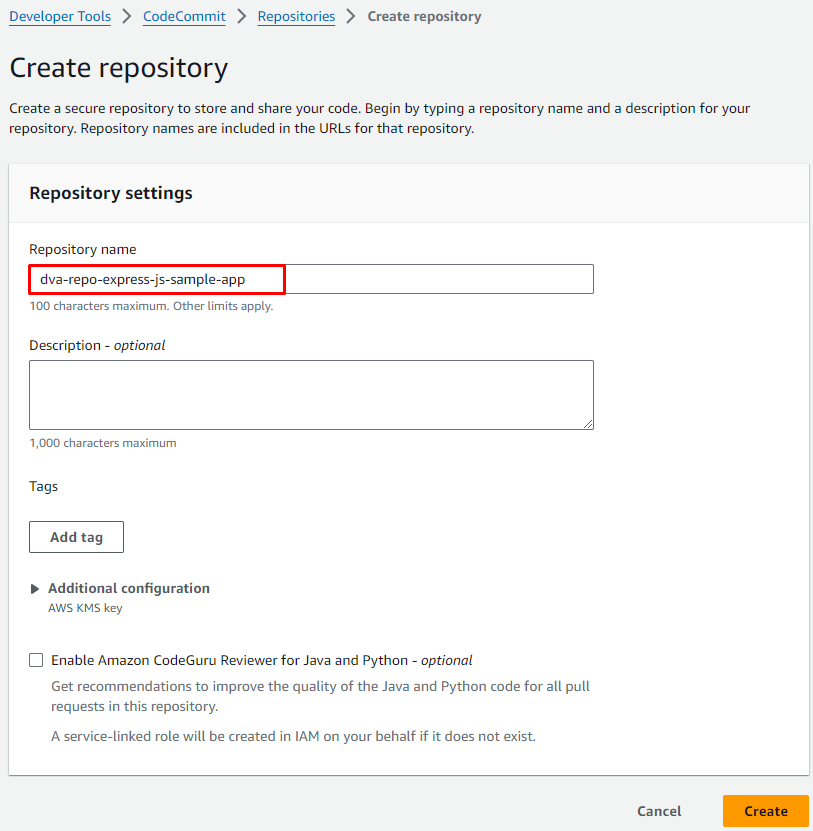
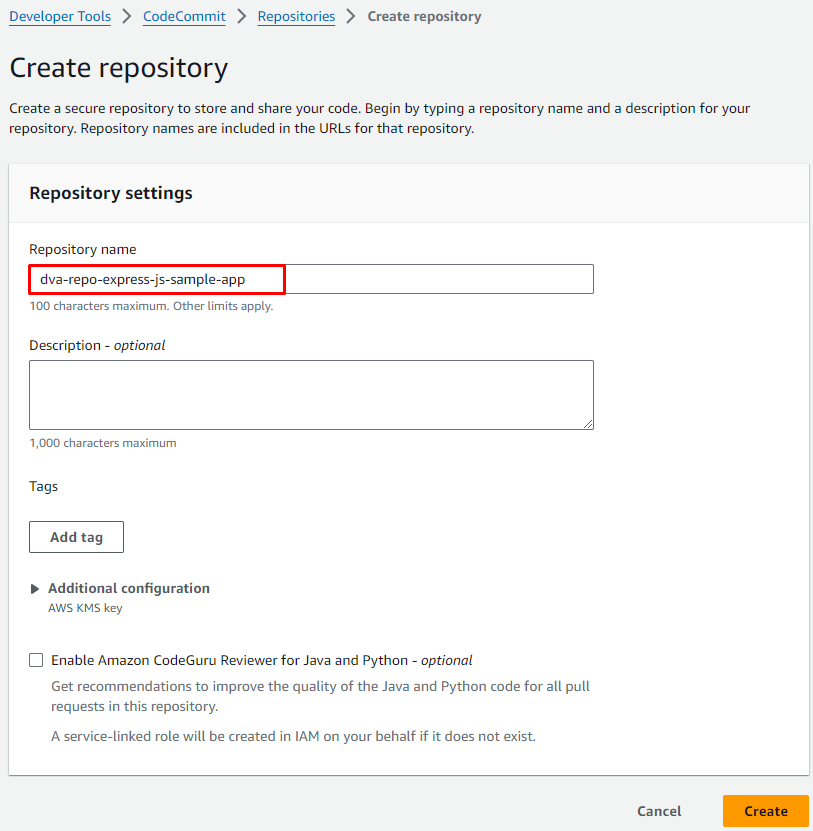
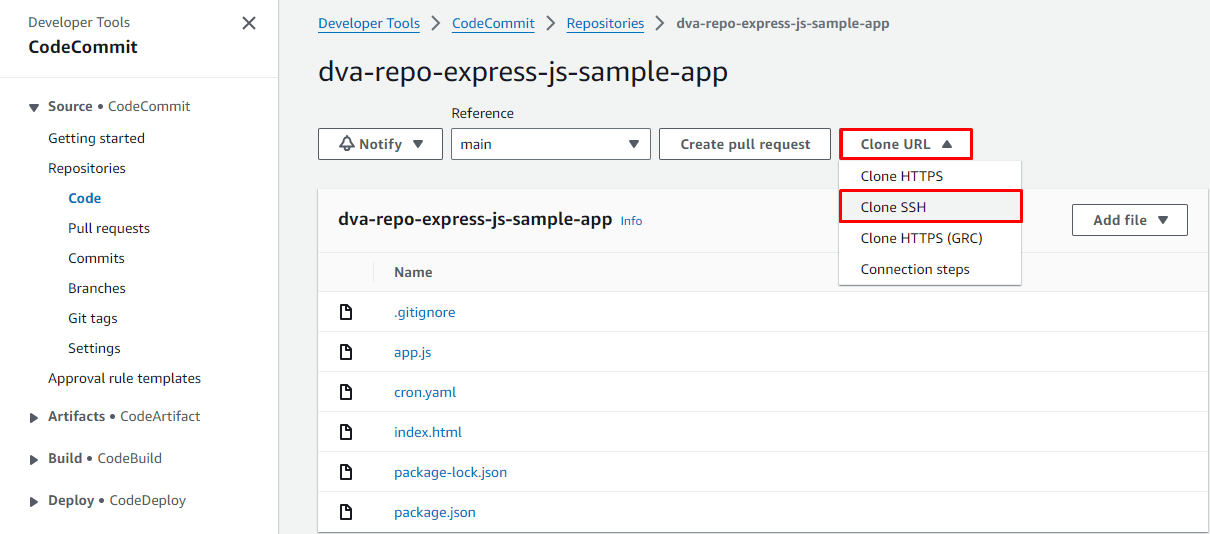
Tại Console CodeCommit -> Repositories -> Create repository

Repository name: dva-repo-express-js-sample-app

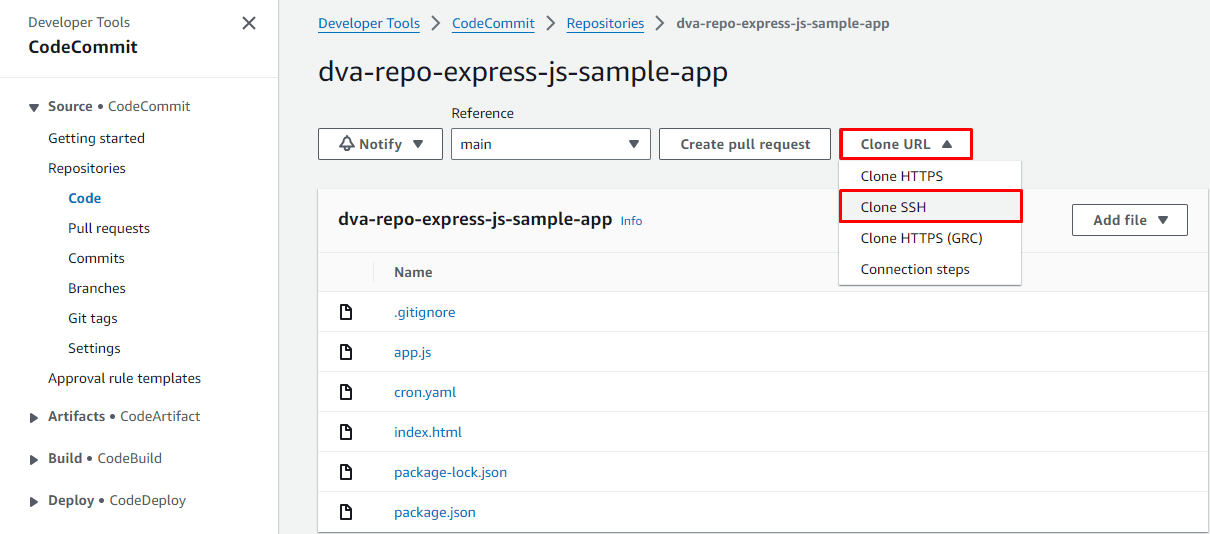
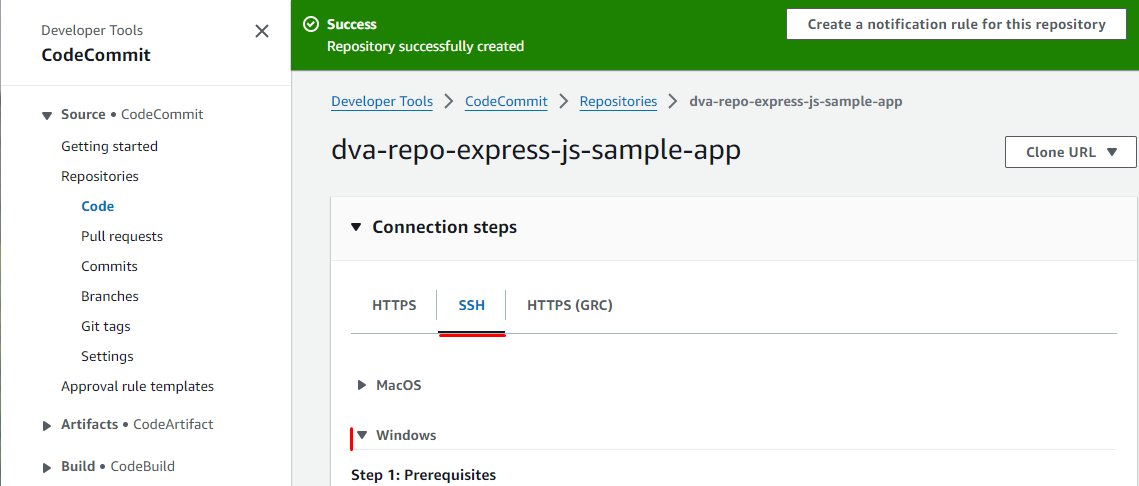
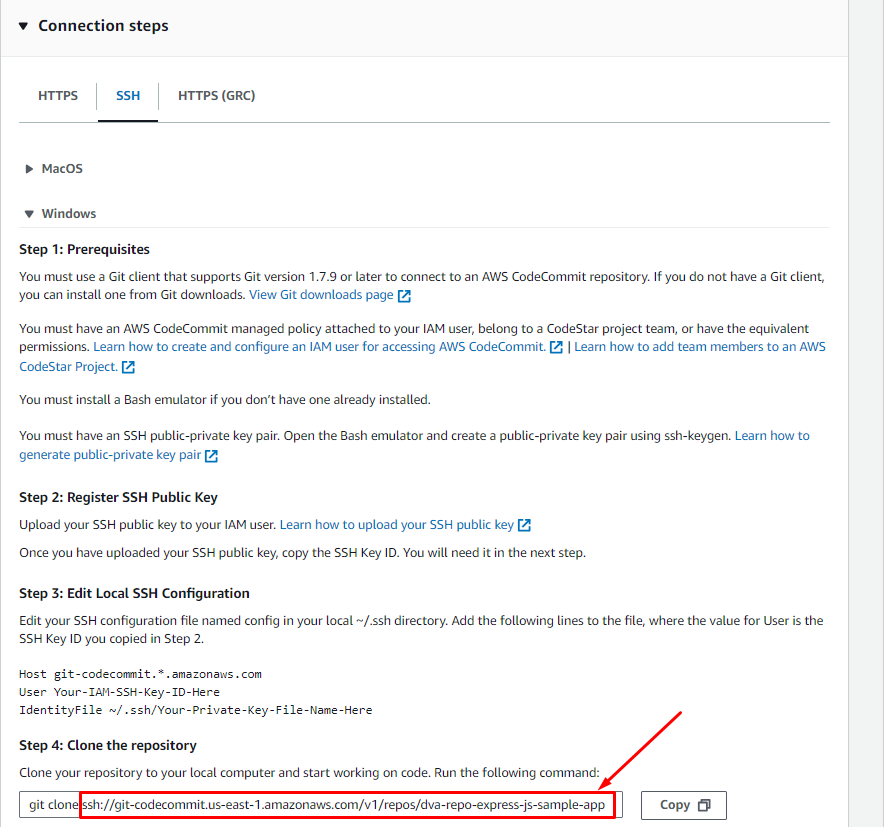
Copy lại SSH URL để lát nữa chúng ta sử dụng để push code lên CodeCommit


1.2. Connections to AWS CodeCommit repositories
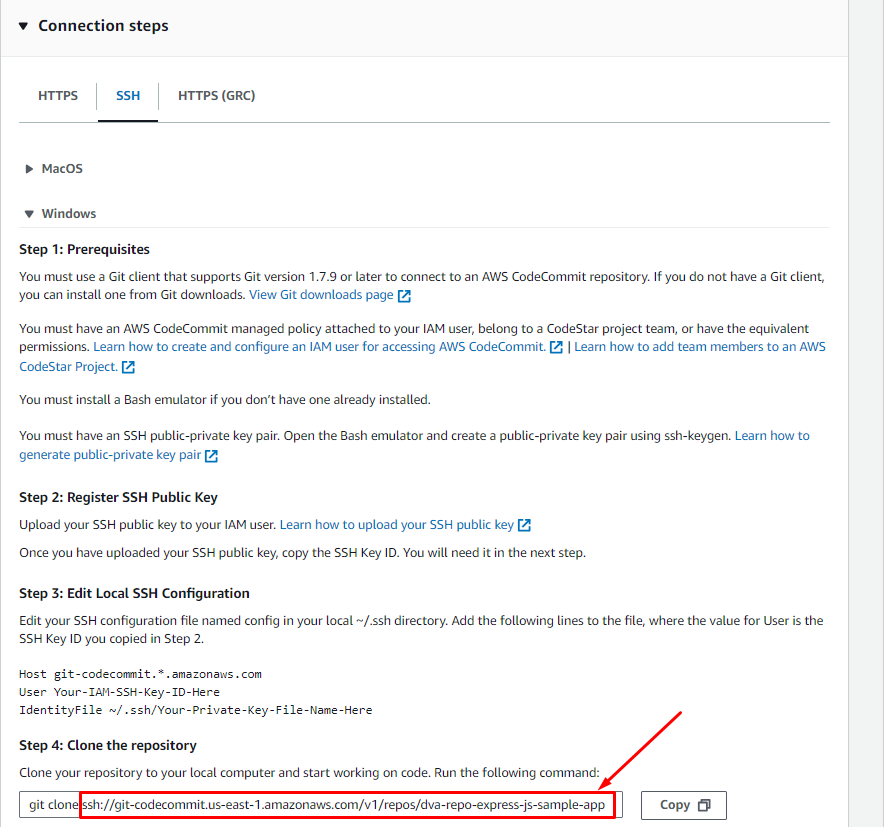
Tham khảo Setup steps for SSH connections to AWS CodeCommit repositories on Windows
Step 1: Initial configuration for CodeCommit
Bỏ qua bước này nếu IAM user của bạn đã có quyền Administrator
Step 2: Install Git
https://git-scm.com/downloads
Step 3: Set up the public and private keys for Git and CodeCommit
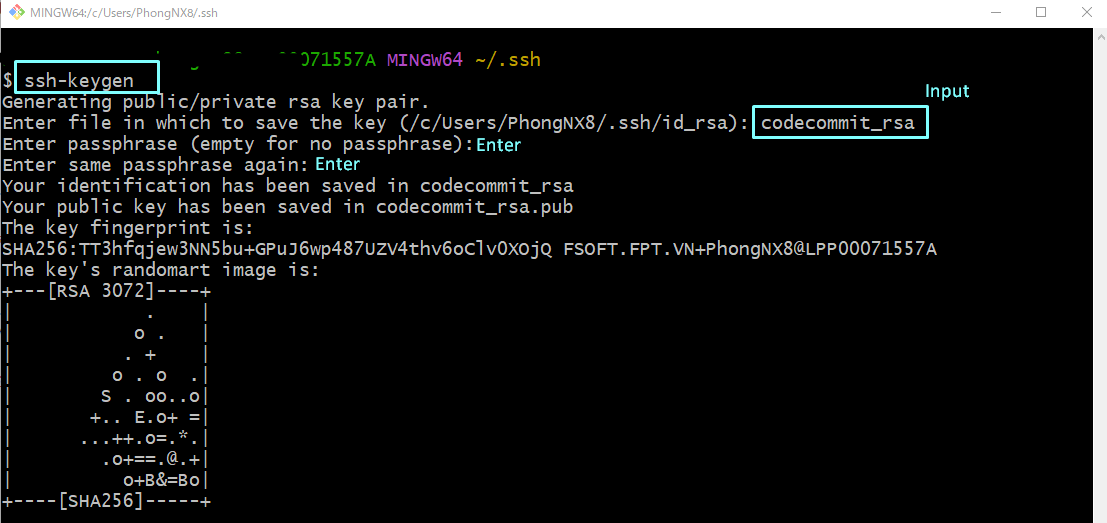
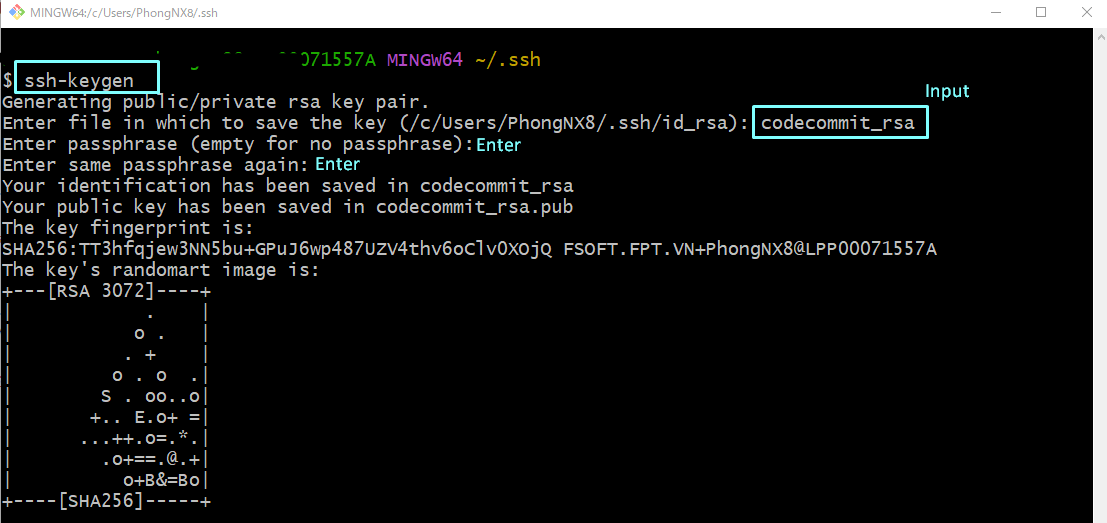
Open git bash tại thư mục C:\Users\{UserName}\.ssh để thực hiện command: ssh-keygen

Sau khi thực hiện xong sẽ có 1 cặp public and private keys được tạo trong thư mục .ssh/
codecommit_rsacodecommit_rsa.pub
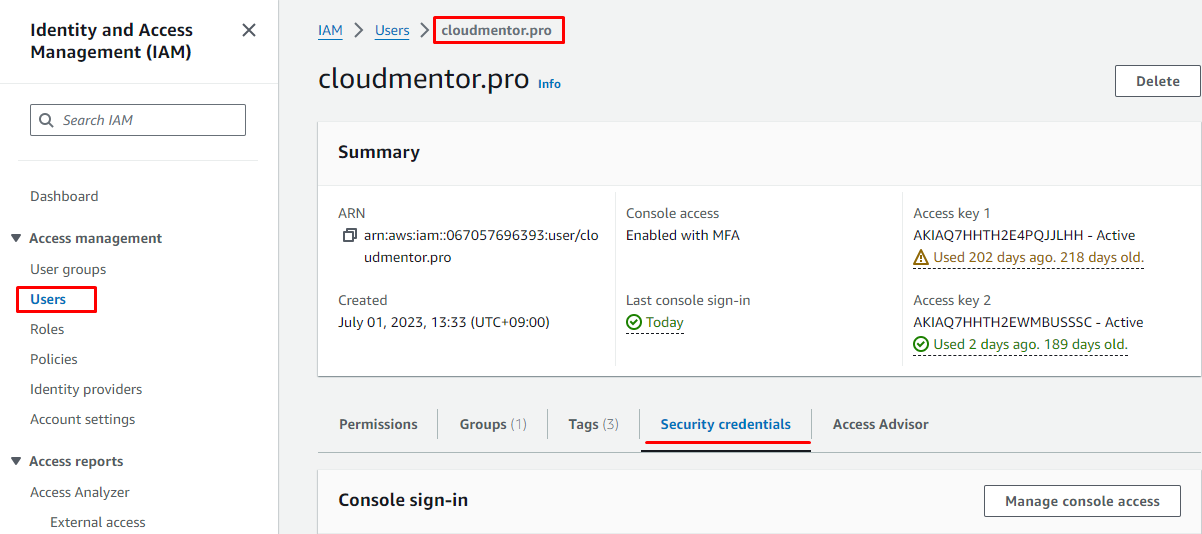
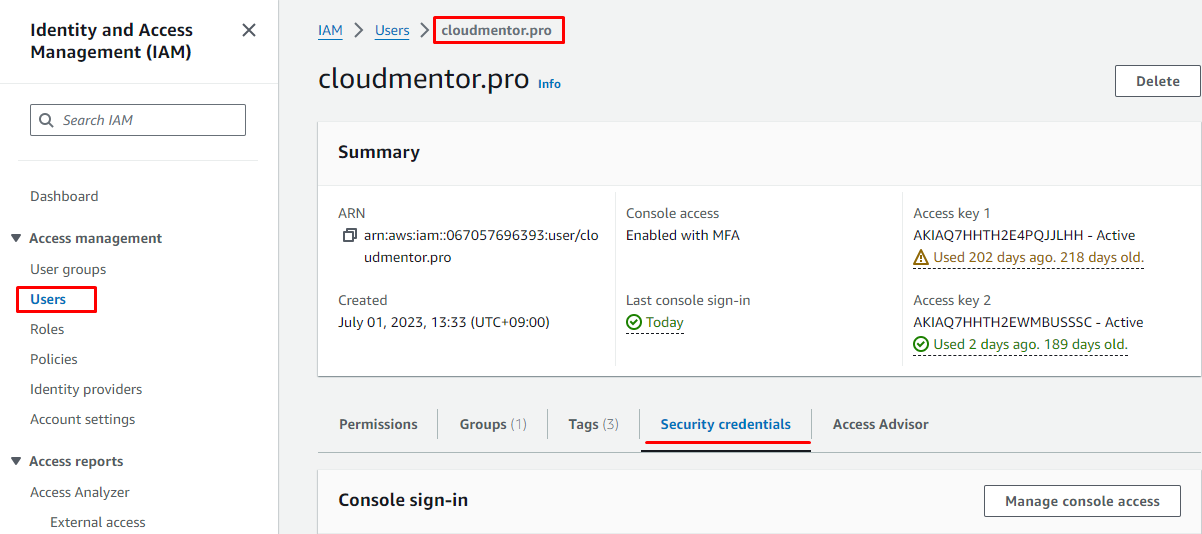
Vào Console IAM, chọn Users -> chọn IAM user của bạn.

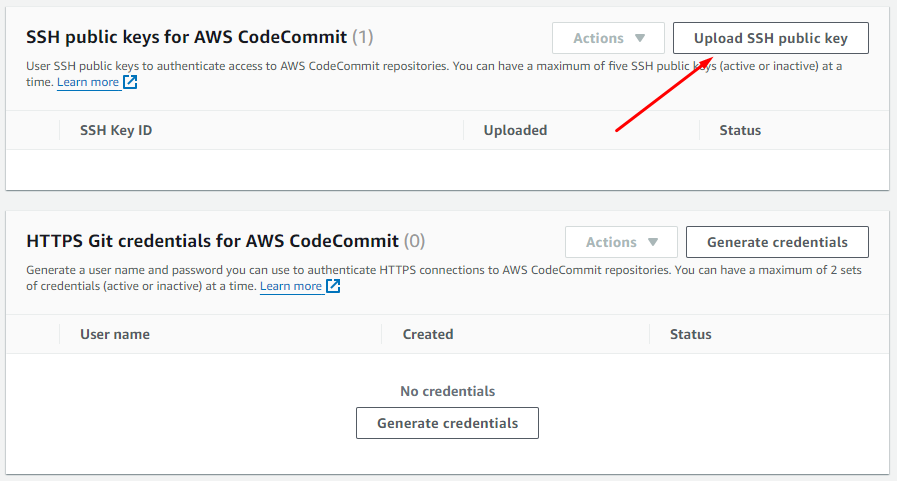
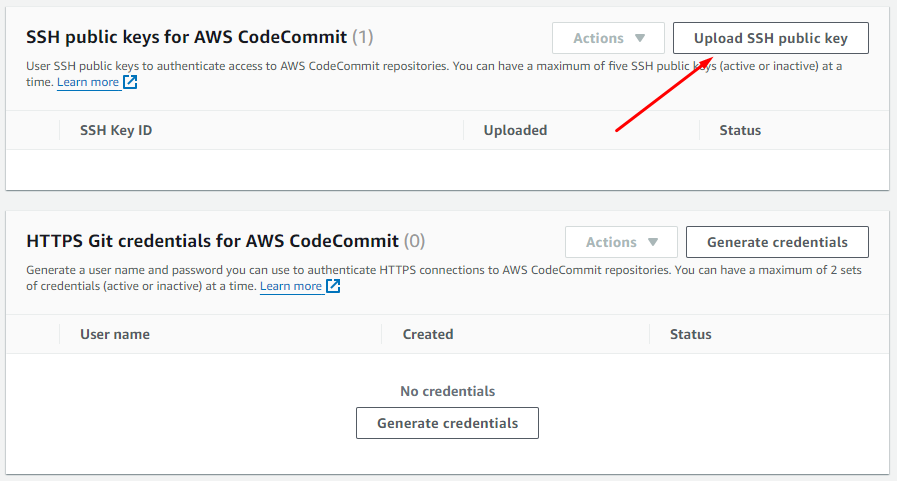
Tại tab Security credentials -> Kéo xuống SSH public keys for AWS CodeCommit -> Click Upload SSH public key

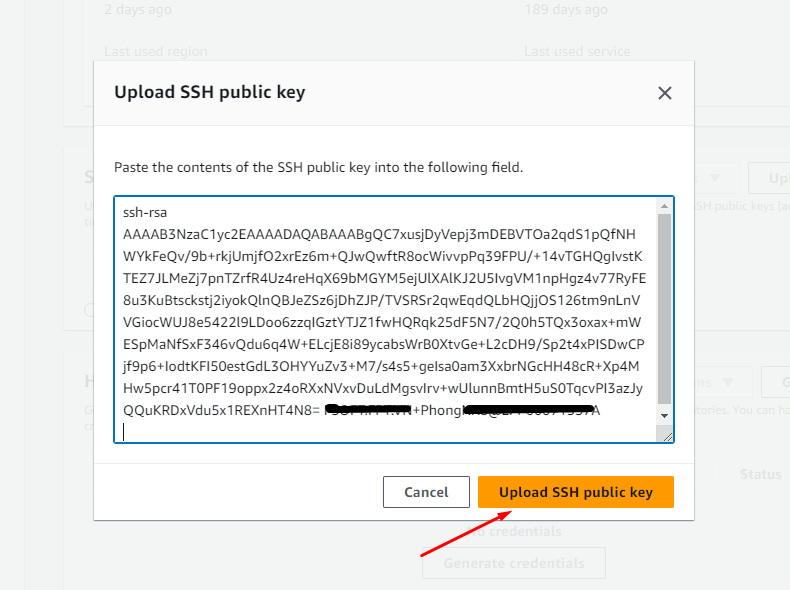
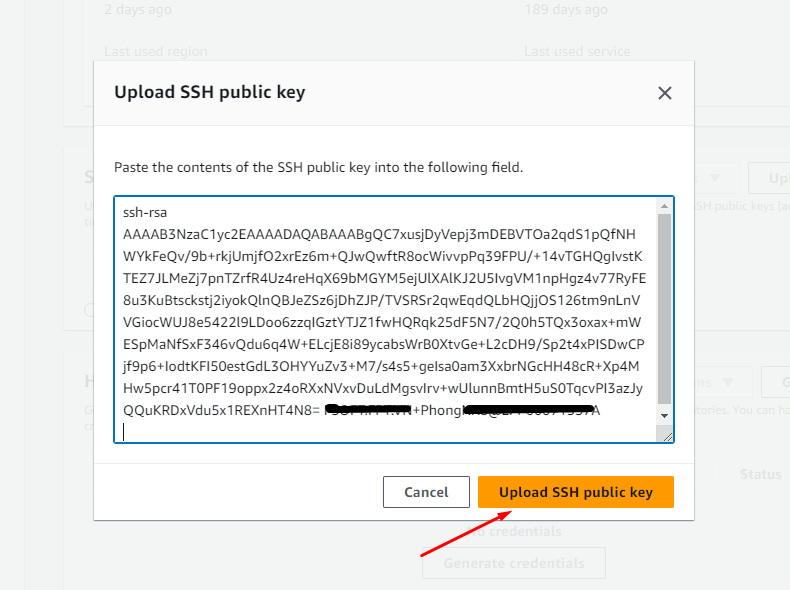
Mở file codecommit_rsa.pub và copy nội dung vào


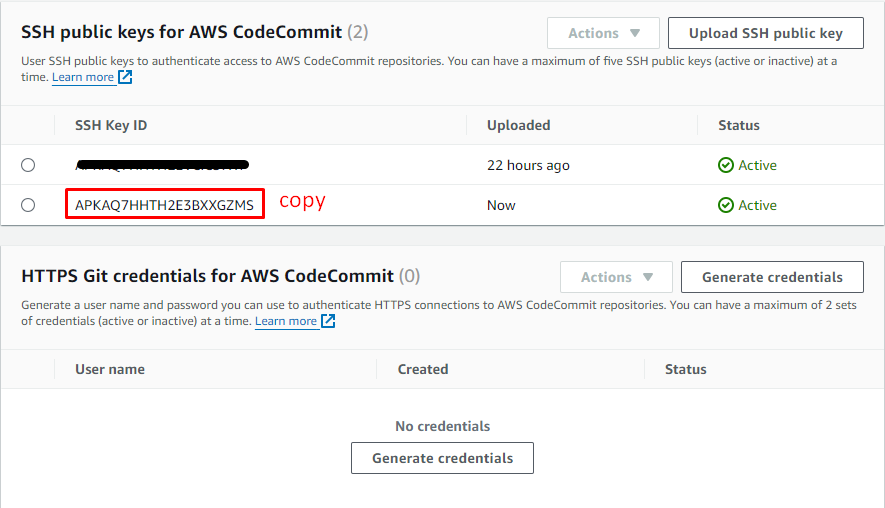
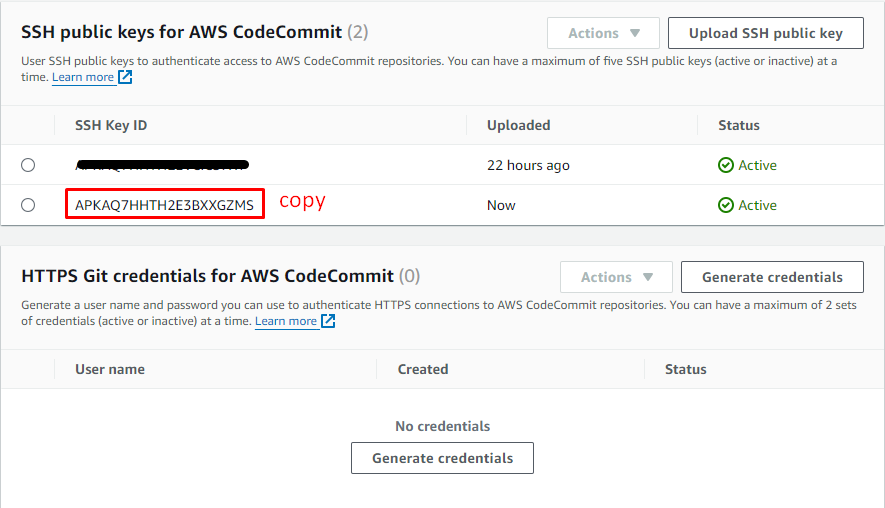
Copy giá trị SSH Key ID.
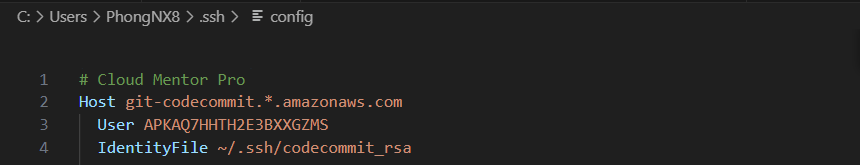
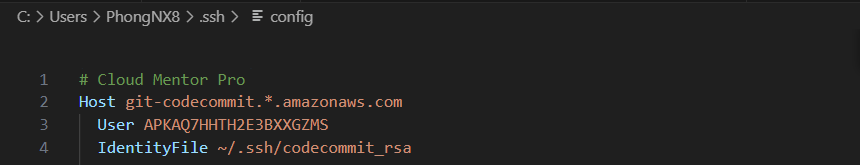
Cũng trong thư mục .ssh/ tạo file có tên config với nội dung sau: (Nếu như file config đã tồn tại thì add thêm vào). Nhớ thay đổi giá trị cho {SSH Key ID} đã copy phía trên
Host git-codecommit.*.amazonaws.com
User {SSH Key ID}
IdentityFile ~/.ssh/codecommit_rsa

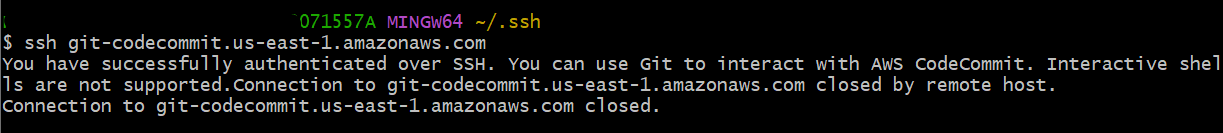
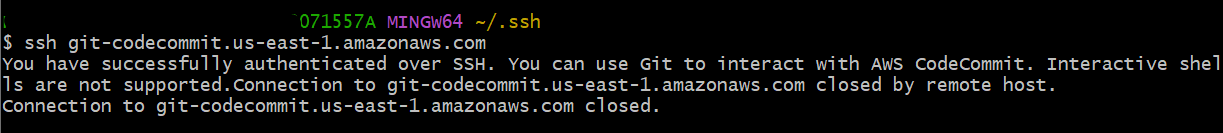
Test Connecttion, kết quả trả về successfully là OK
ssh git-codecommit.us-east-1.amazonaws.com

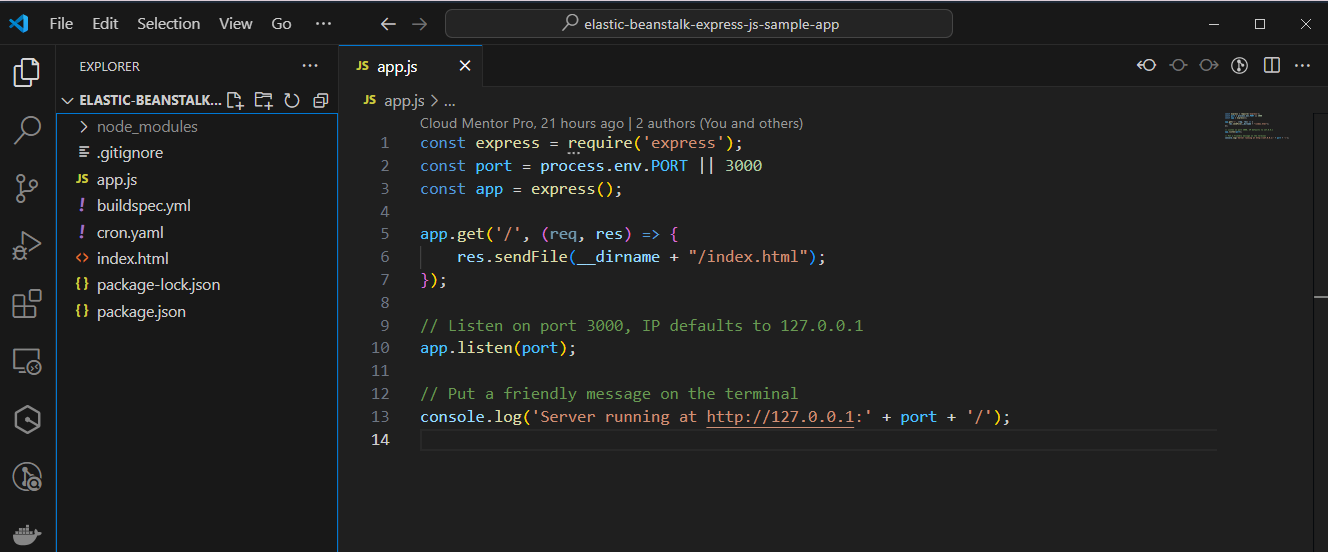
1.3. Push express js sample source to CodeCommit
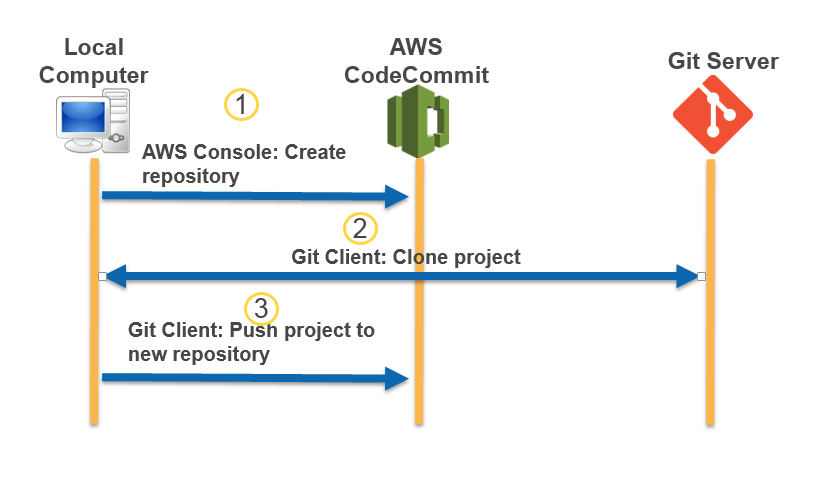
Code sample mình để ở Github, để nhanh chóng lấy về và đẩy lên CodeCommit mình thực hiện như sau

Create CodeCommit repo: Đã thực hiện rồi, Copy lại giá trị SSH URL ở bước 1.1 nhé.
Clone project
git clone https://github.com/cloudmentor-pro/elastic-beanstalk-express-js-sample-app.git
cd elastic-beanstalk-express-js-sample-app/
Push project to CodeCommit: git push {SSH URL} --all
git push ssh://git-codecommit.us-east-1.amazonaws.com/v1/repos/dva-repo-express-js-sample-app --all
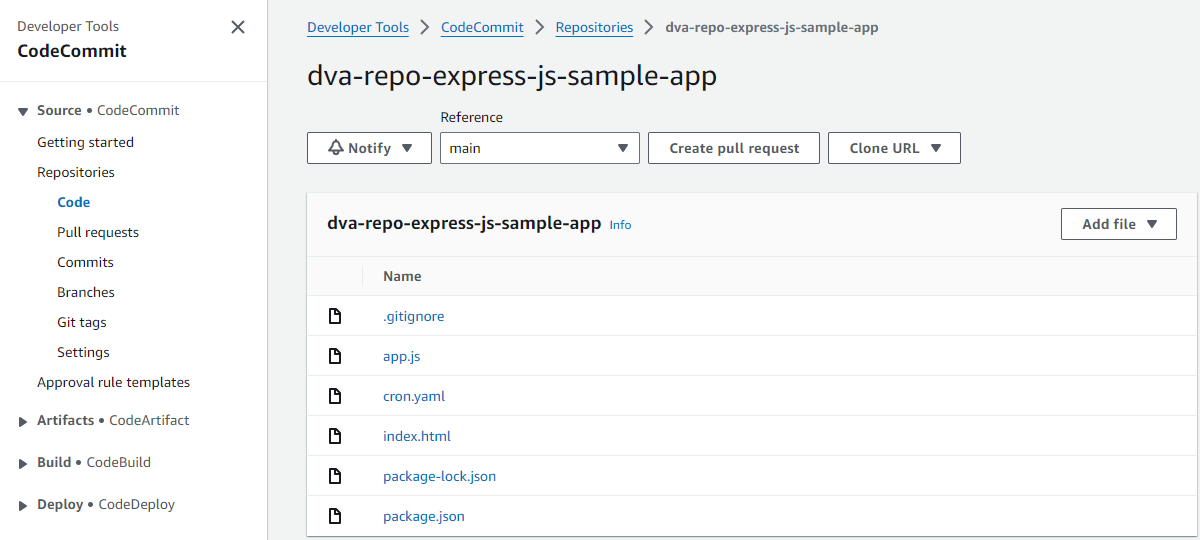
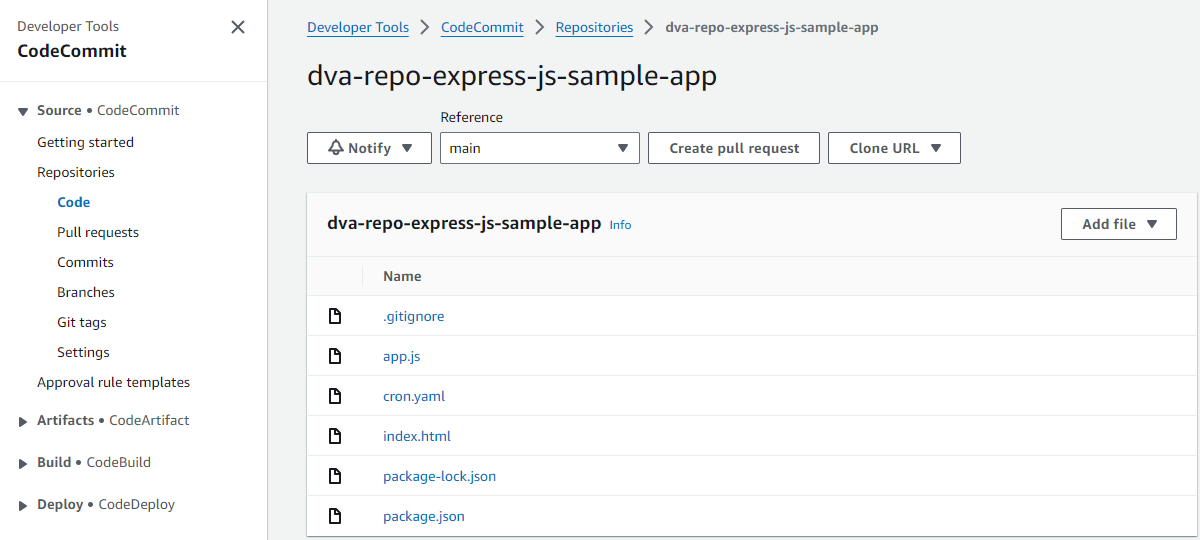
Kiểm tra code được được push lên chưa 
Sau khi đã push code lên CodeCommit rồi thì
- có thể xóa Folder: elastic-beanstalk-express-js-sample-app
- Thực hiện Clone source từ CodeCommit cho bài thực hành lần này

git clone ssh://git-codecommit.us-east-1.amazonaws.com/v1/repos/dva-repo-express-js-sample-app

2. Create Elastic Beanstalk Application to Deploy
2.1. Create Instance Profile (IAM role) cho EC2
Trước khi bắt đầu với Elastic Beanstalk, chúng ta cần tạo Instance Profile cho EC2
Tại Console IAM, thực hiện tạo Role như sau
- Use case:
EC2 - Permissions policies
- AWSElasticBeanstalkWebTier
- AWSElasticBeanstalkWorkerTier
- AWSElasticBeanstalkMulticontainerDocker
- Role name:
DVAElasticBeanstalkEc2Role
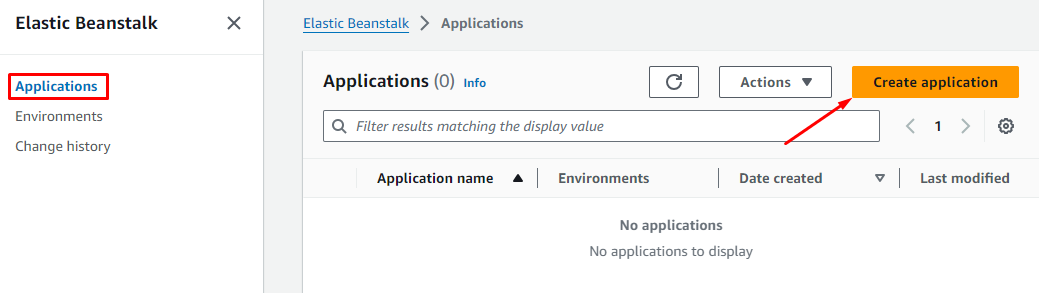
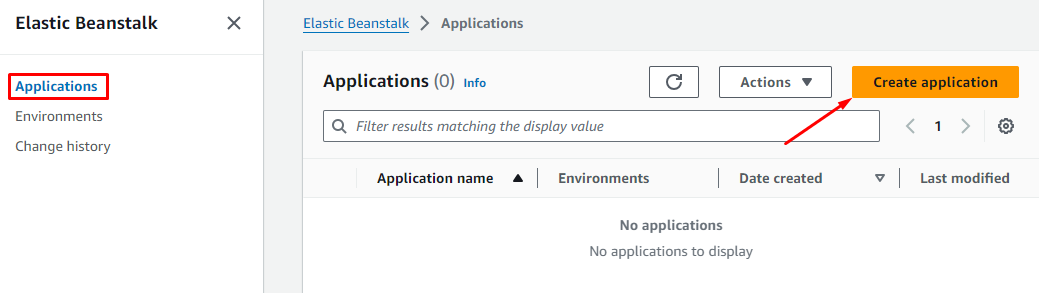
2.2. Create Application
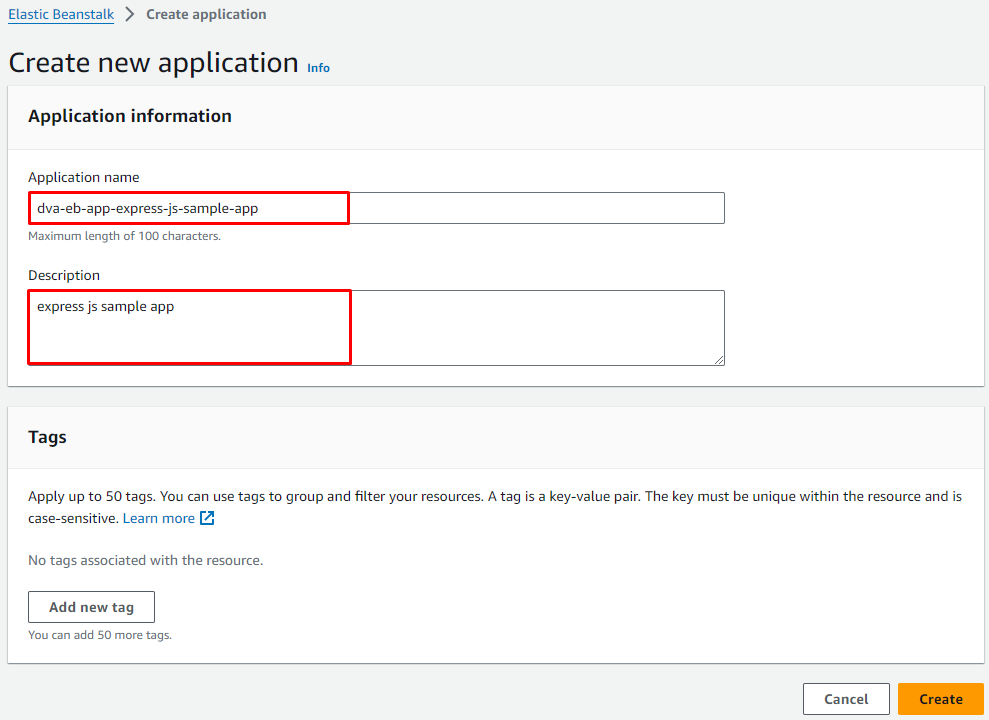
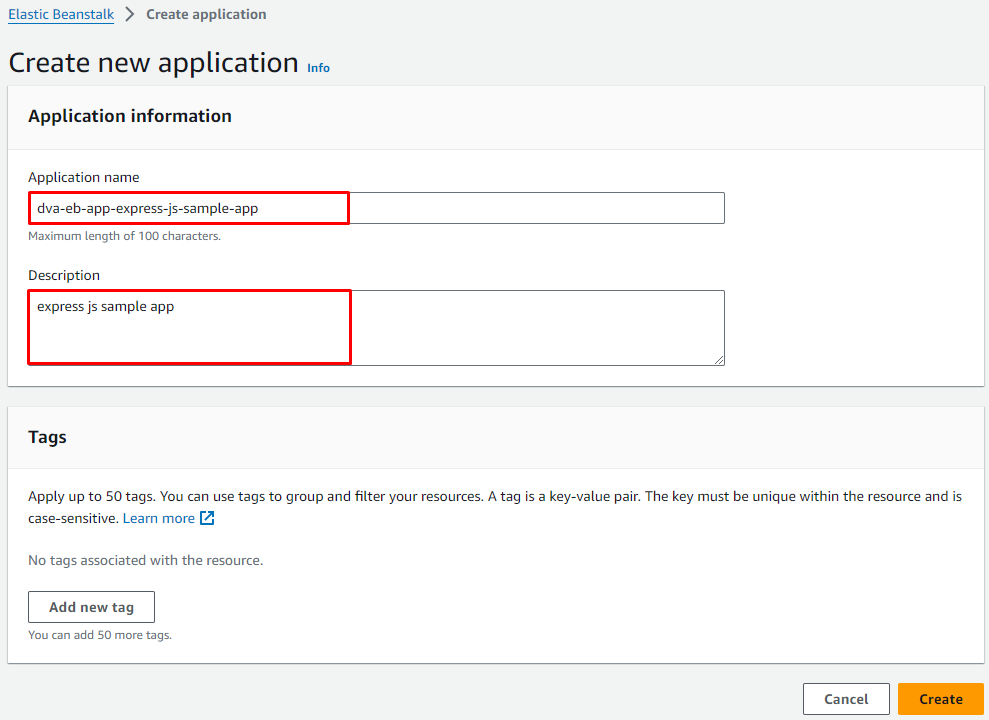
Tại Console của Elastic Beanstalk -> Application -> Create Application

- Application name:
dva-eb-app-express-js-sample-app - Description:
express js sample app

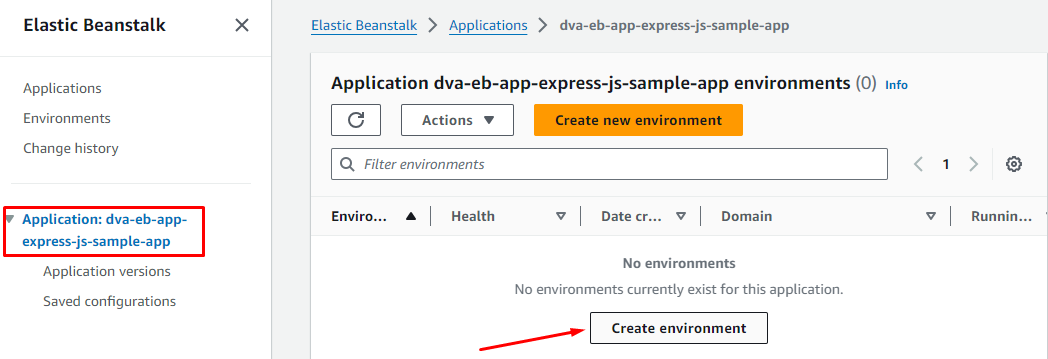
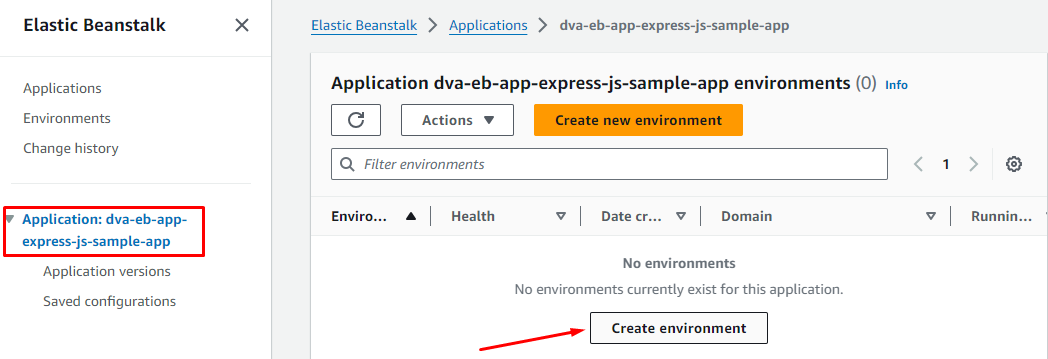
2.3. Create Staging Environments

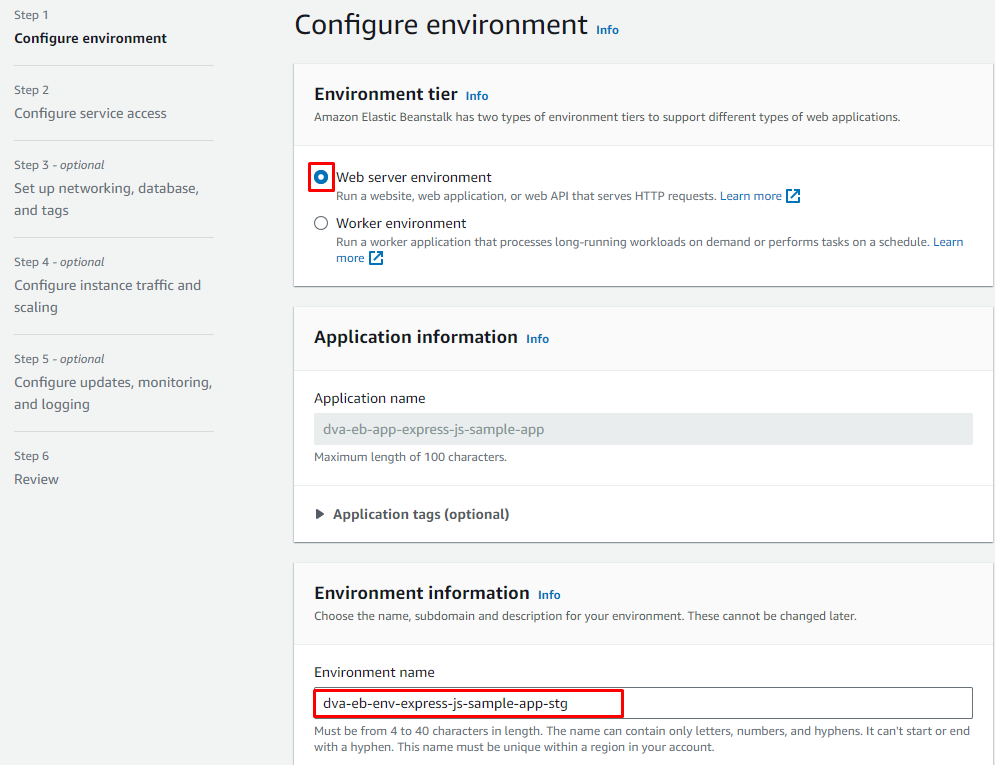
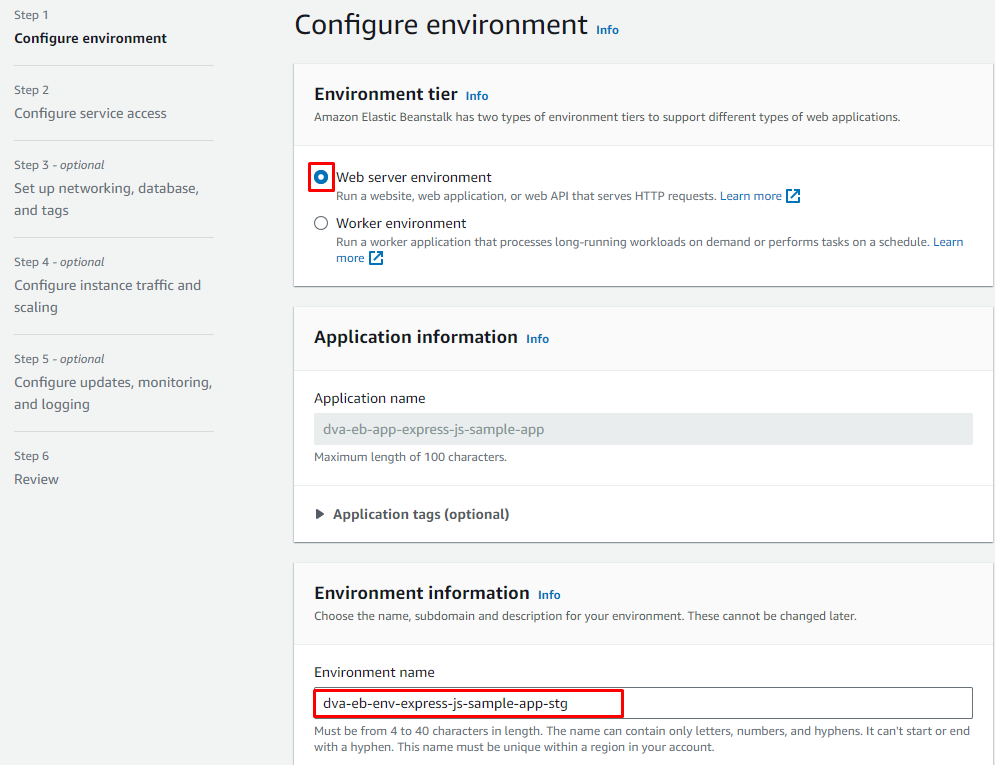
Step 1: Configure Environment
- Environment tier:
- Environment information:
- Environment name:
dva-eb-env-express-js-sample-app-stg
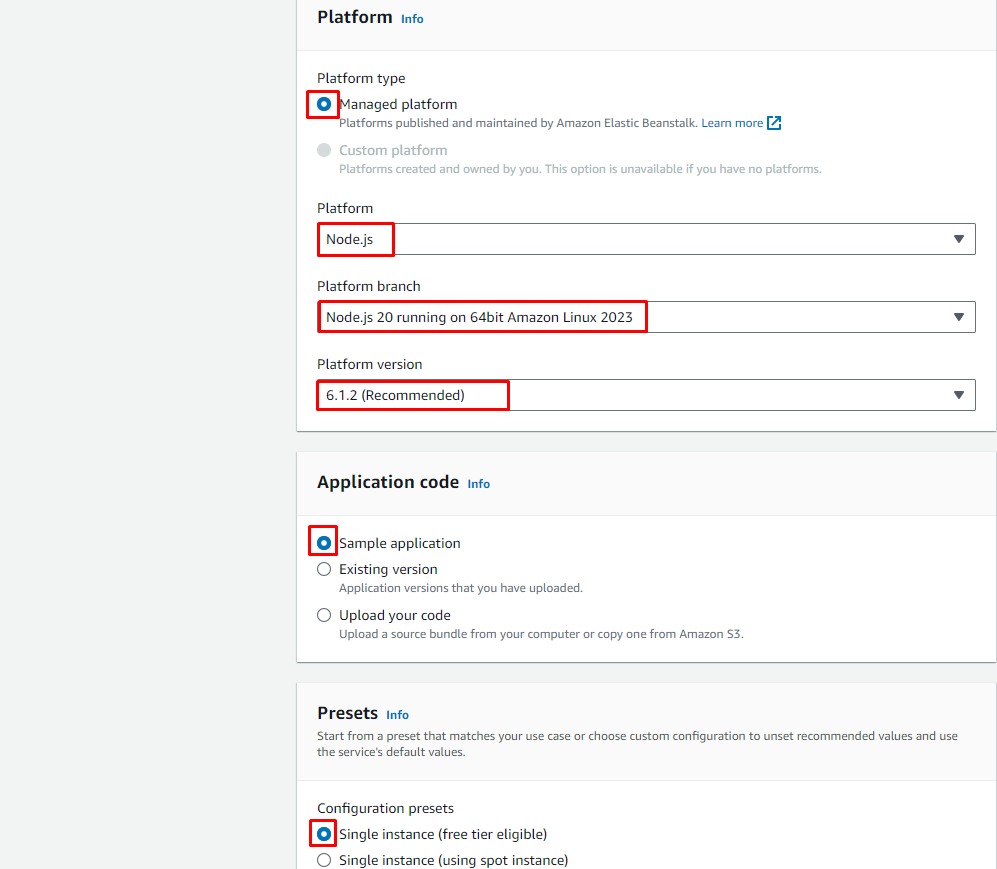
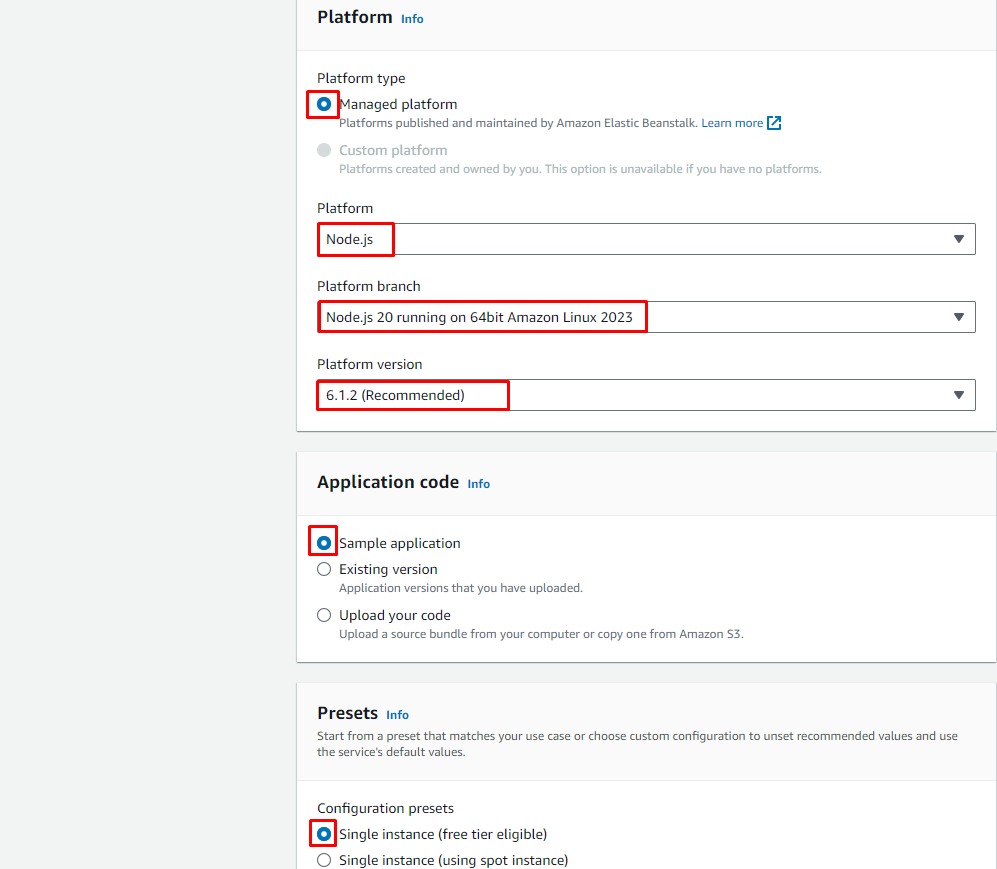
- Platform
- Platform type:
Managed platform - Platform:
NodeJS - Platform branch:
Nodejs.20 running on 64bit Amazon Linux 2023 - Platform version:
6.1.x (Recommended)
- Application code
- Presets
- Single instance (free tier eligiblle)


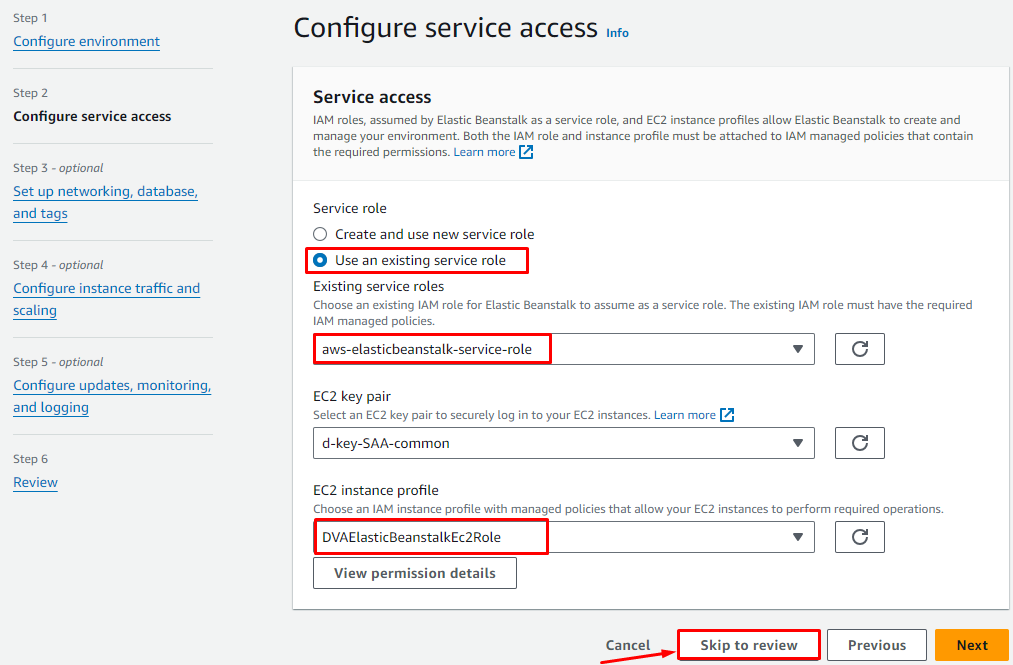
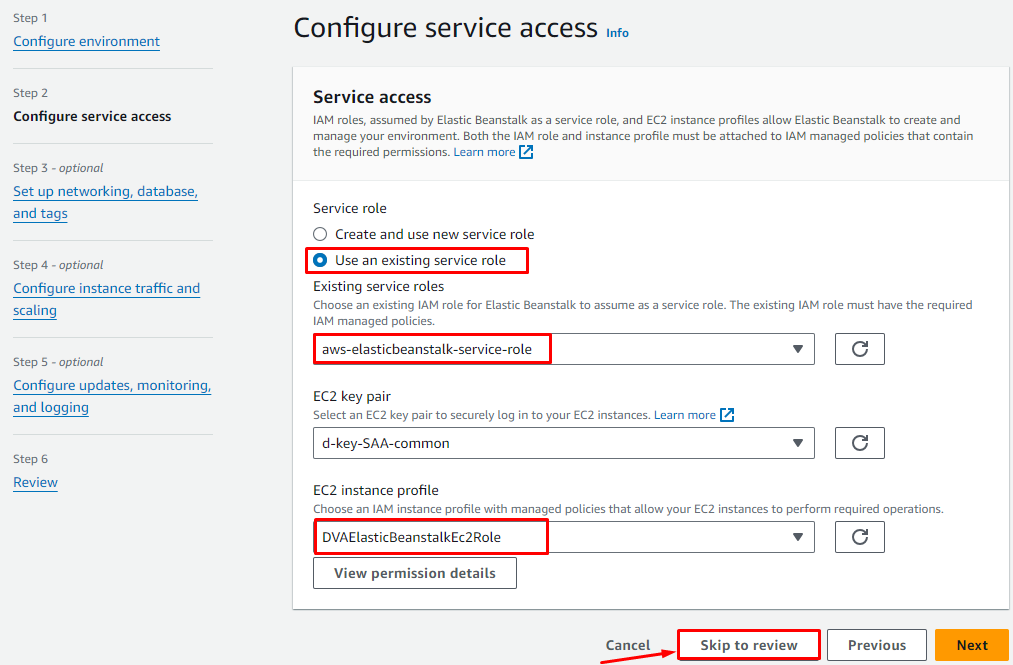
Step 2: Configure service access
- Service access
- Service role: Chọn Use an existing service role và check xem có giá trị
aws-elasticbeanstalk-service-role trong Pulldown không (Nếu bạn đã từng thực hành với Elastic BeanStalk thì khả năng role aws-elasticbeanstalk-service-role đã được tạo rồi). Nếu có thì chọn, nếu chưa tồn tại chọn Create and use new service role - EC2 instance profile:
DVAElasticBeanstalkEc2Role (Đã tạo ở bước 2.1) - Skip to review

Step 6: Review
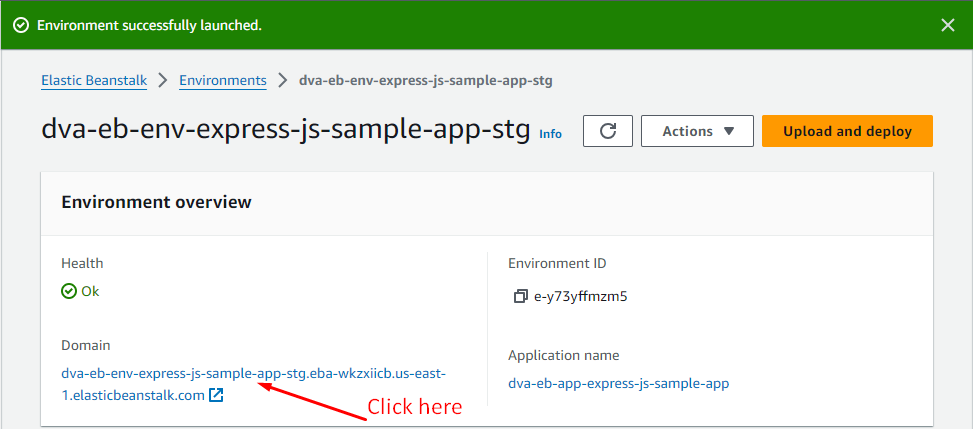
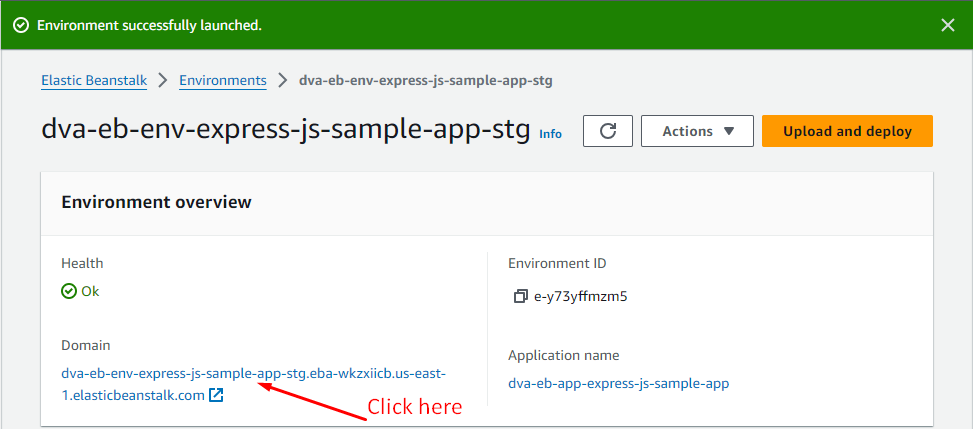
Elastic Beanstalk is launching your environment. Bạn cần đợi trong vài phút

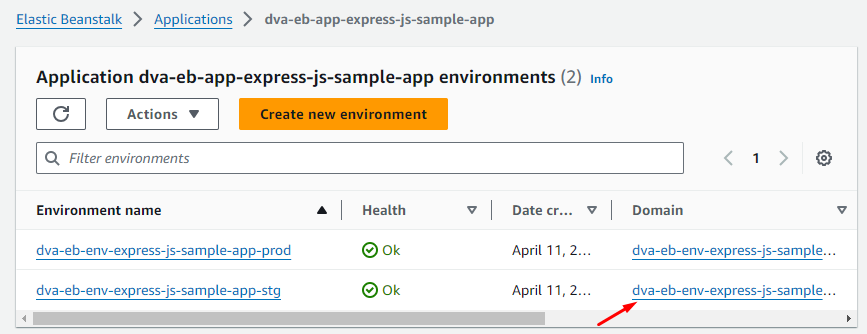
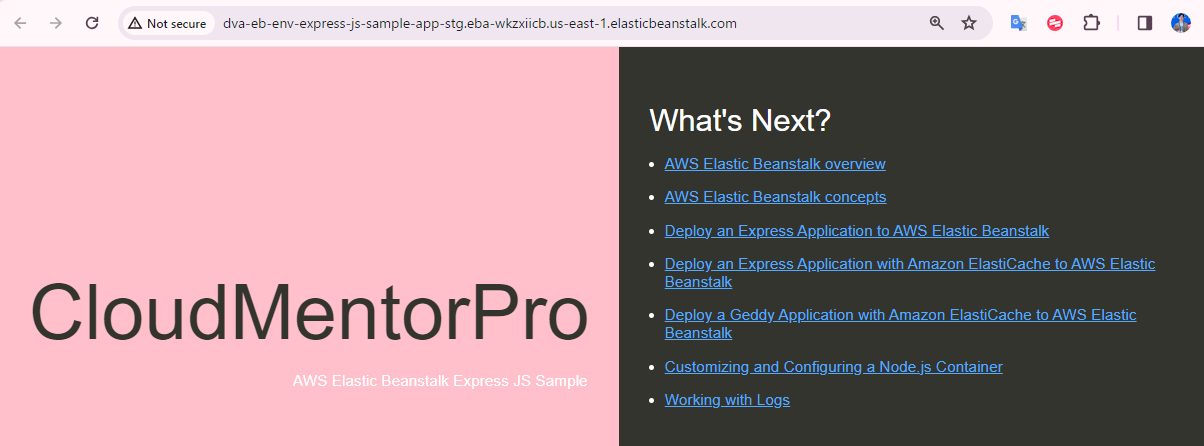
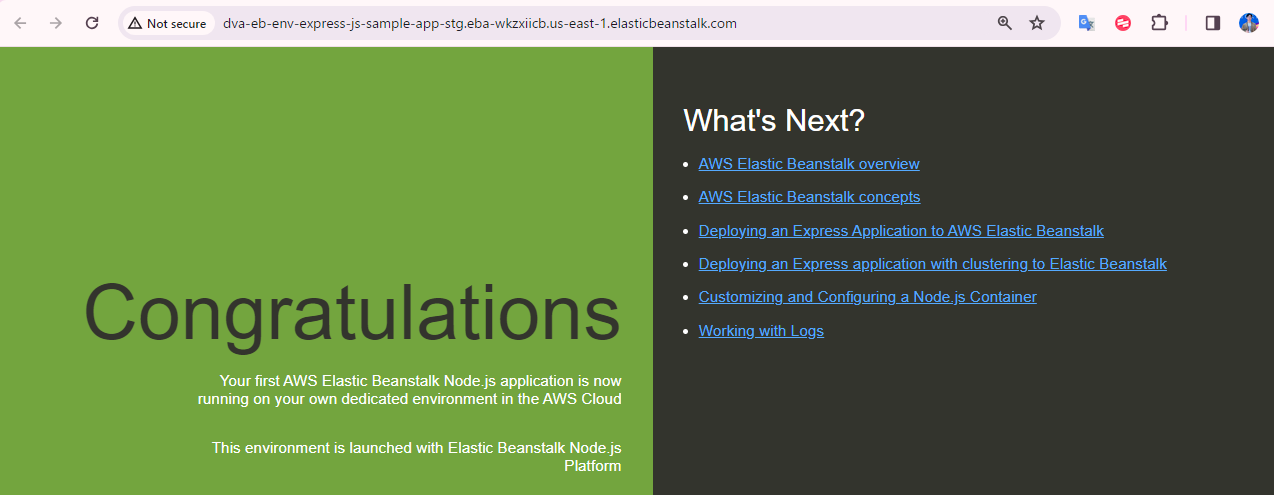
Sau khi quá trình tạo môi trường hoàn tất, Click vào domain để verify

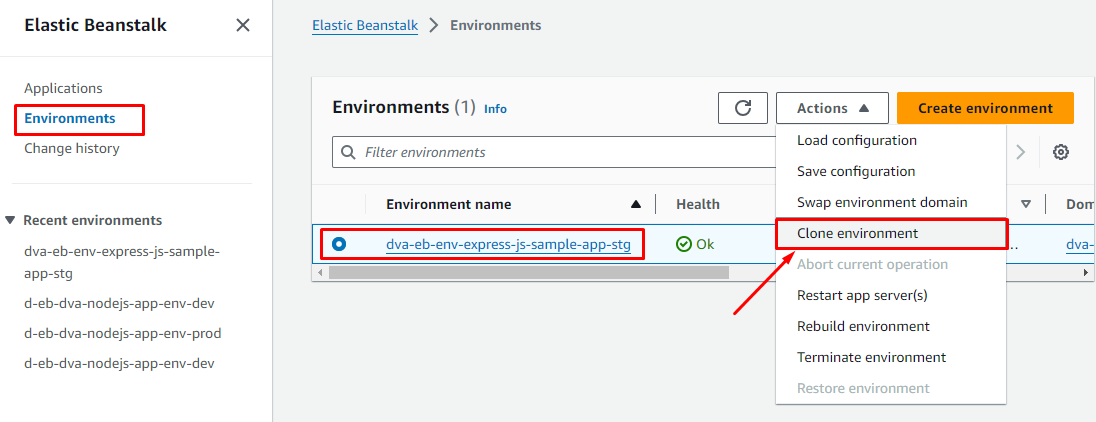
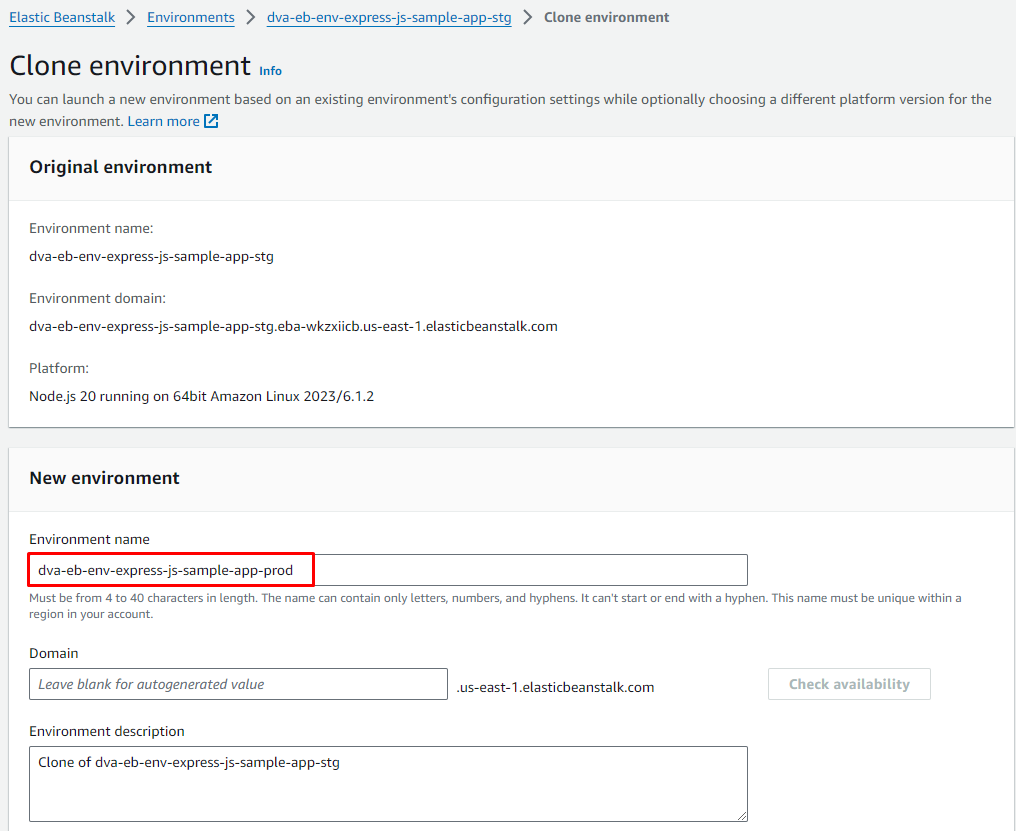
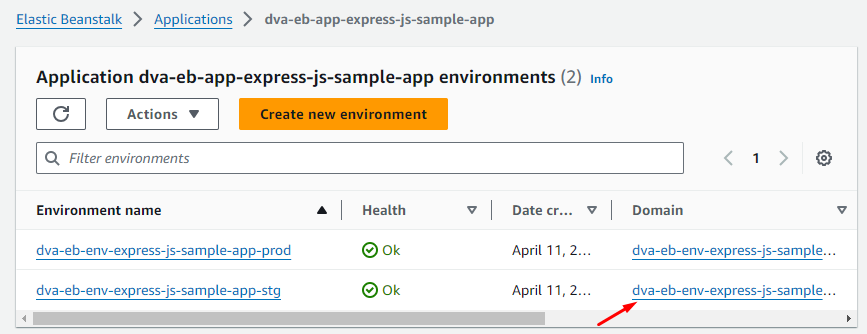
2.4. Create Production Environments
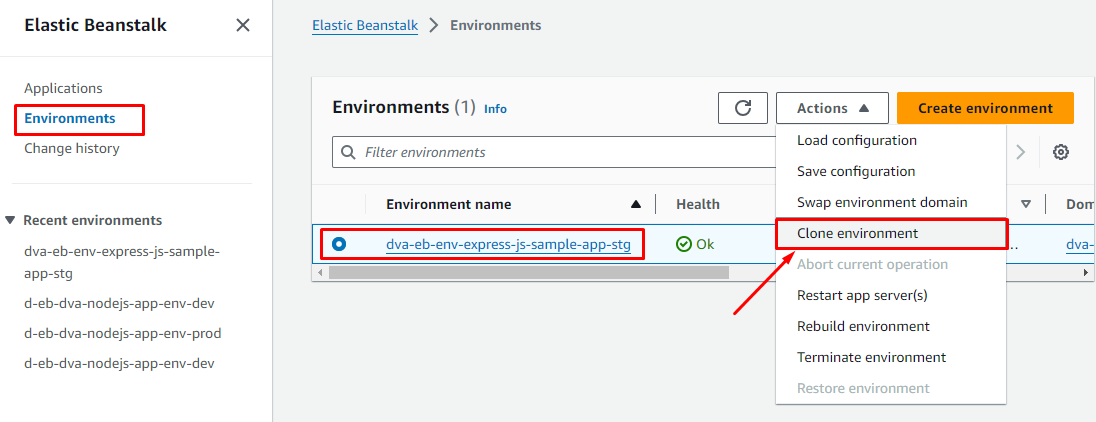
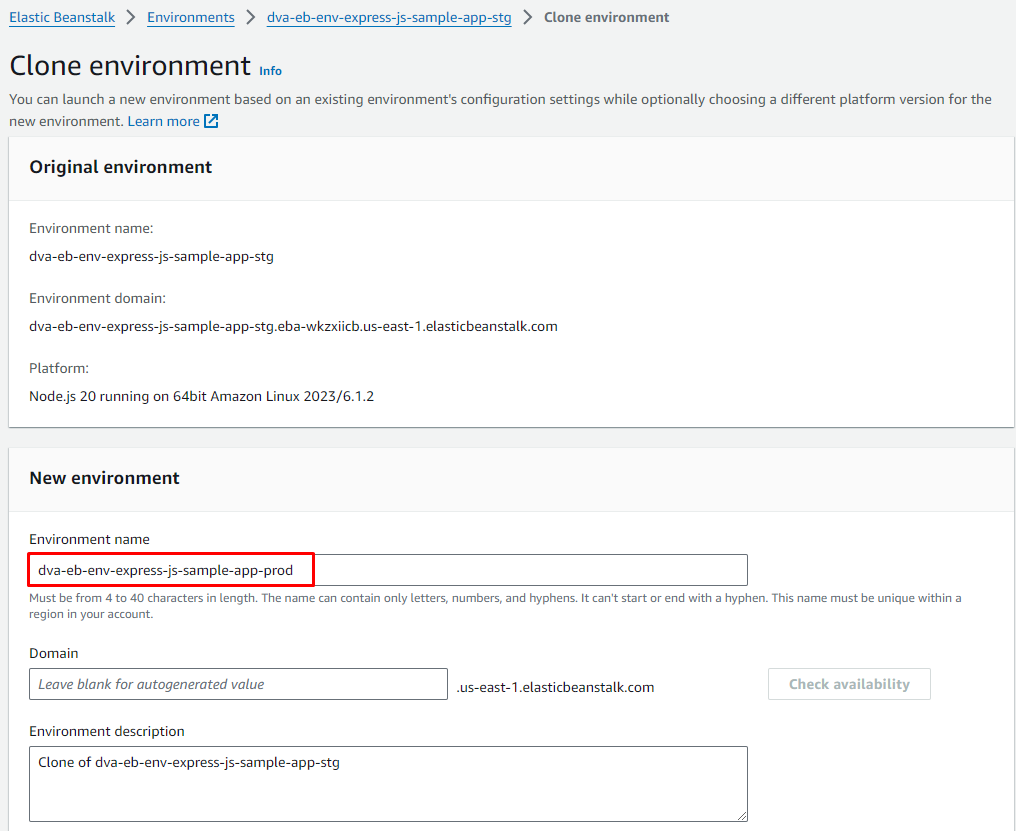
Để tạo môi trường production, ta chỉ cần Clone môi trường đã tạo

- New environment
- Environment name:
dva-eb-env-express-js-sample-app-prod

Bạn cũng có thể đợi vài phút để môi trường production chạy xong hoặc trong lúc đợi chúng ta sẽ đi làm các bước tiếp theo
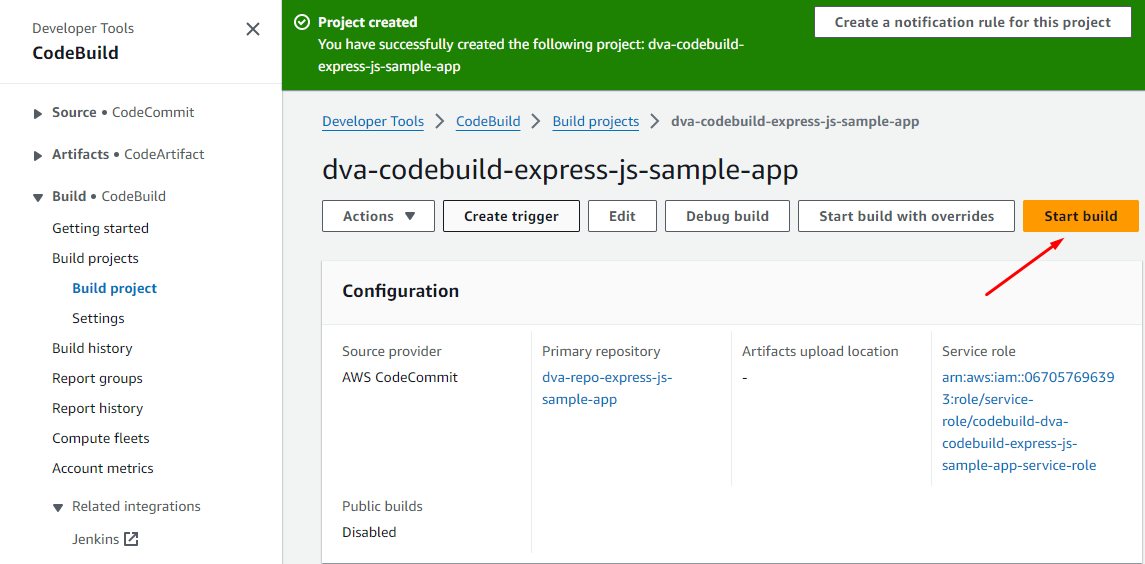
3. Create CodeBuild Project
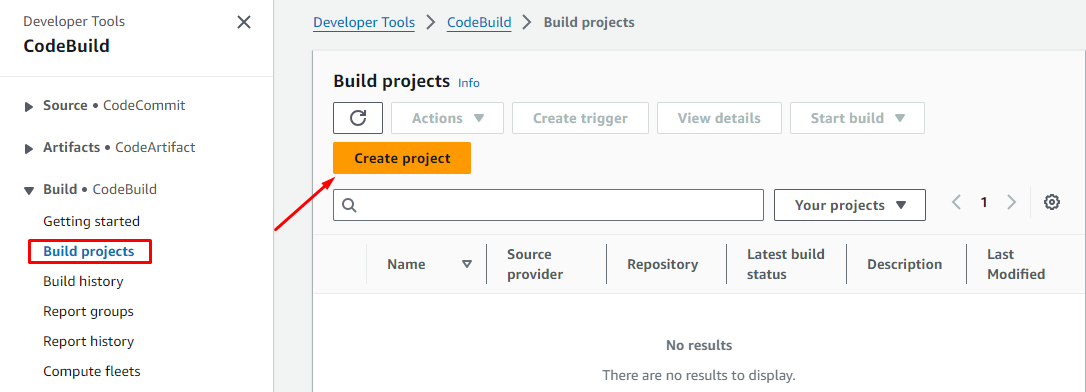
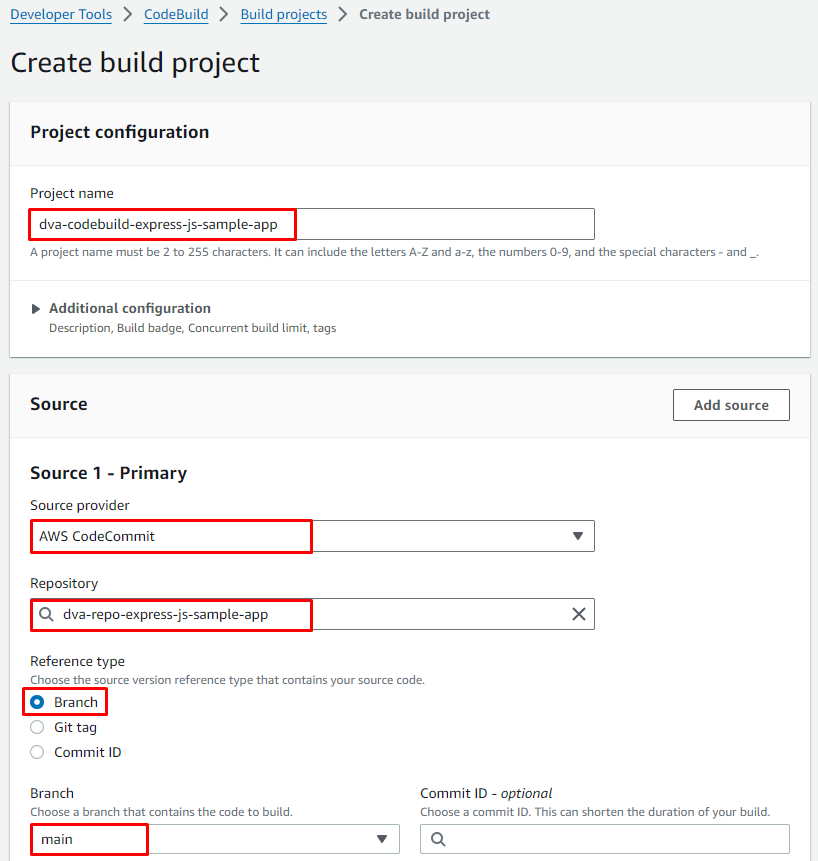
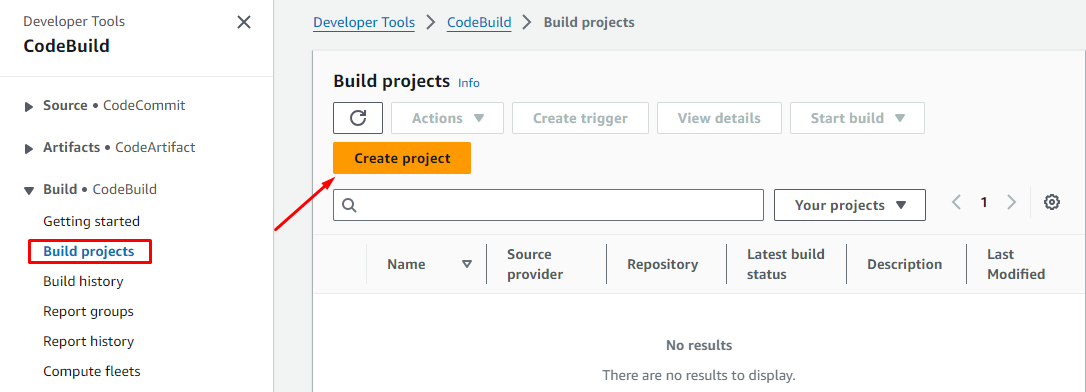
Tại CodeBuild Console -> Build projects -> Create project

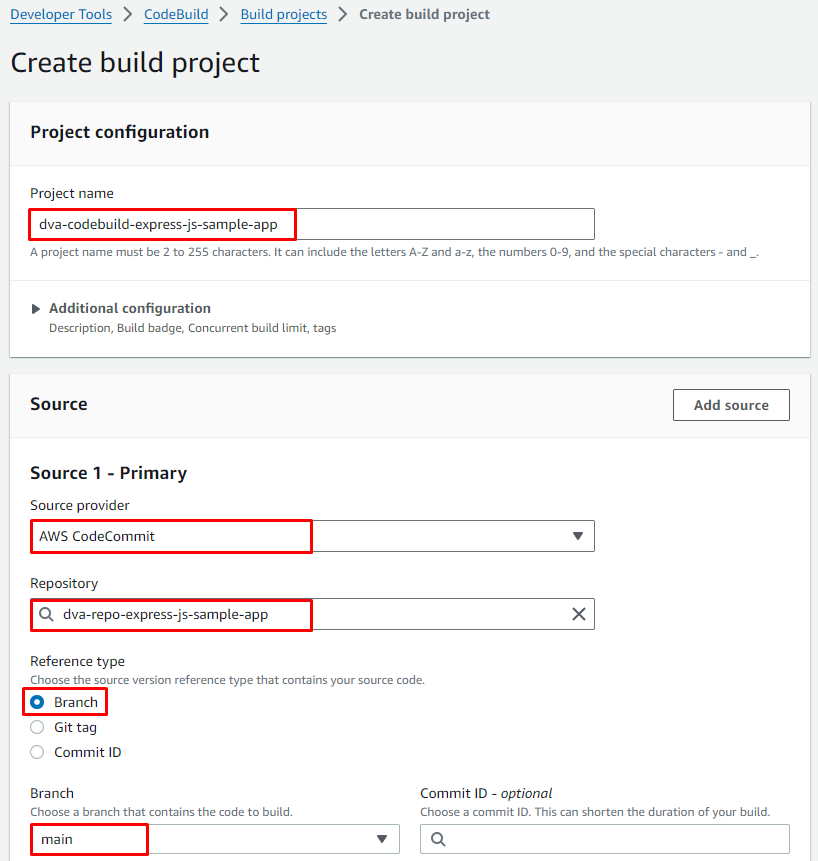
- Project name:
dva-codebuild-express-js-sample-app - Source 1 - Primary
- Source provider:
AWS CodeCommit - Repository:
dva-repo-express-js-sample-app - Reference type:
Brancch - Branch:
main
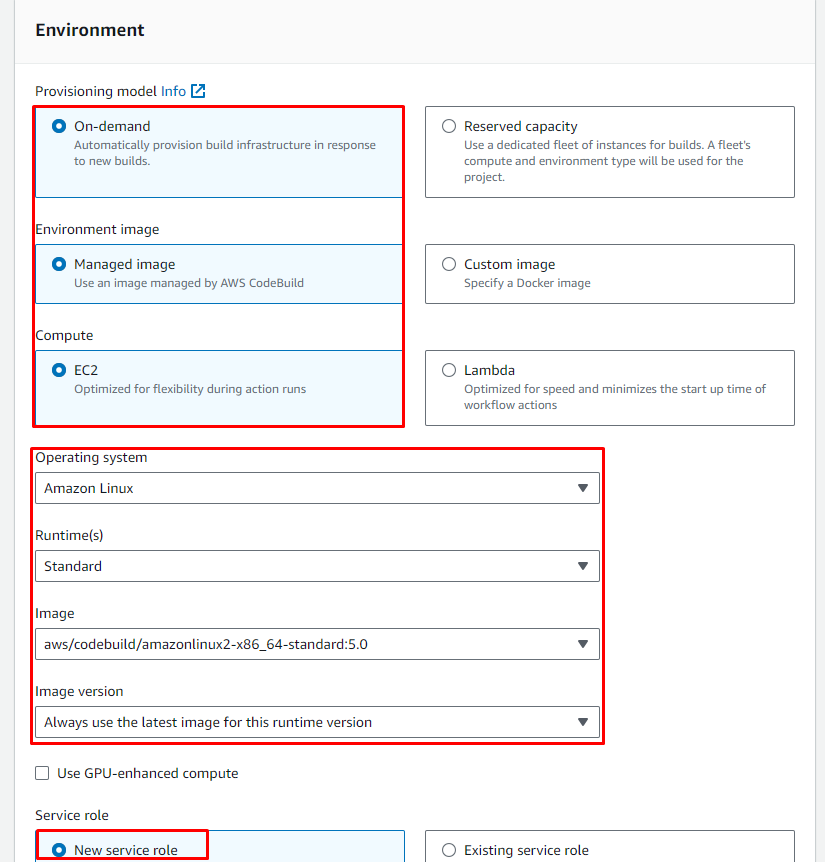
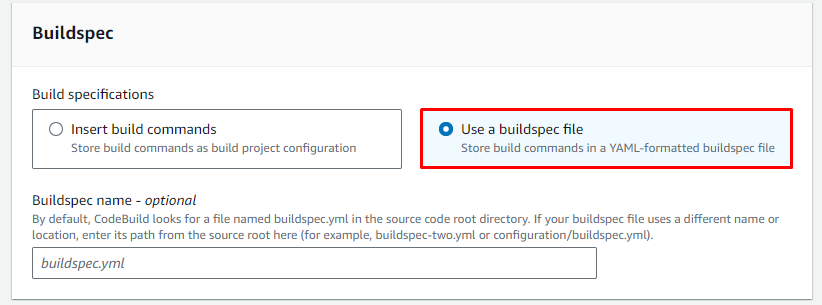
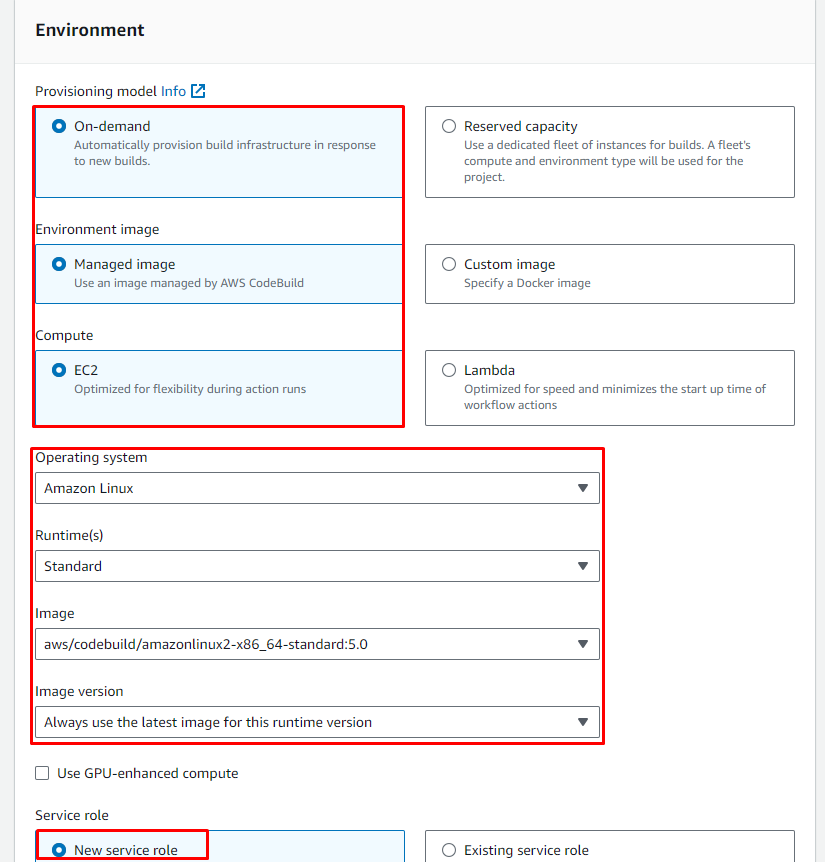
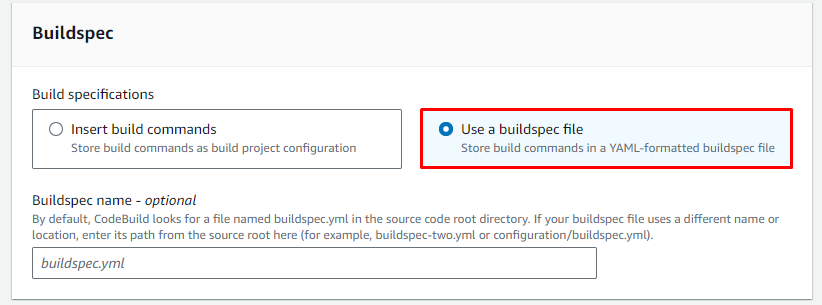
- Buildspec


Vì trong source code của chúng ta đã có file tên buildspec.yml nên không cần phải ghi rõ tên

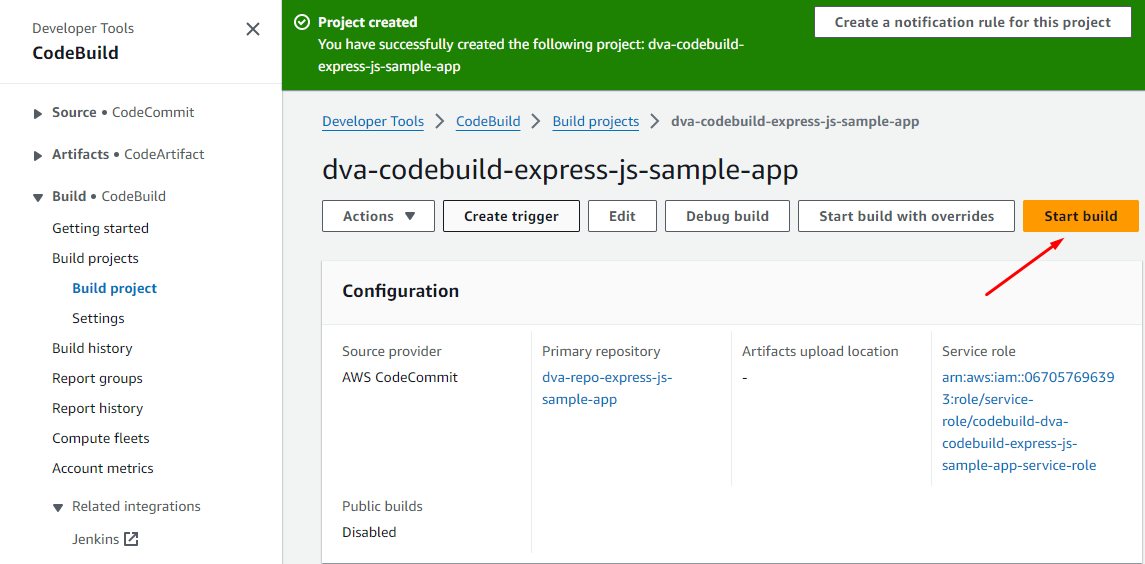
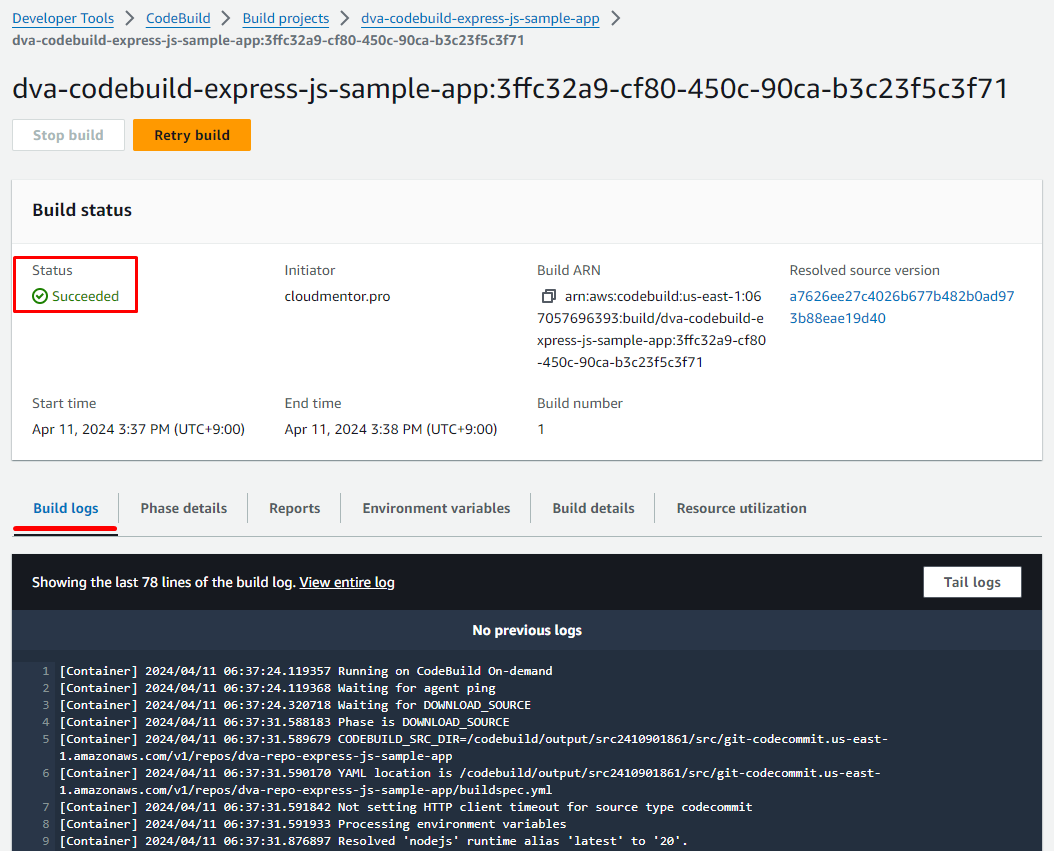
3.2. Test CodeBuild project
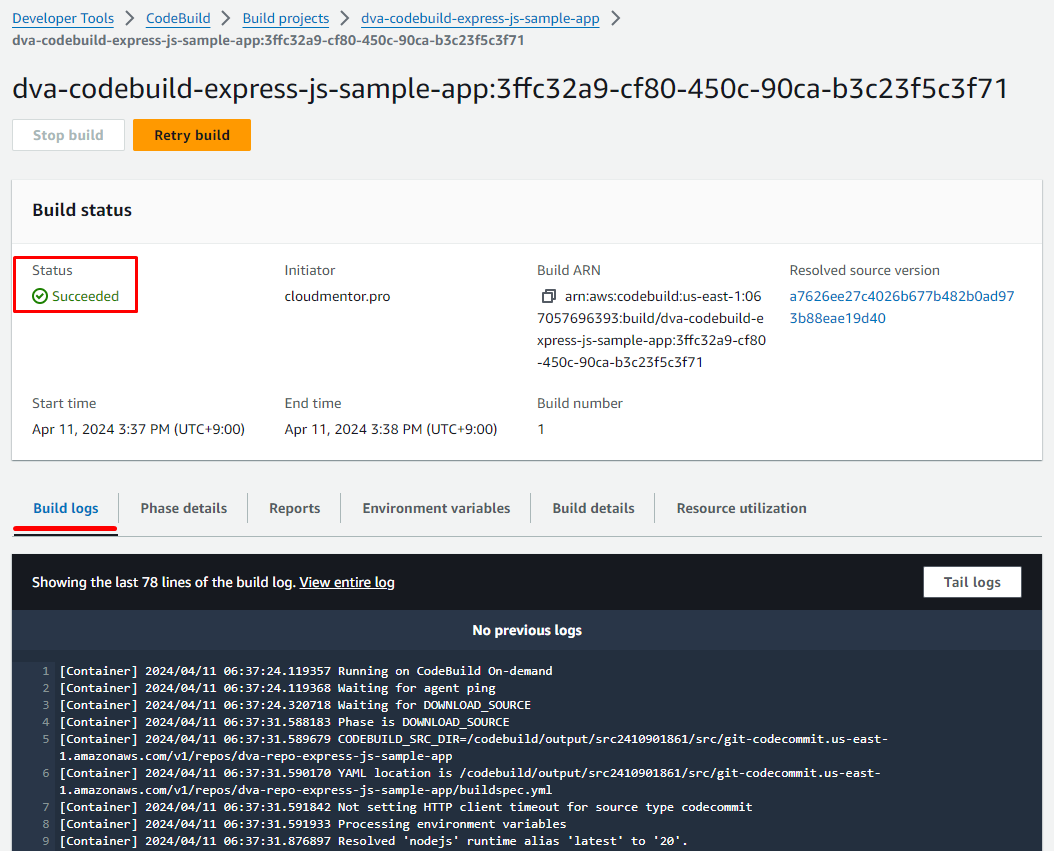
Click Start build

Quá trình build hoàn tất thành công và chúng ta có thể xem log cụ thể nhưng gì được chạy (Nội dung trong file buildspec.yml)

4. Create Code Pipeline
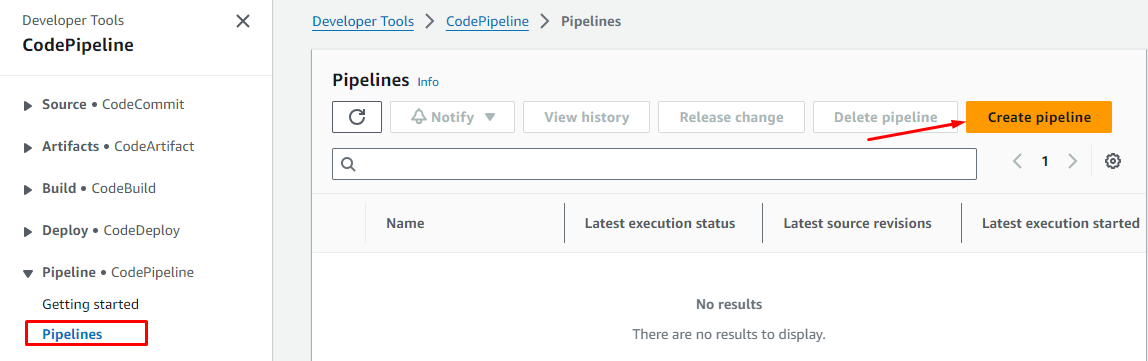
Tại Console CodePipeline -> Pipelines -> Create pipeline

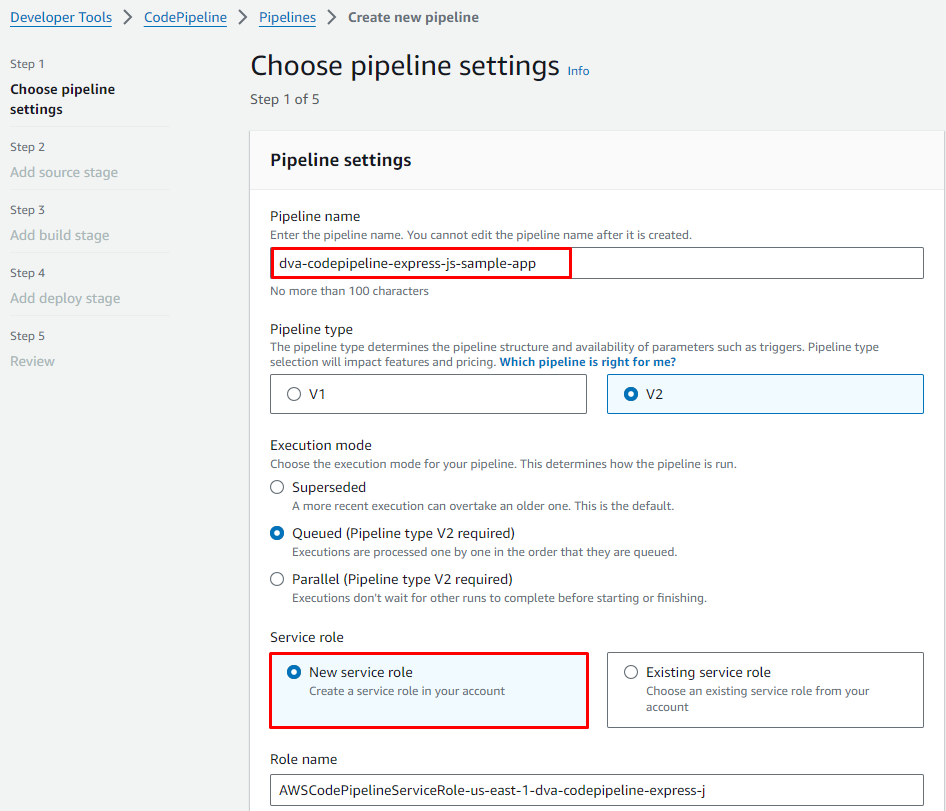
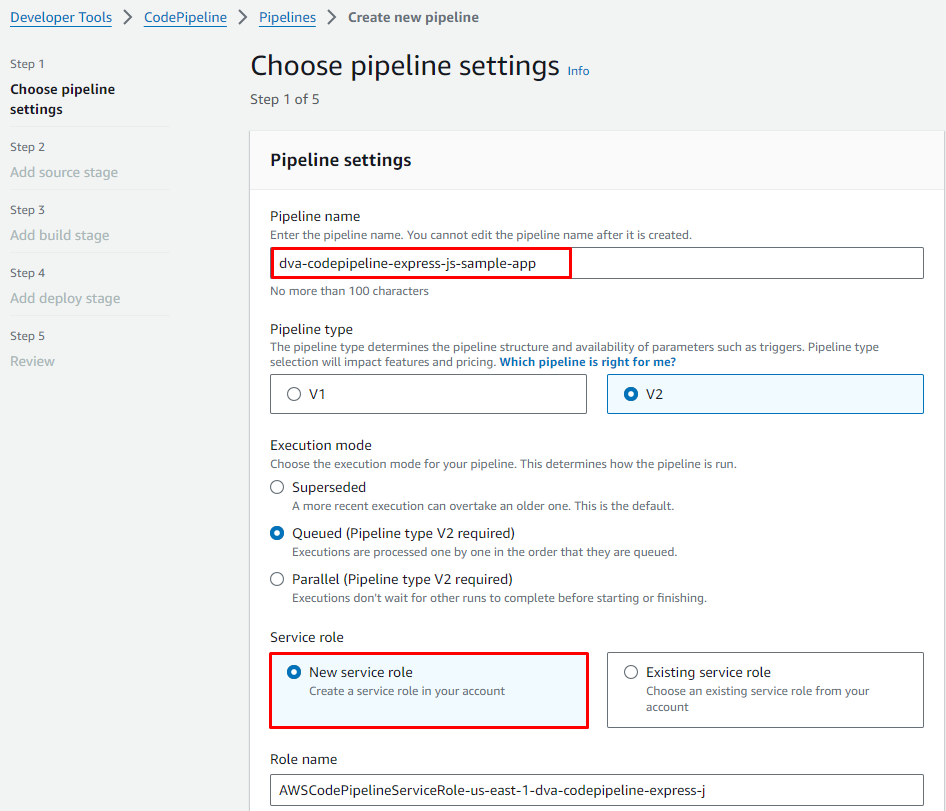
Step 1: Choose pipeline settings
- Pipeline name:
dva-codepipeline-express-js-sample-app - Service role: New service role

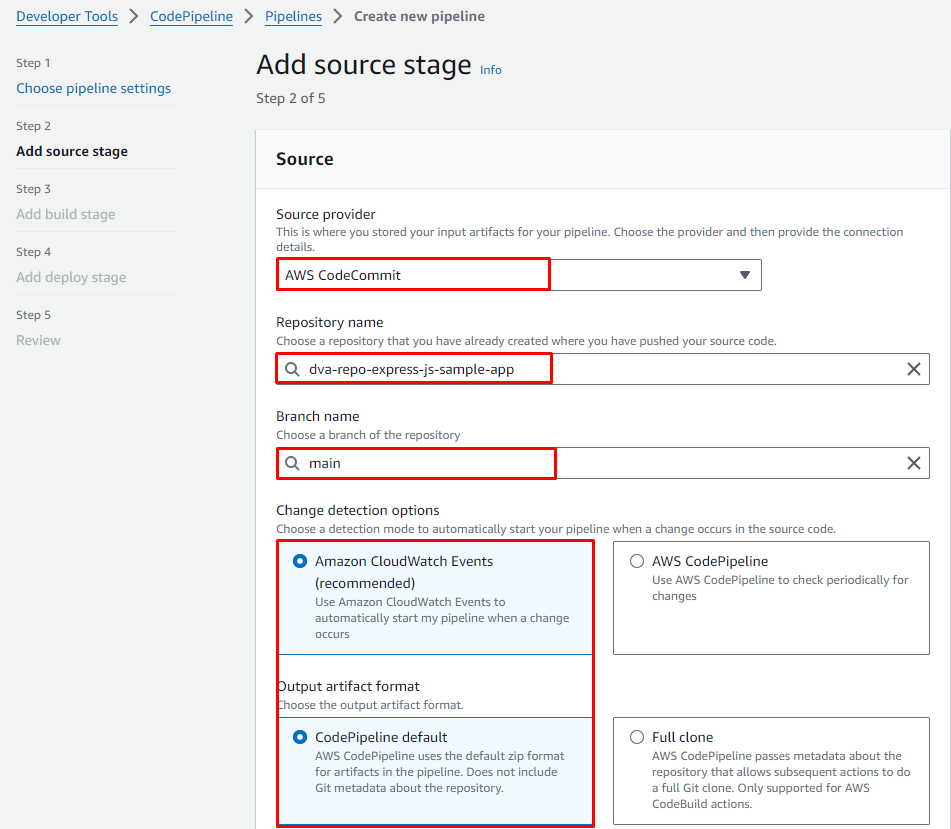
Step 2: Add source stage

Step 3: Add build stage

Step 4: Add deploy stage

Step 5: Review
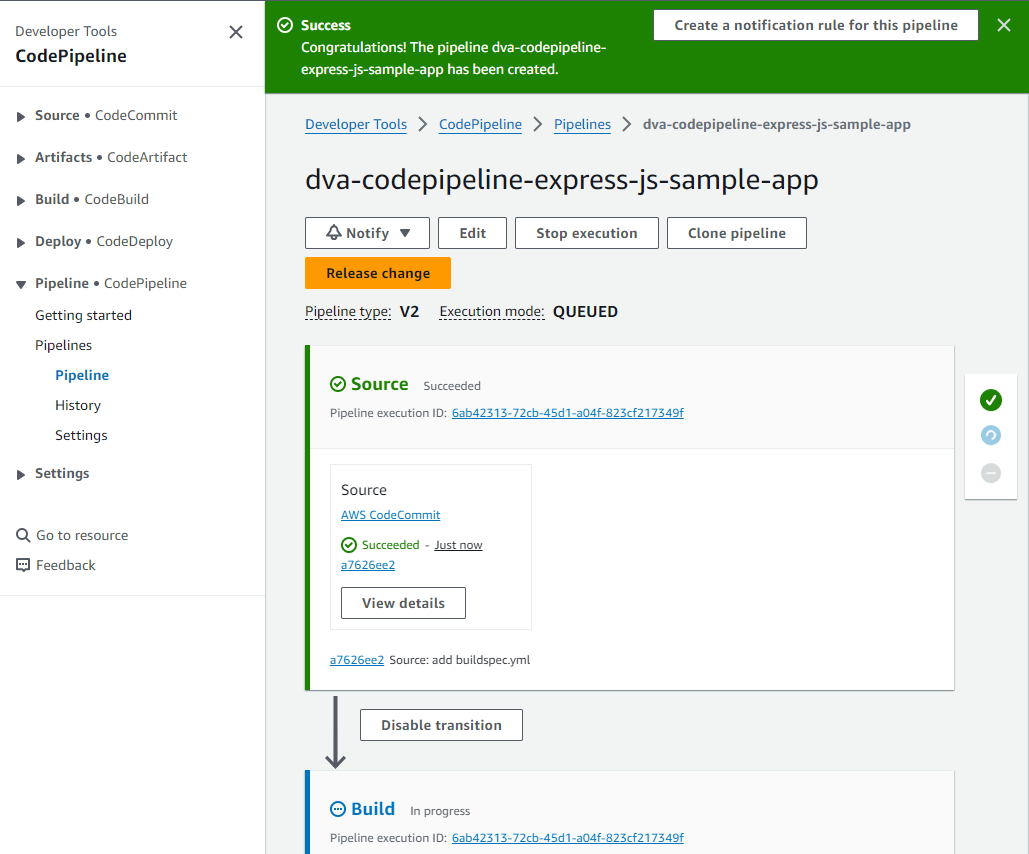
Test pipeline execution
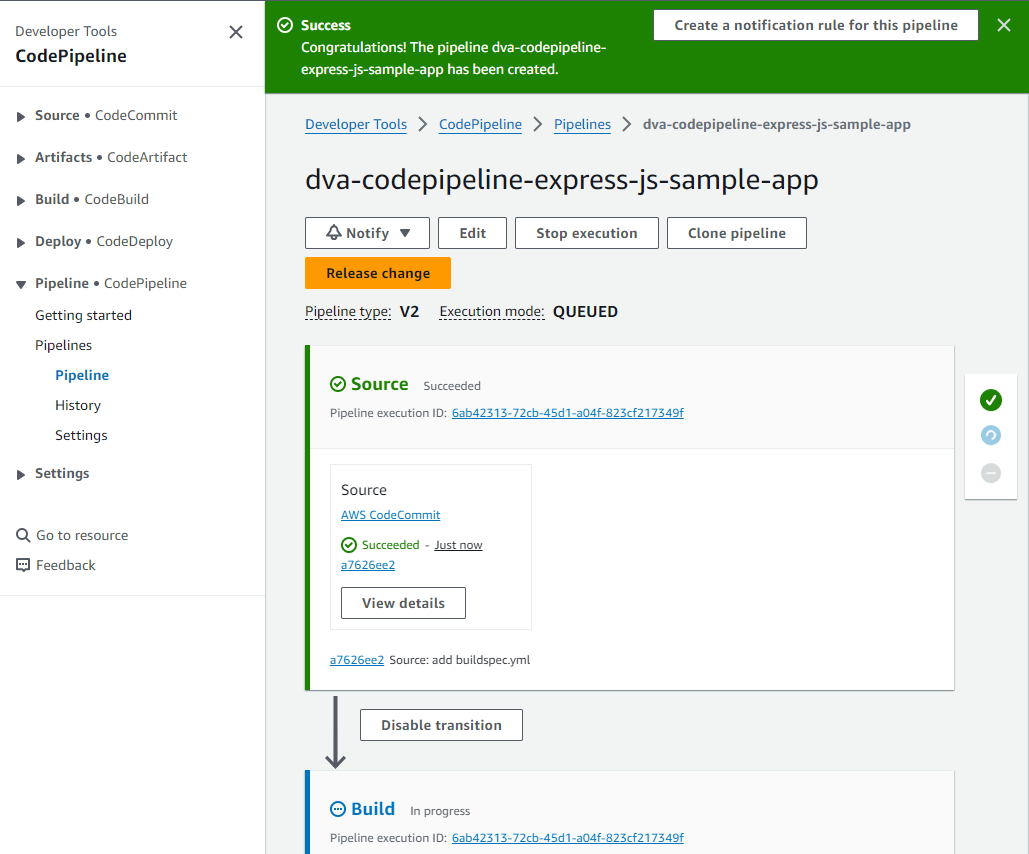
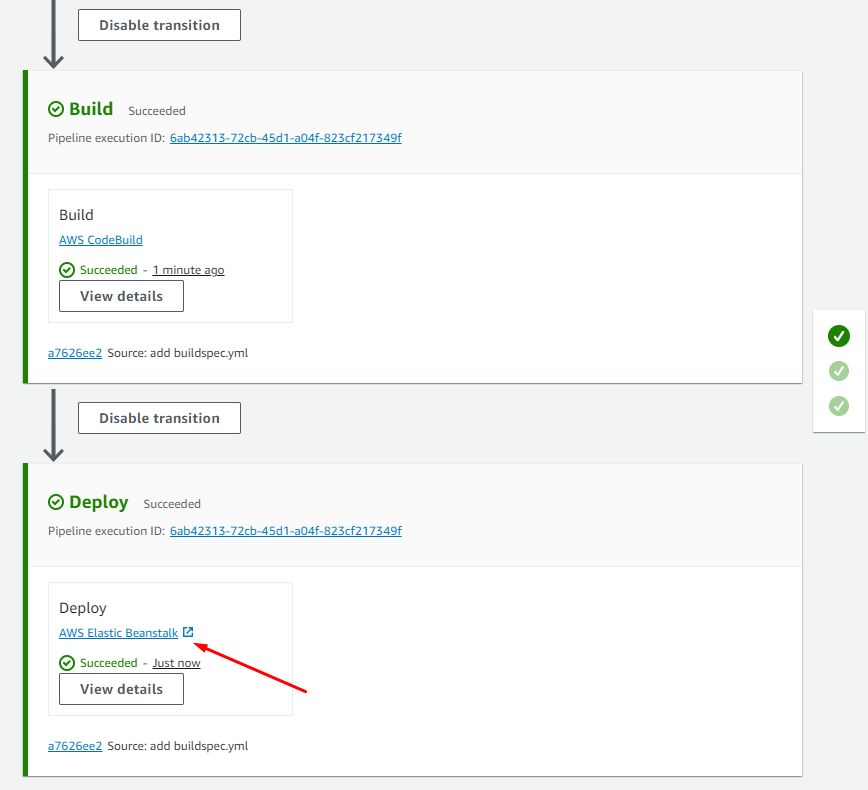
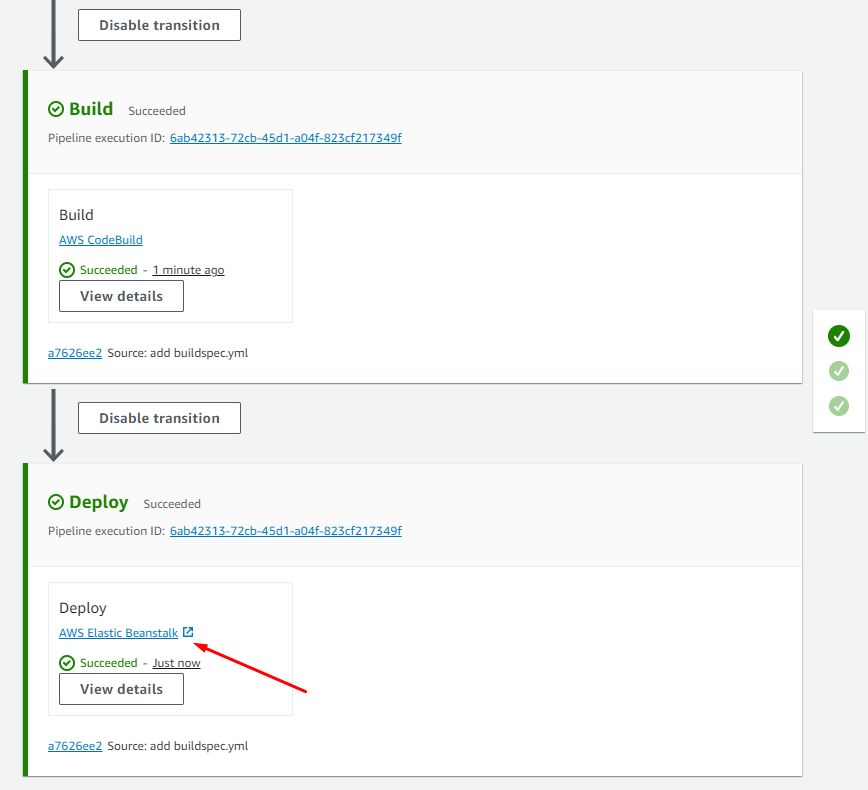
Sau khi create pipeline thì quá trình Build và Deploy bắt đầu chạy trong pipeline

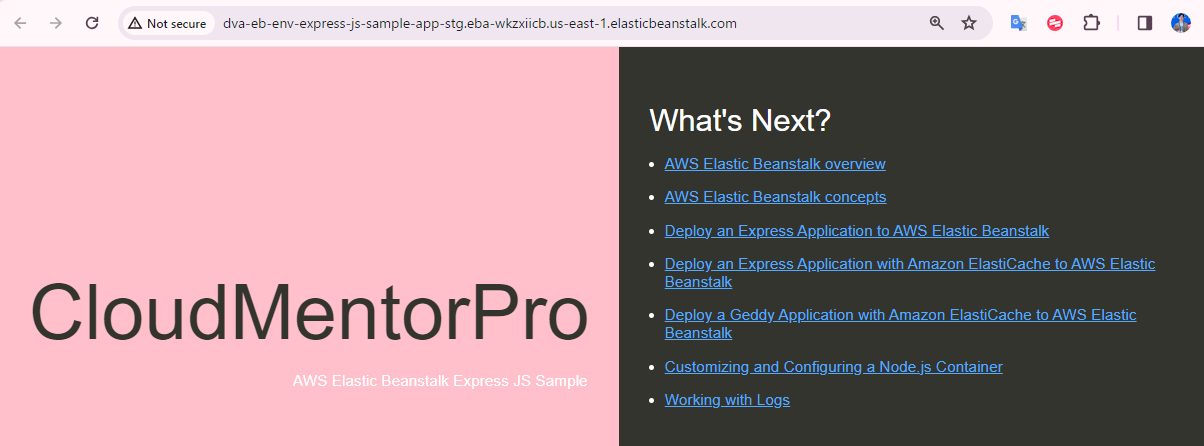
Đến khi pipeline thành công, Mở Elastic Beanstalk và access domain môi trường staging


Kết quả là application của chúng ta đã được Deploy lên môi trường staging

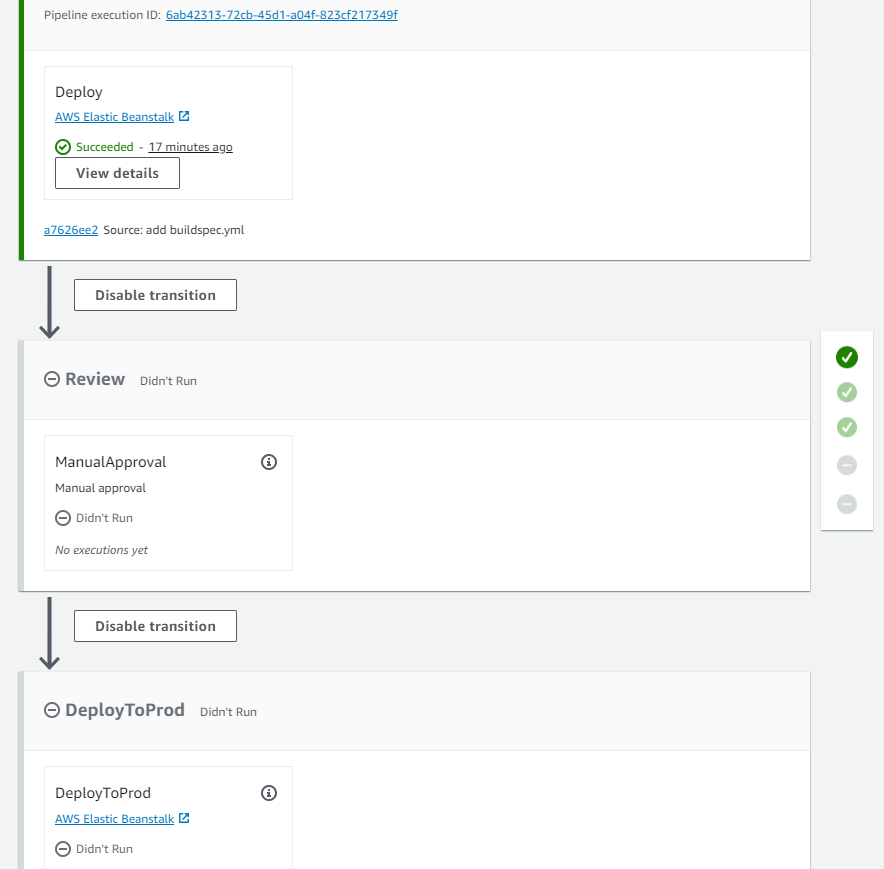
5. Finalize Pipeline and test
Giả định chúng ta test application ở môi trường dev, nếu không có vấn đề gì thì sẽ deploy lên production, tuy nhiên trước khi deploy phải cần người Approve
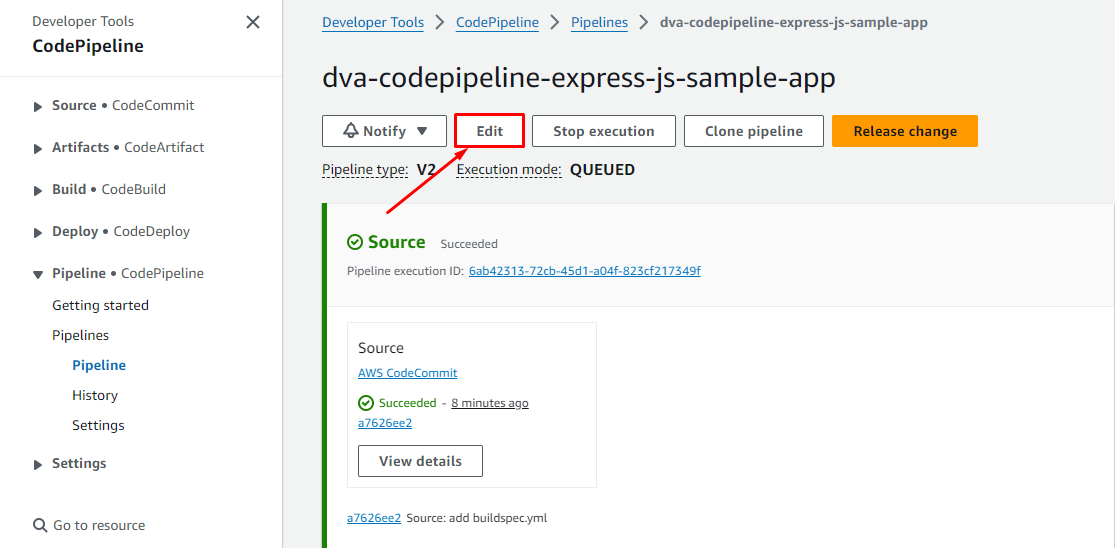
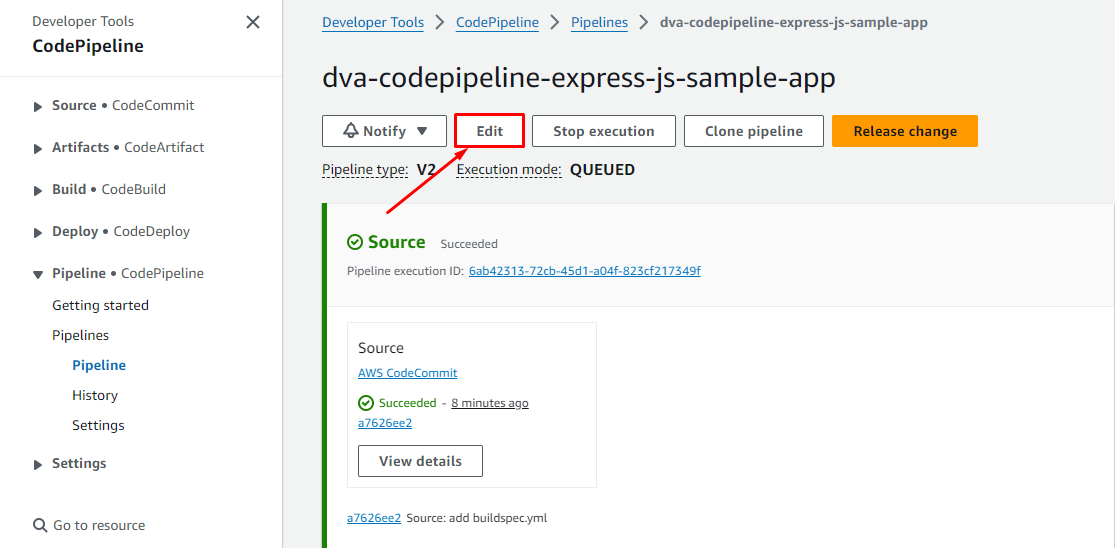
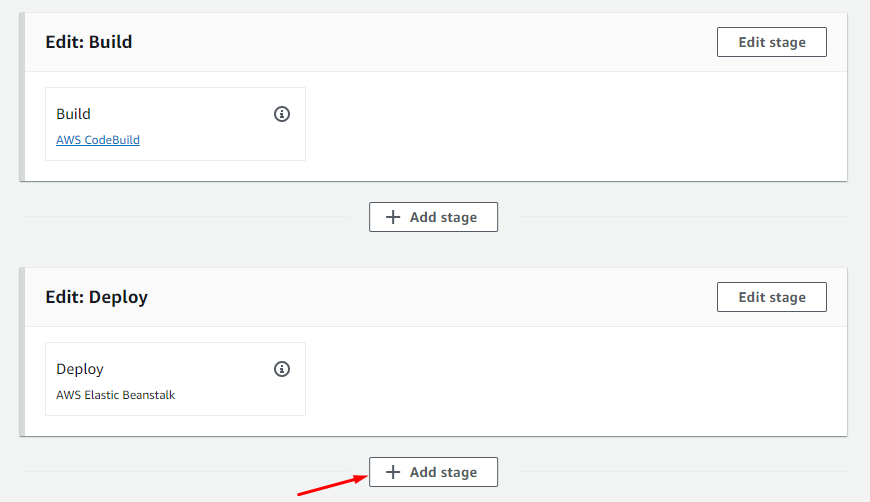
Ở Console CodePipeline -> chọn Edit

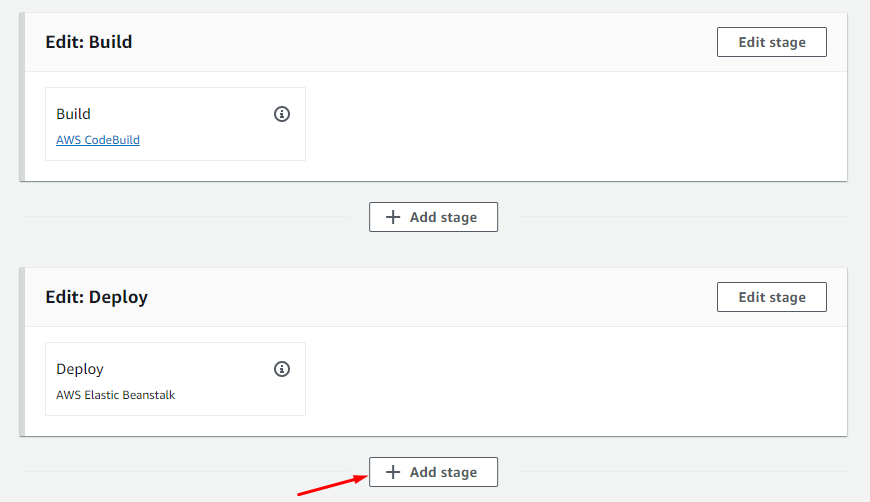
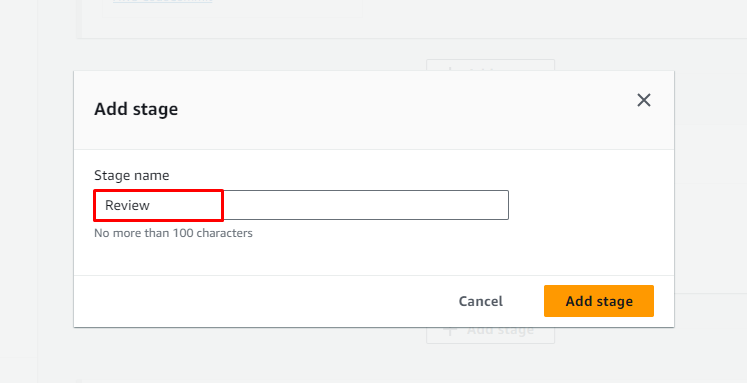
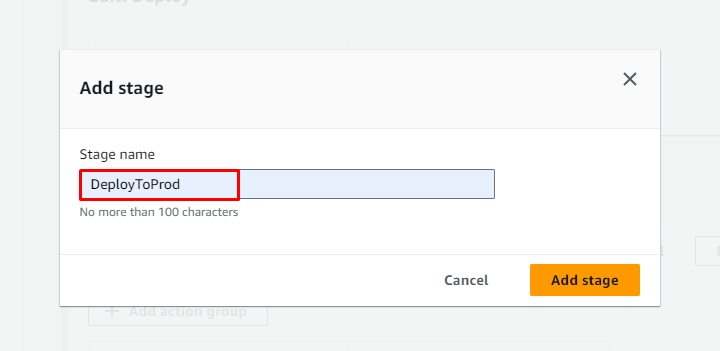
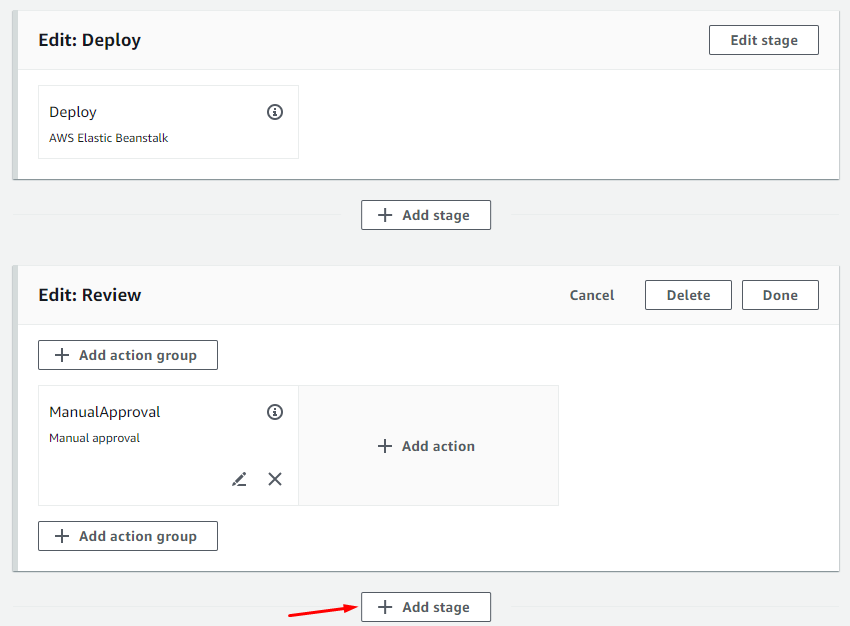
Add thêm 1 Stage bên dưới cùng của Pipeline

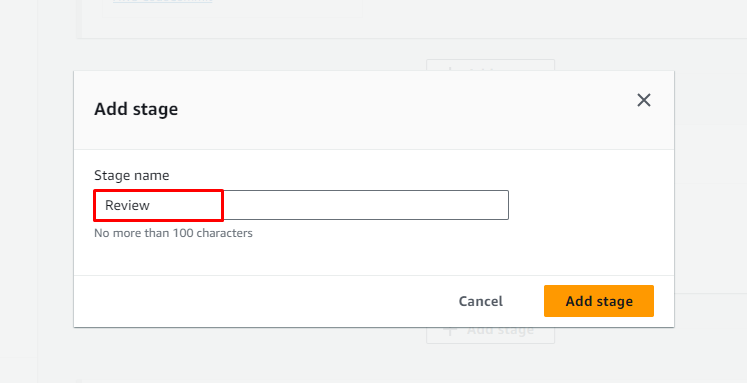
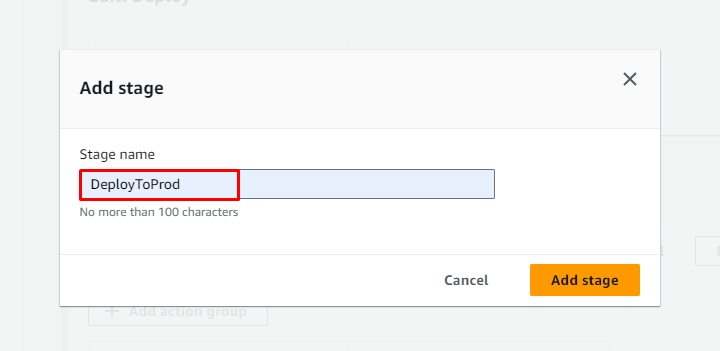
- Đặt Stage name:
Review và add

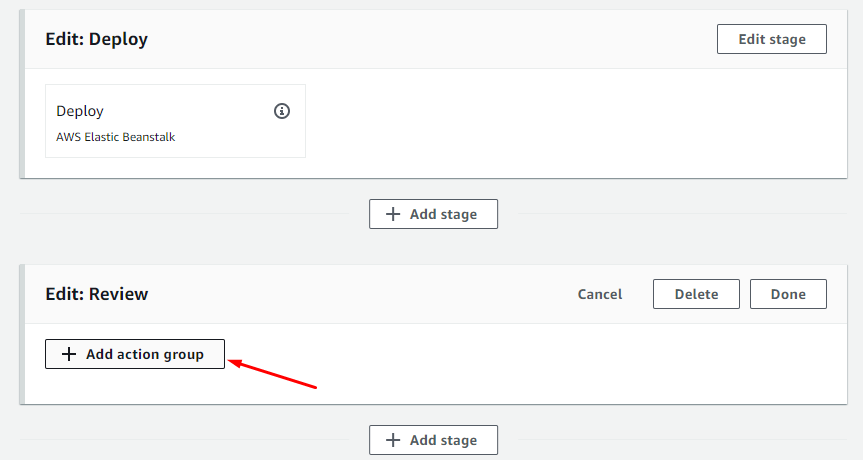
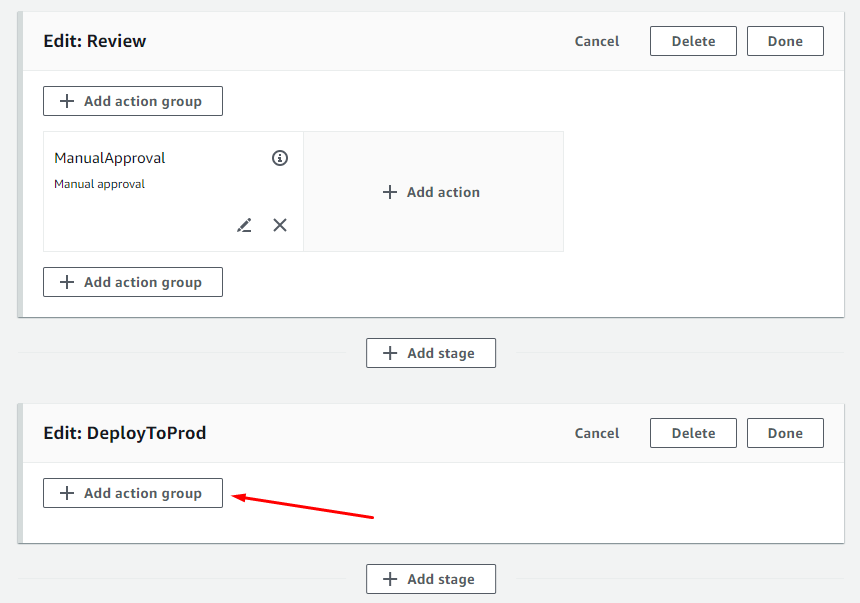
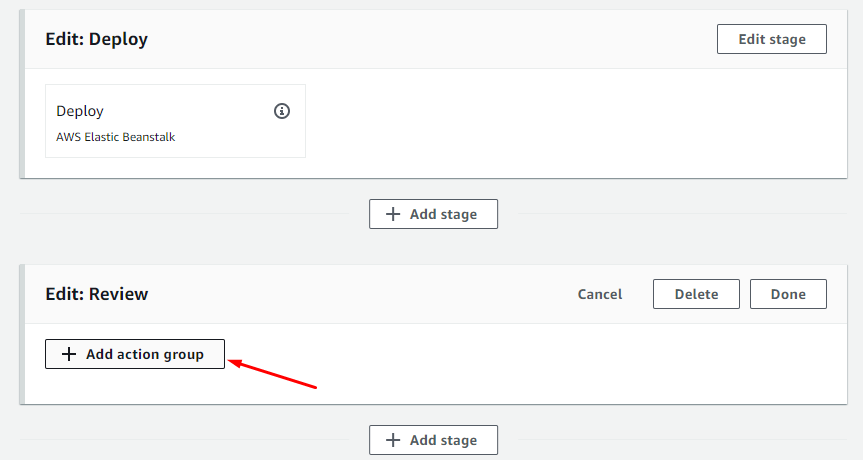
Click Add action group

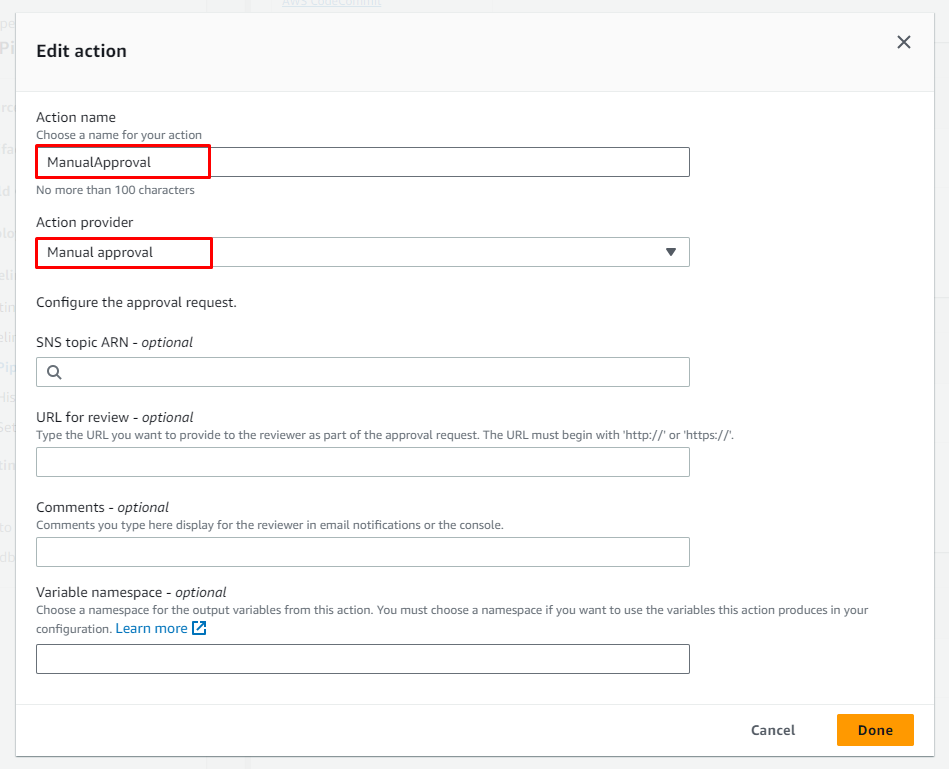
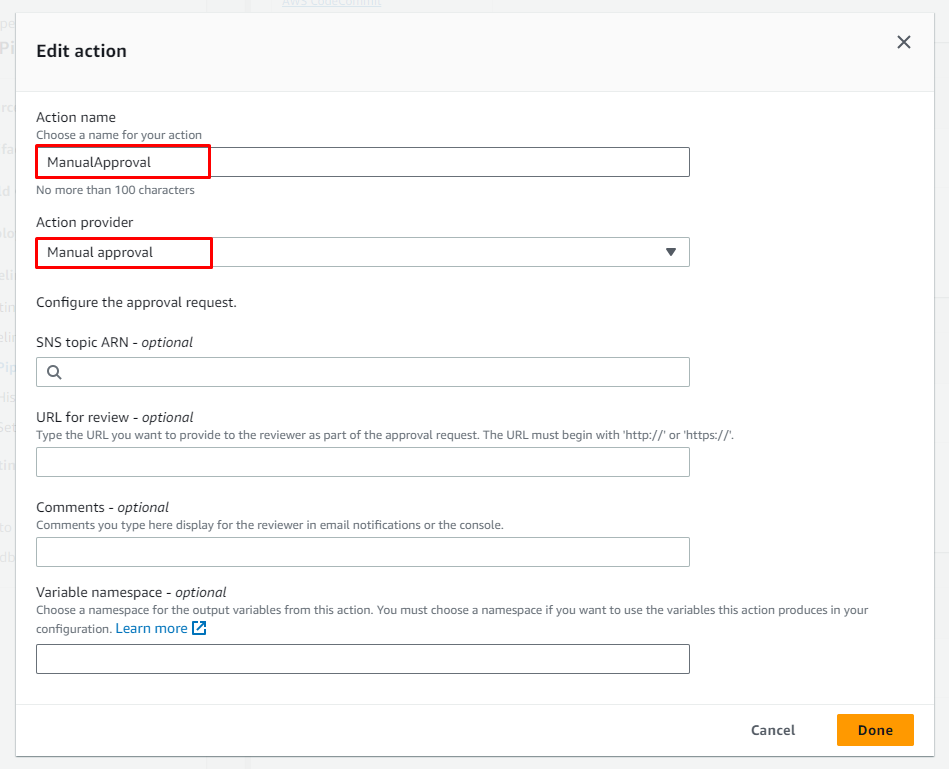
- Action name:
ManualApproval - Action provider: Manual approval

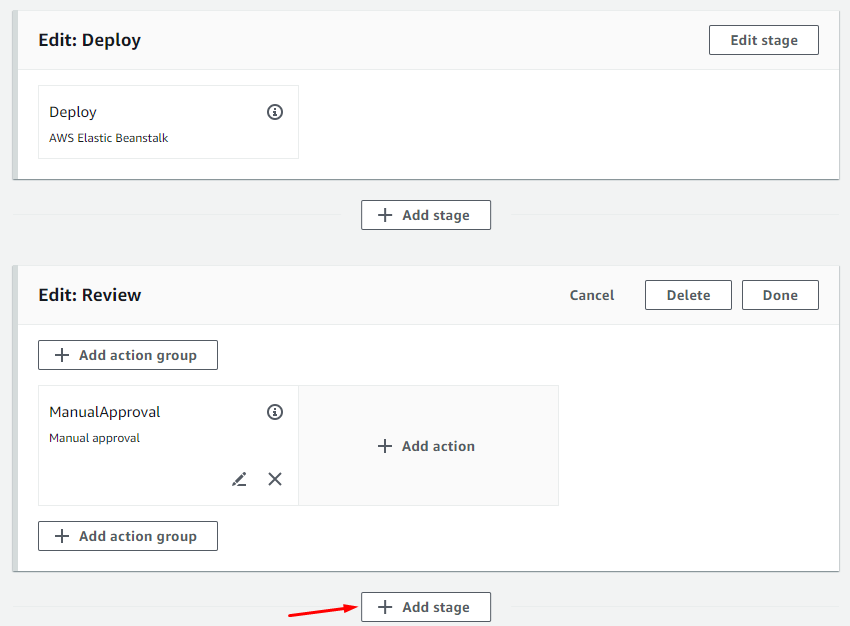
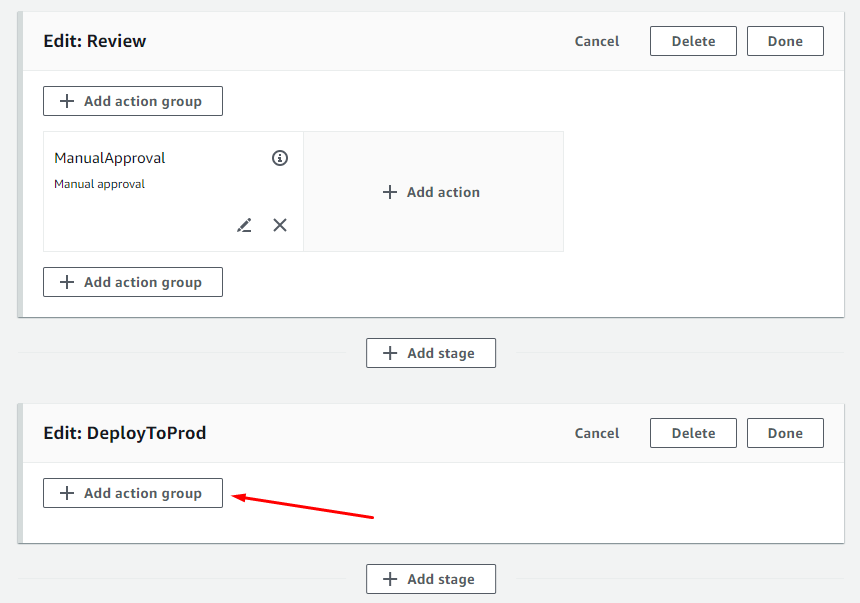
Tiếp tục add thêm 1 stage vào dưới cùng


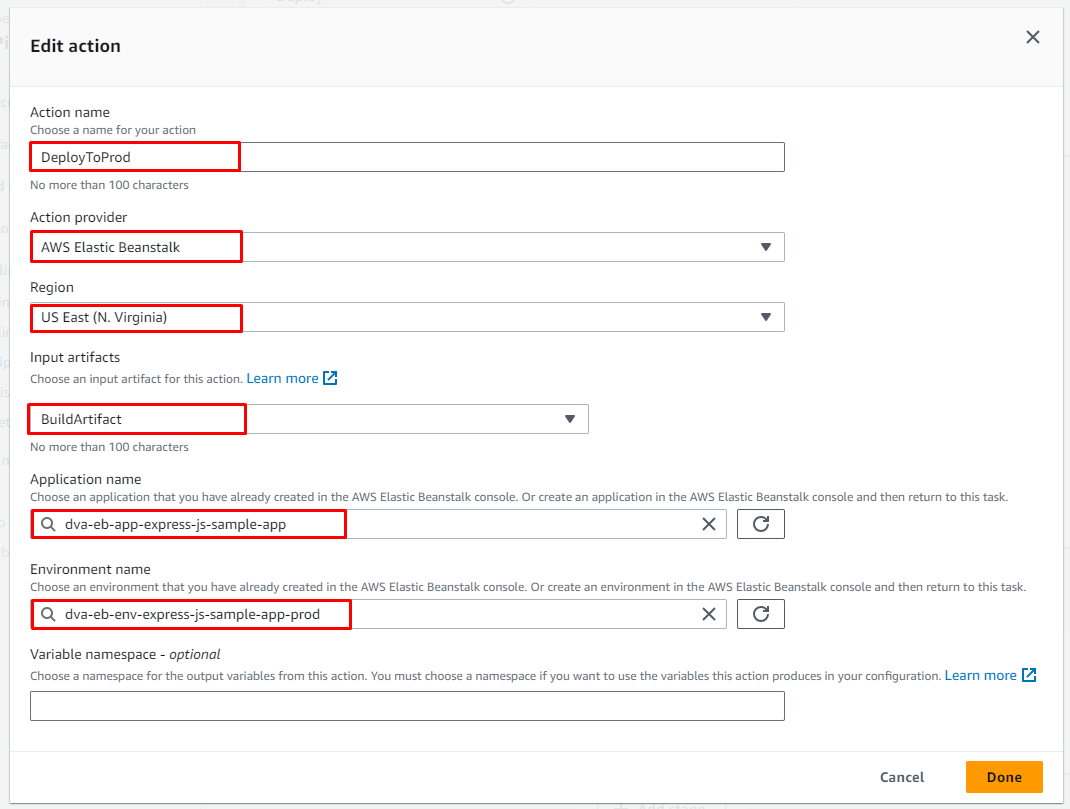
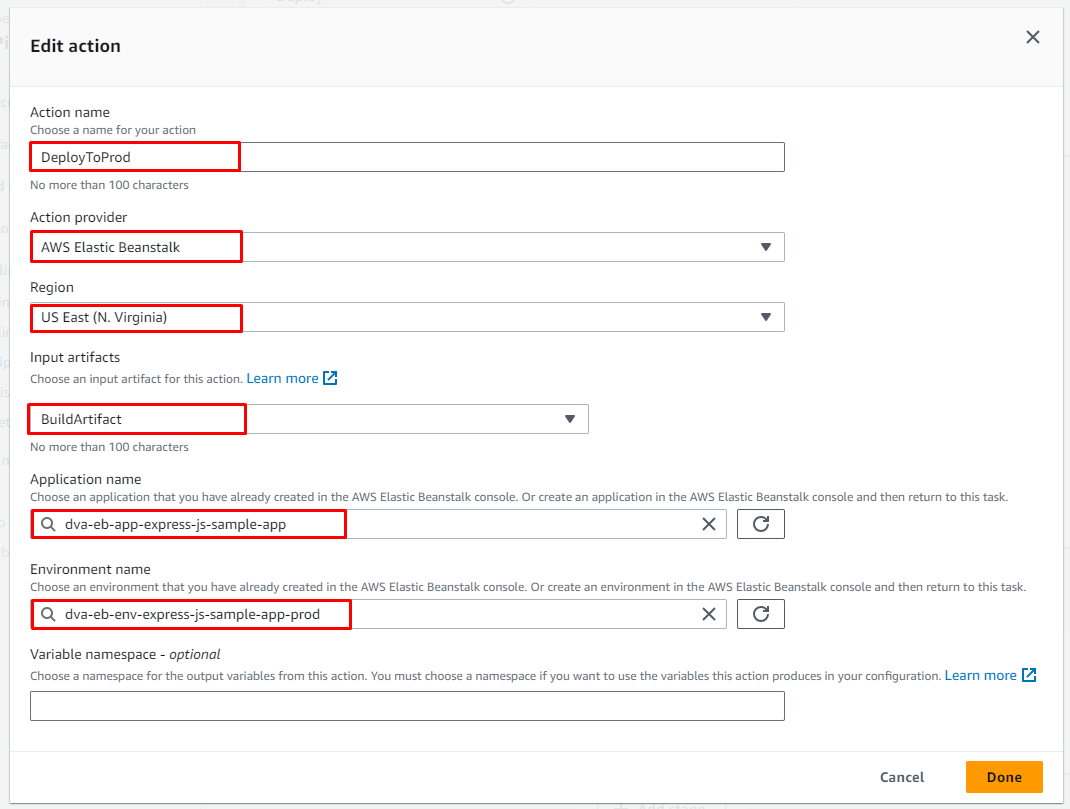
Add action group

- Action name:
DeployToProd

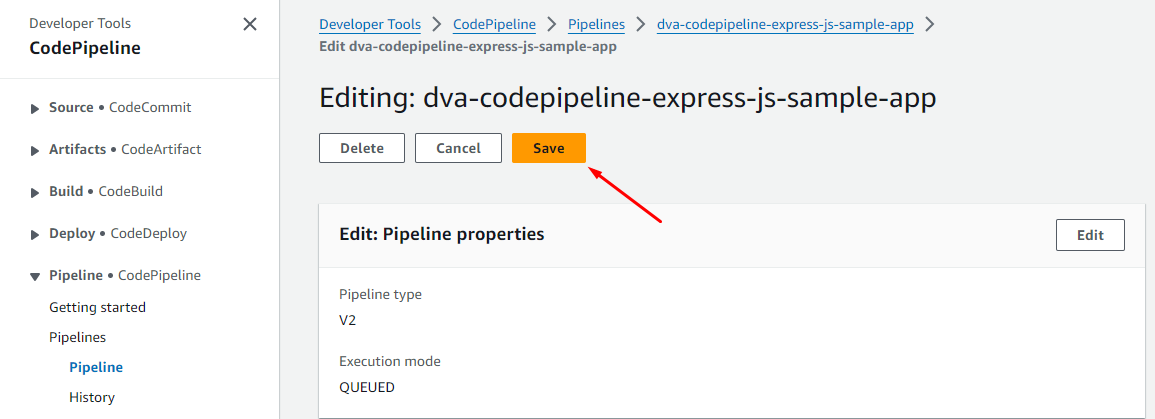
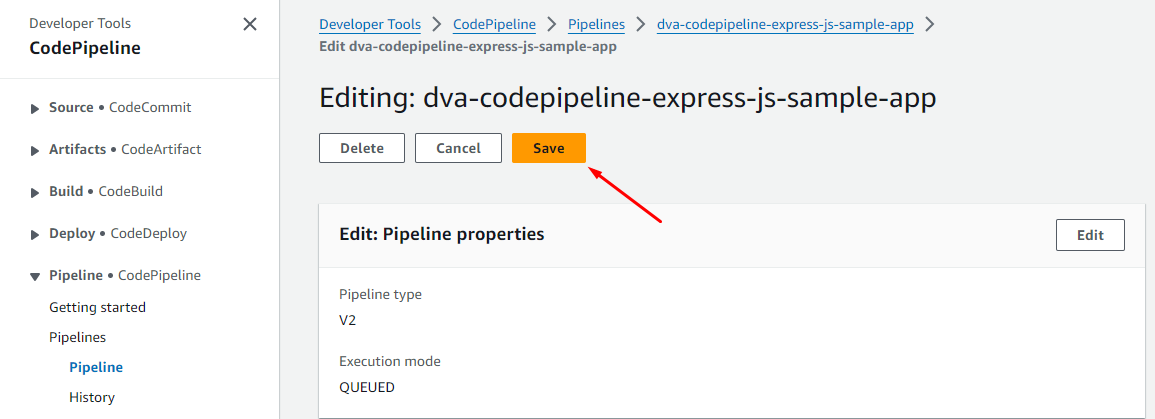
Sau khi add hoàn tất chúng ta tiến hành Save


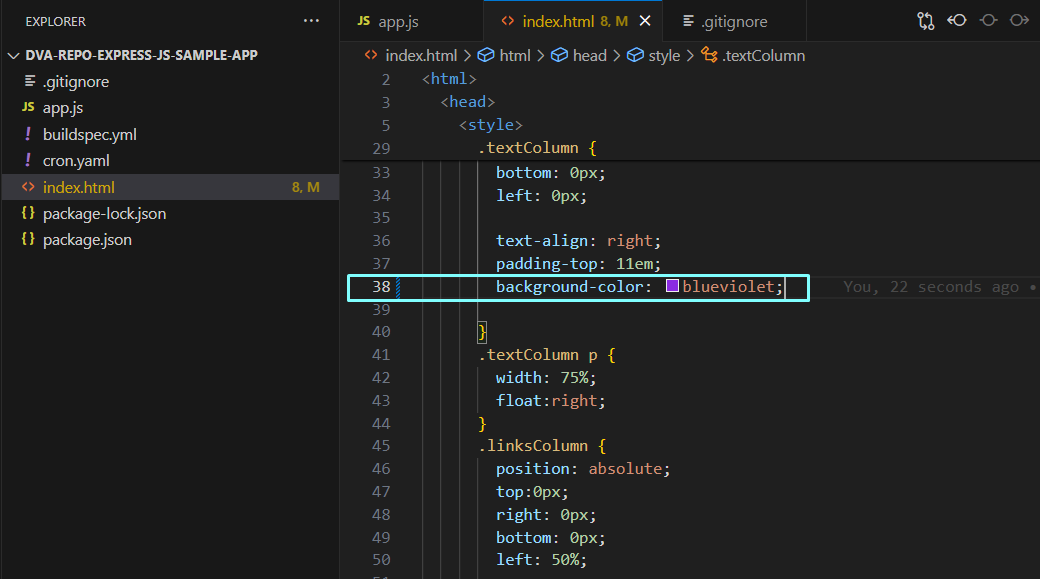
5.3. Push new commit to your repo
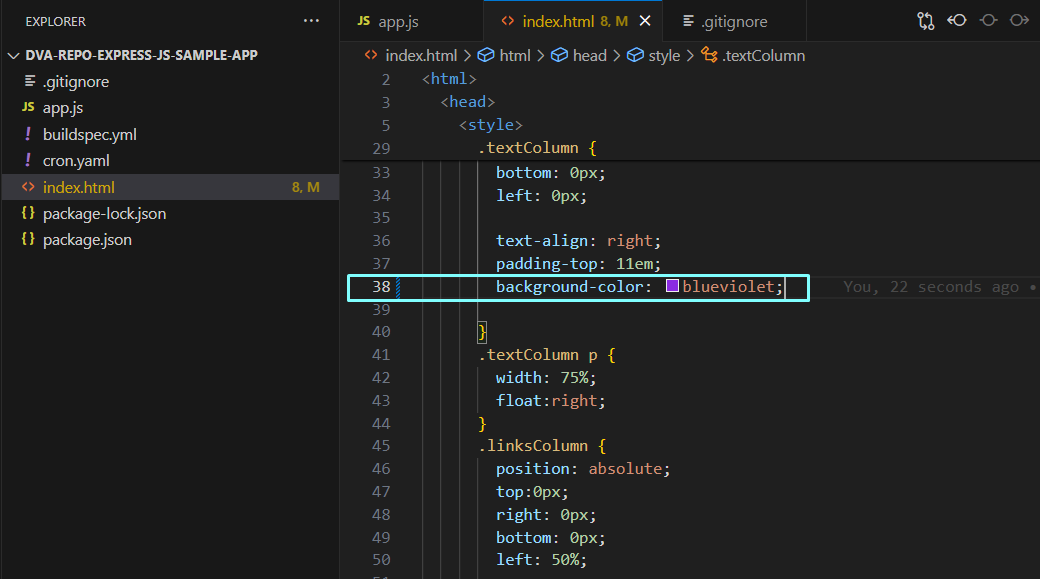
Update file index.html, thay đổi background-color: blueviolet;

Push source code to CodeCommit
git add .\index.html
git commit -m "change background-color"
git push origin main
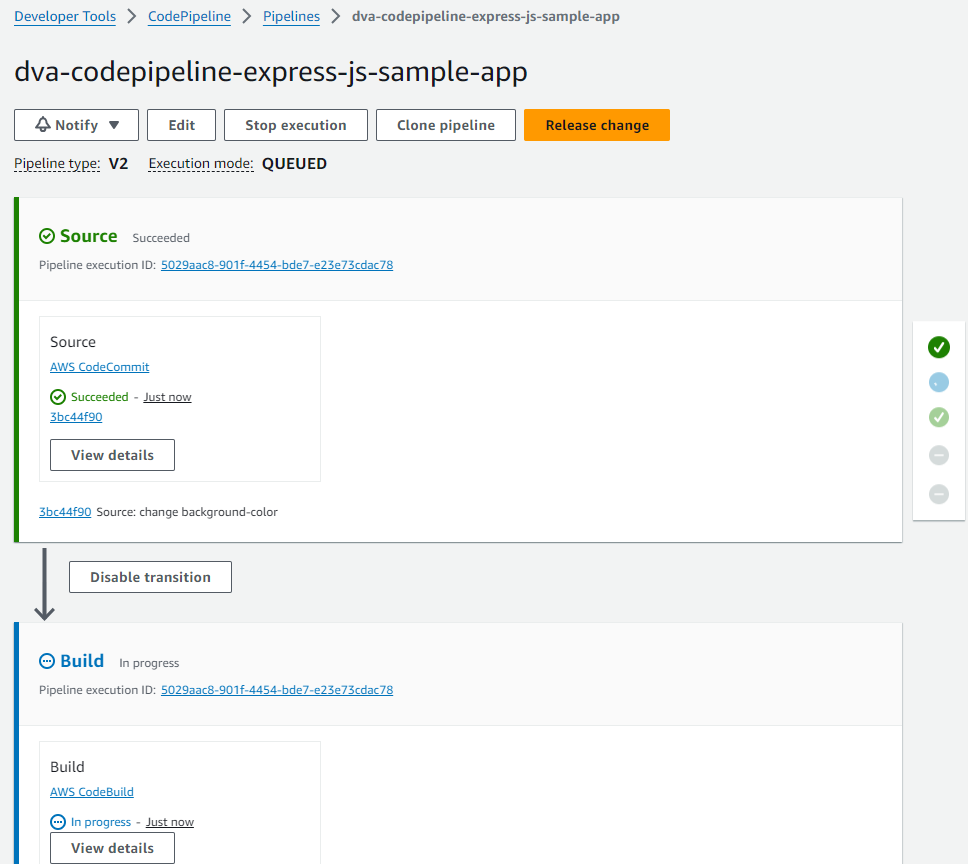
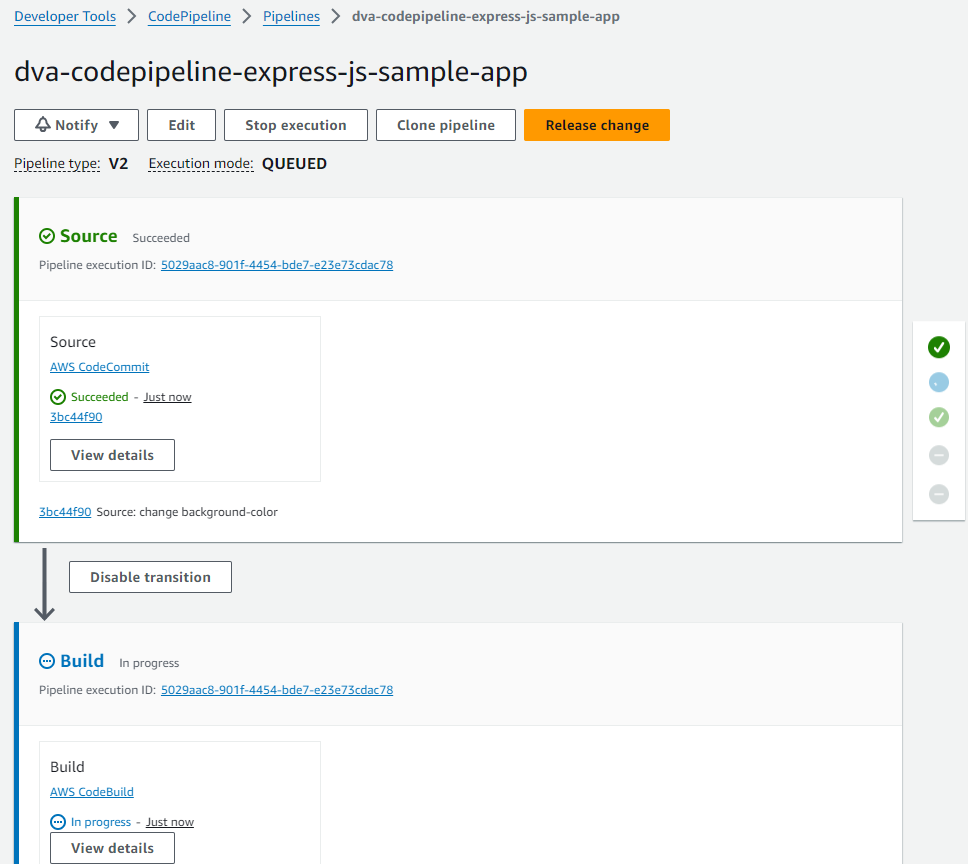
CodePipeline đã được trigger và đang quá trình thực thi.

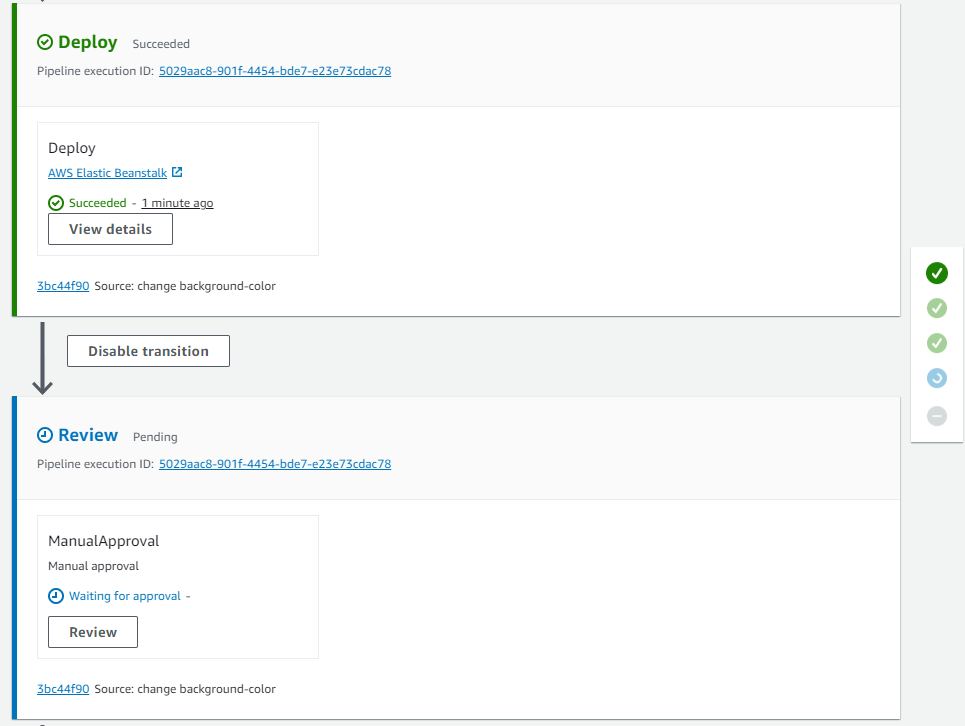
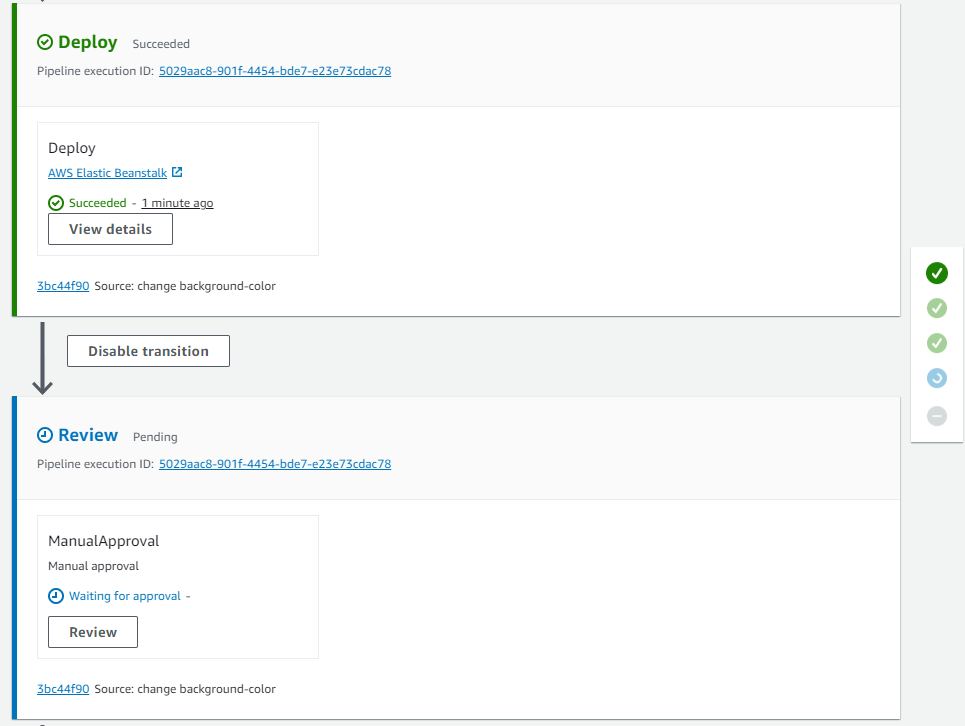
Chúng ta sẽ đợi vài phút cho đến quá trình deploy lên staging hoàn tất
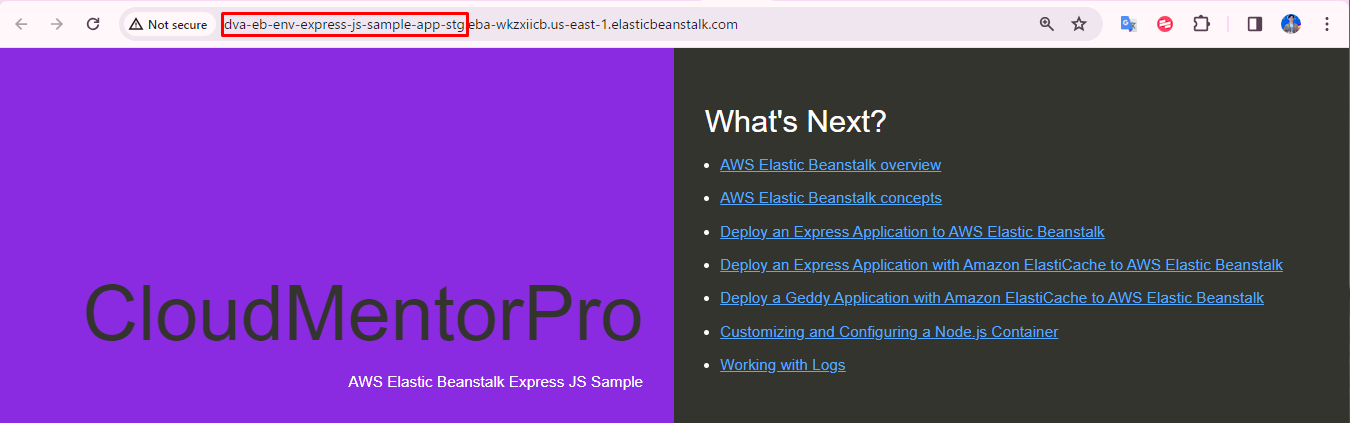
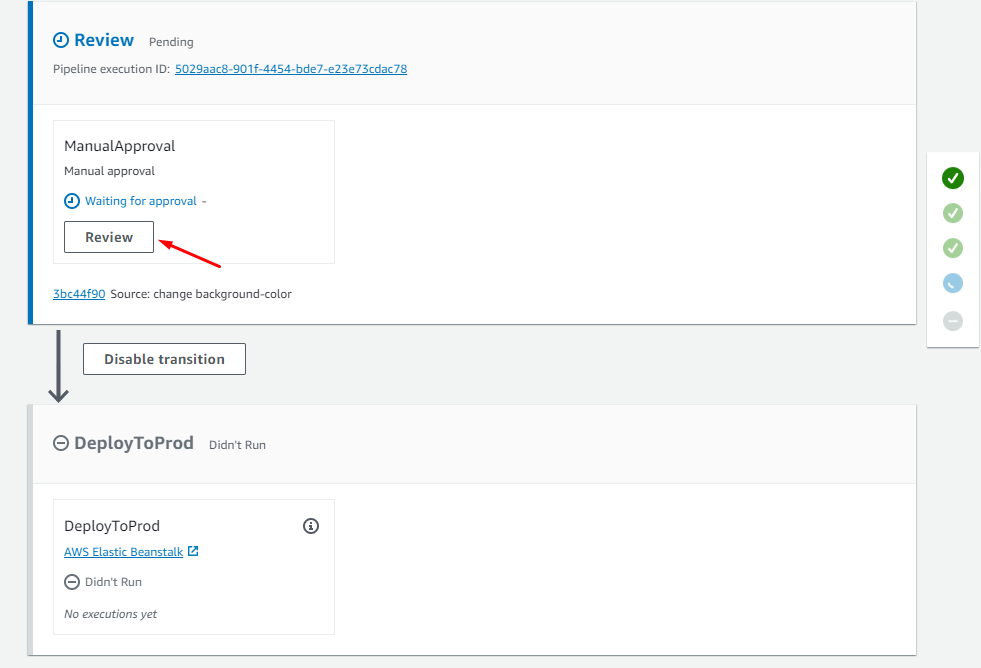
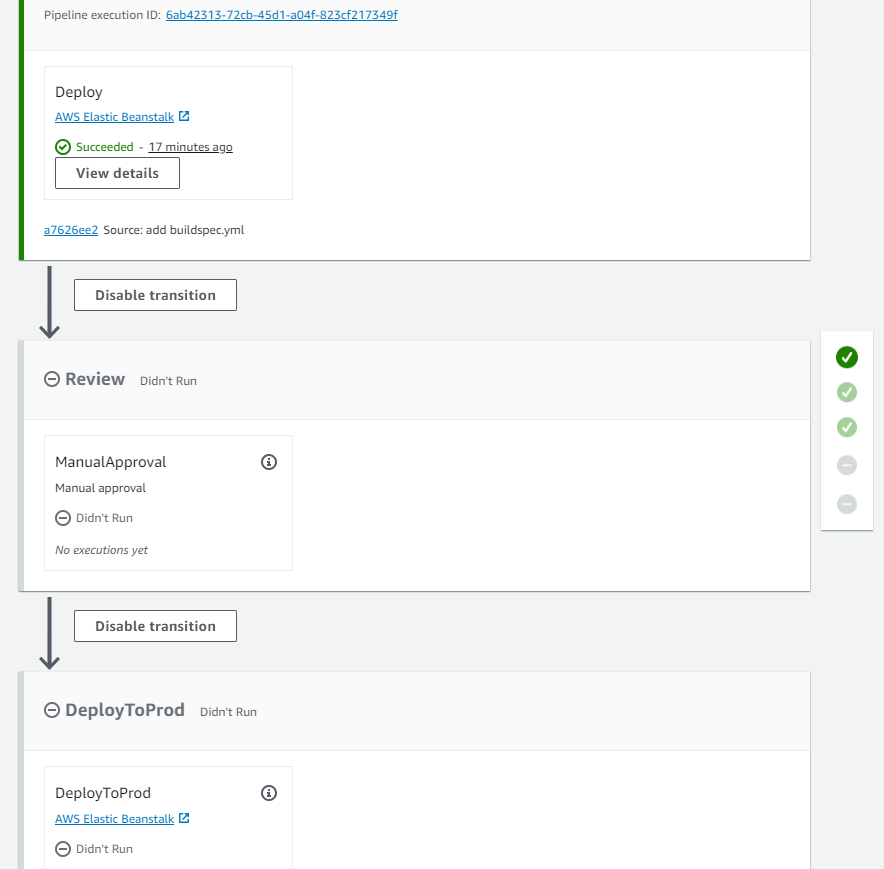
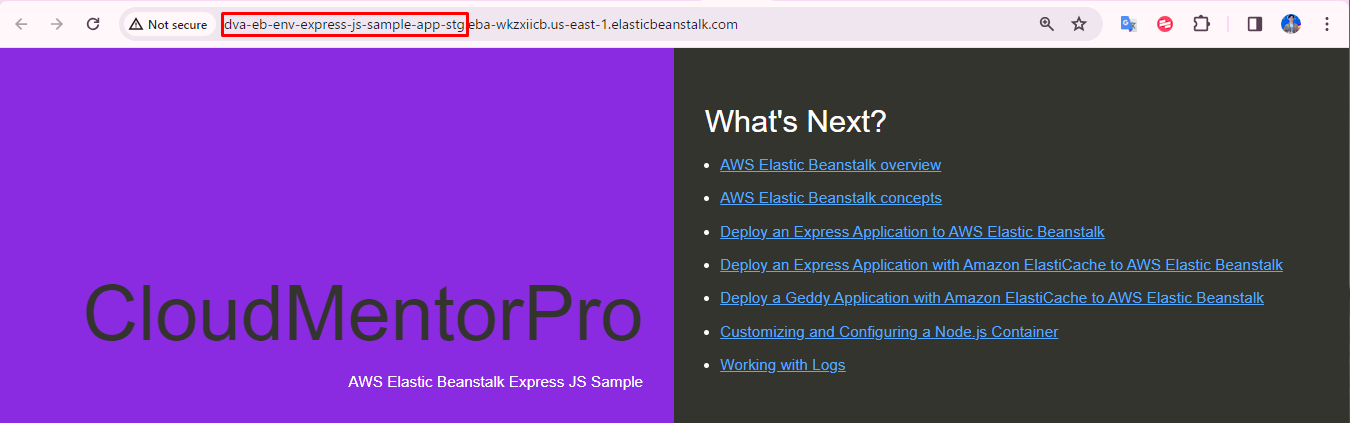
Khi deploy hoàn tất và đang dừng ở Review. Access domain môi trường staging để kiểm tra


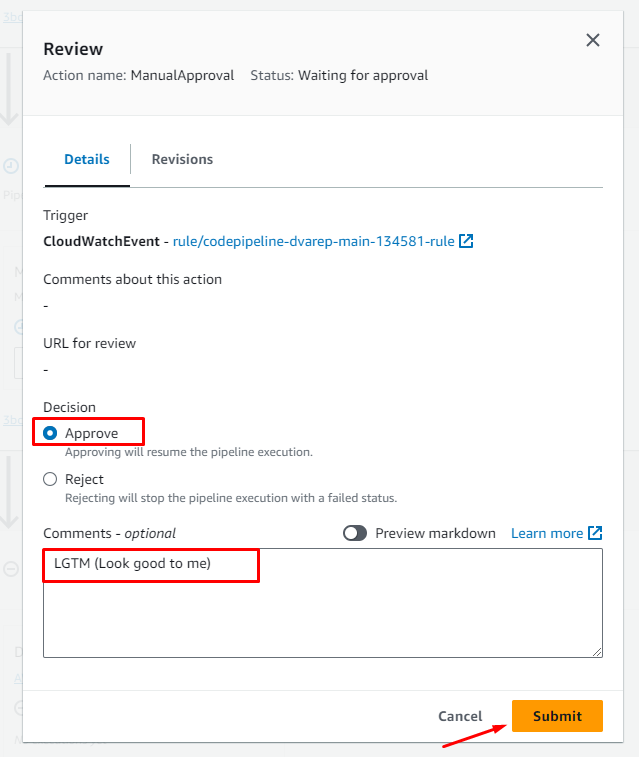
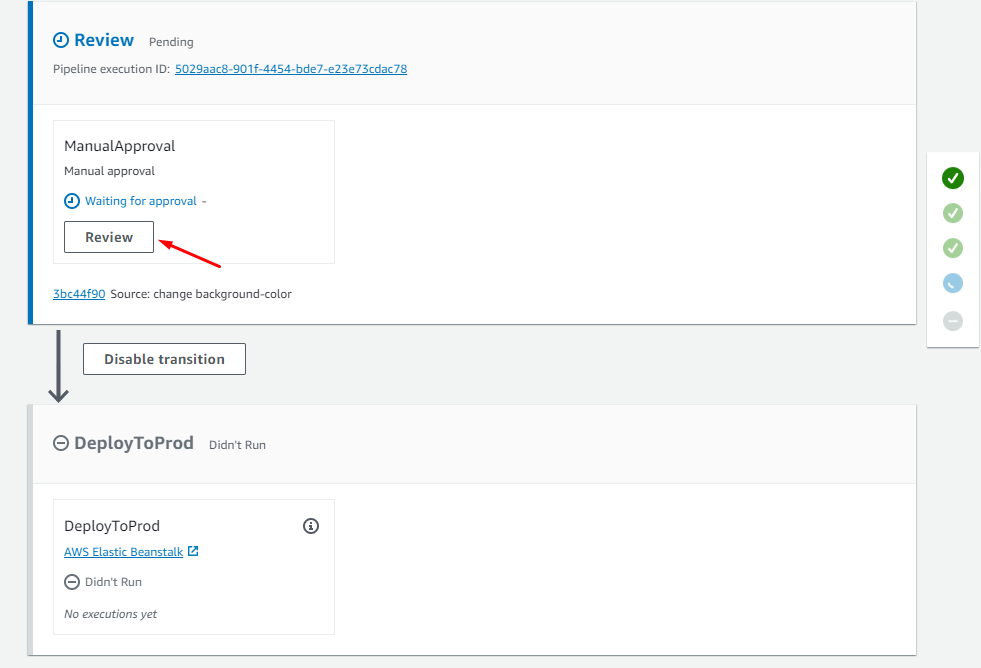
Mọi thứ có vẻ OK, chúng ta tiếp tục bước review
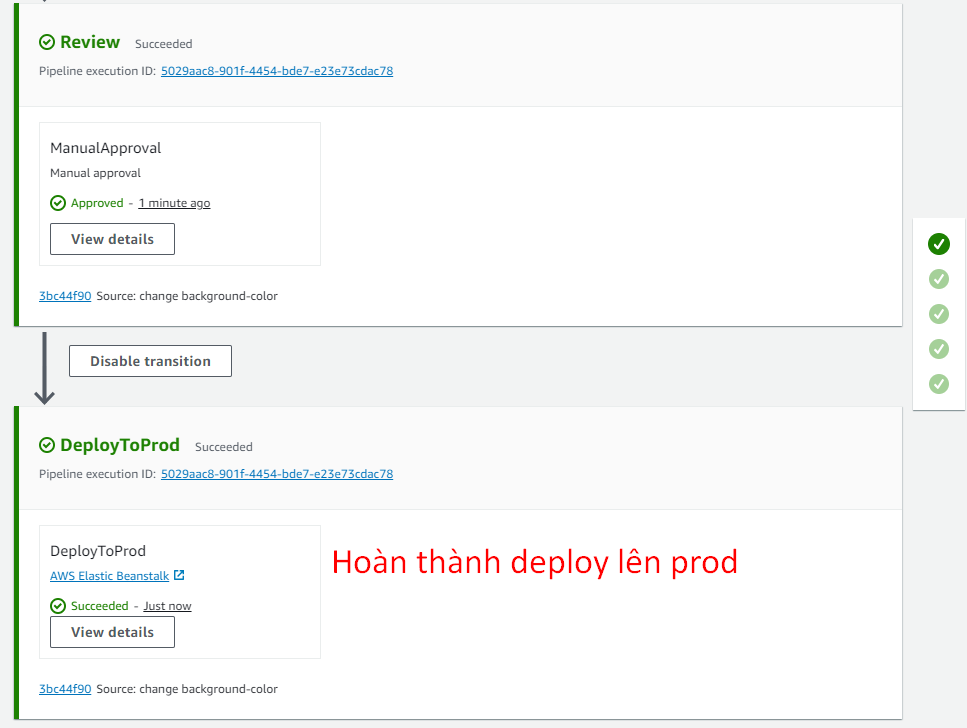
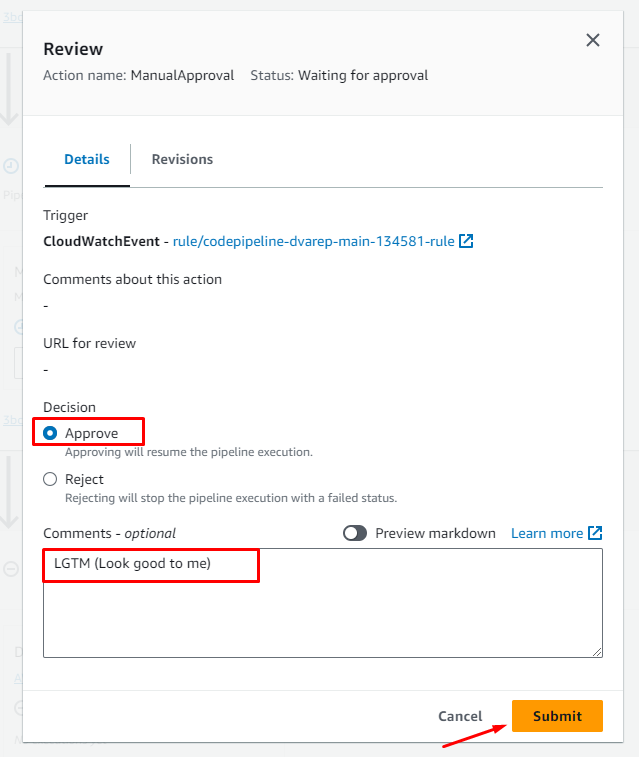
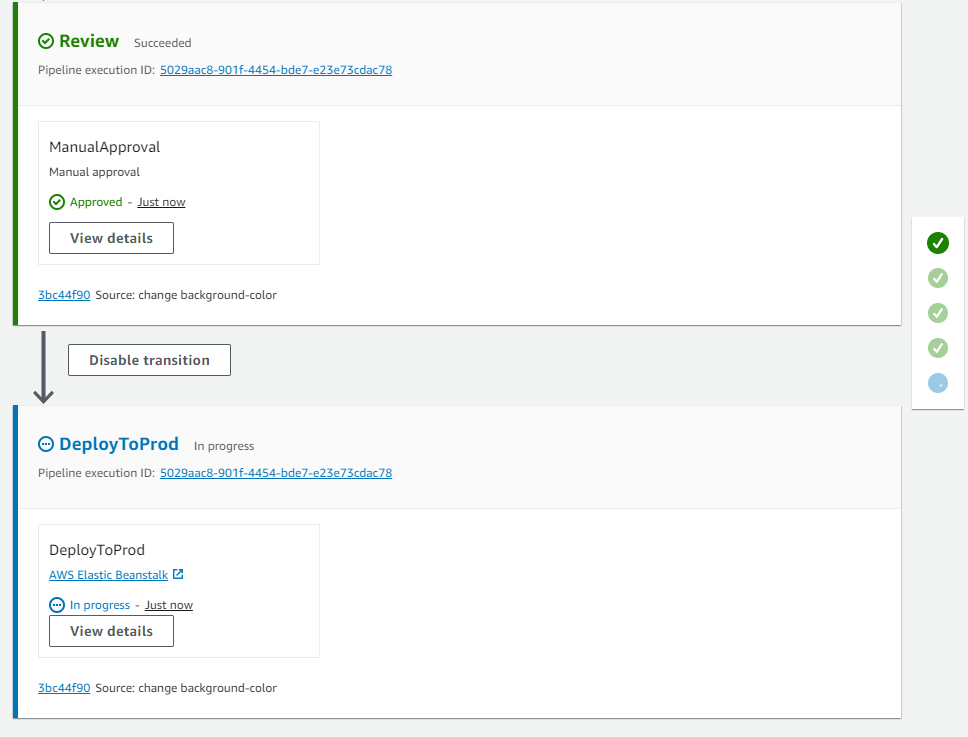
5.4. Monitor pipeline and manual approve change


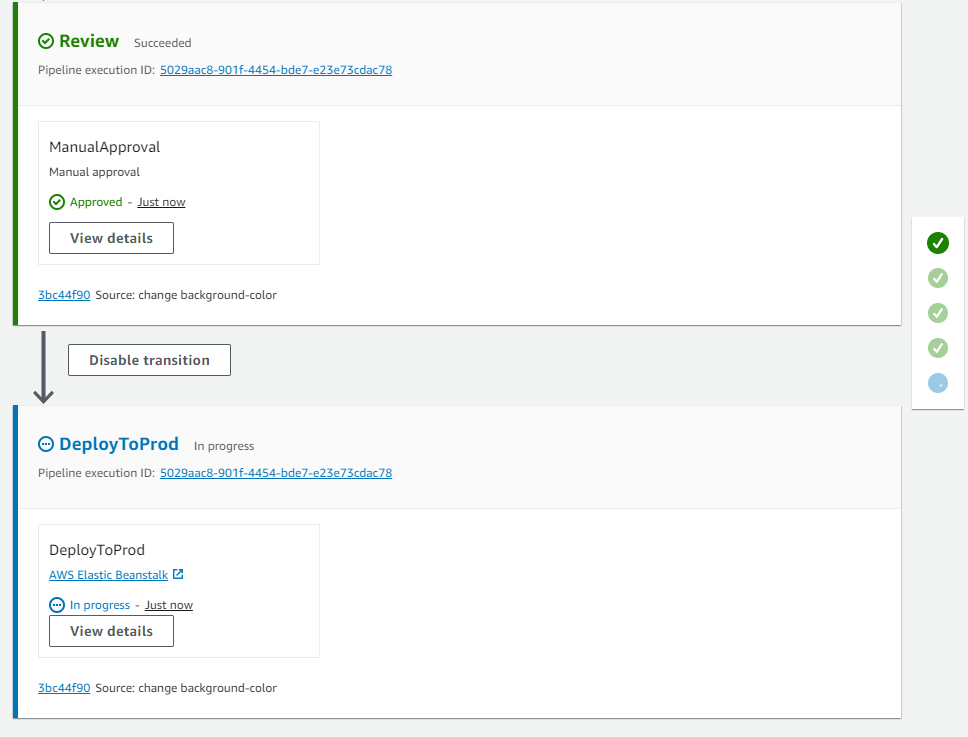
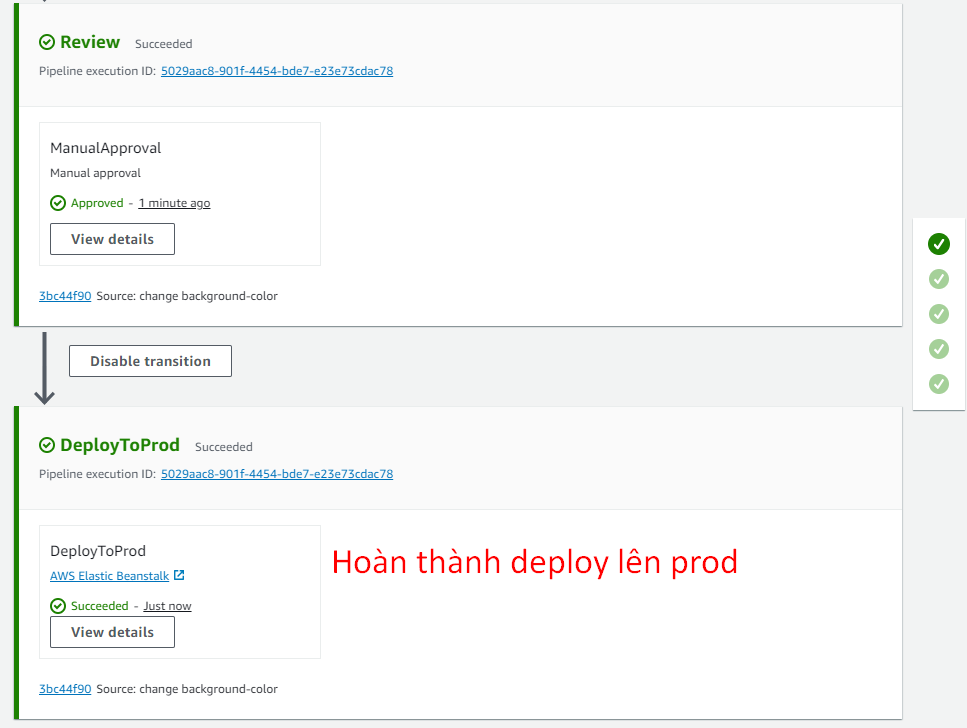
PipeLine tiếp tục hoạt động deploy lên môi trường production


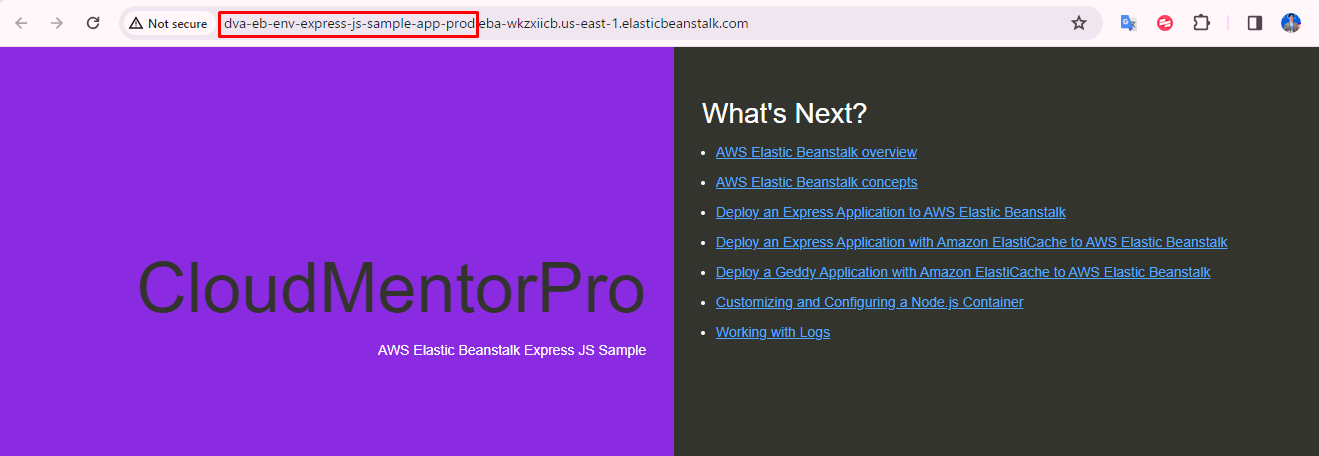
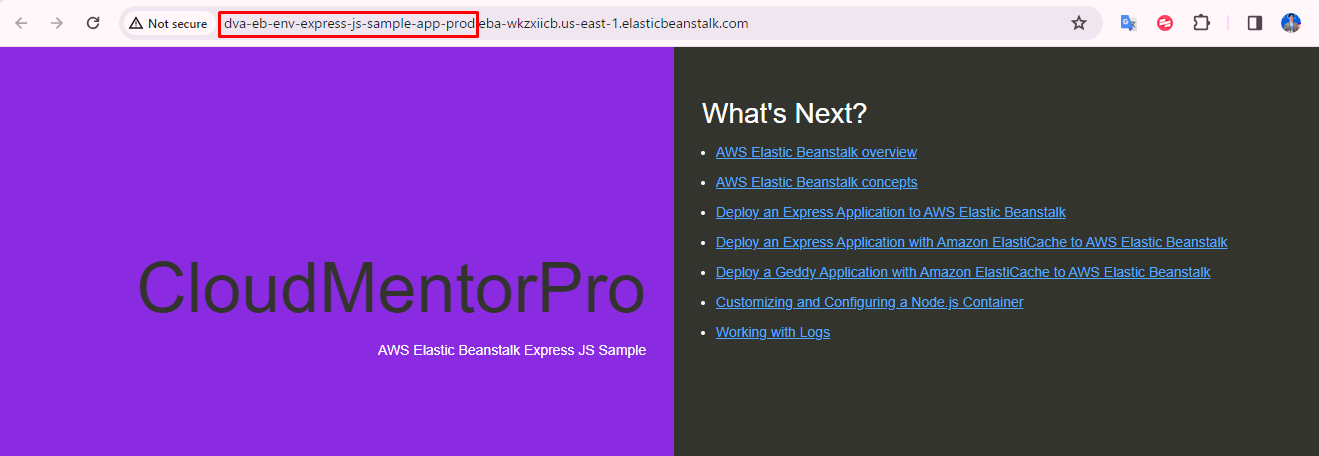
Access domain môi trường prod

Congratulations! Bạn đã hoàn thành việc xây dựng CICD pipeline trên AWS.
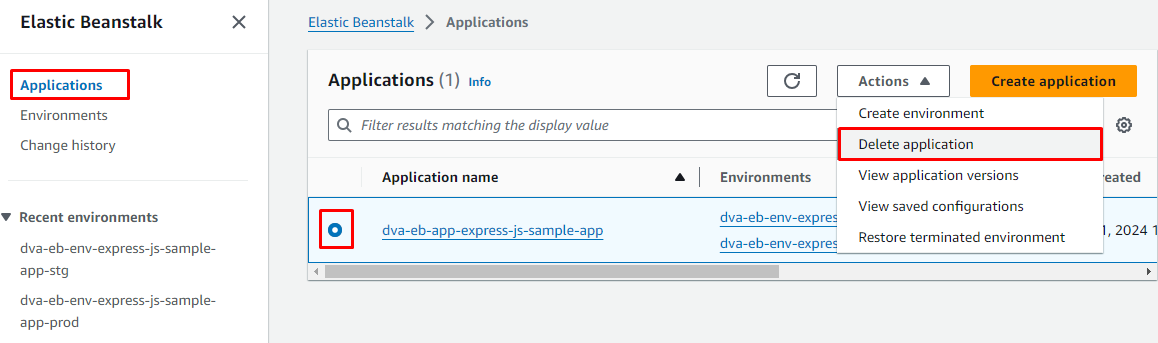
Clean up resources
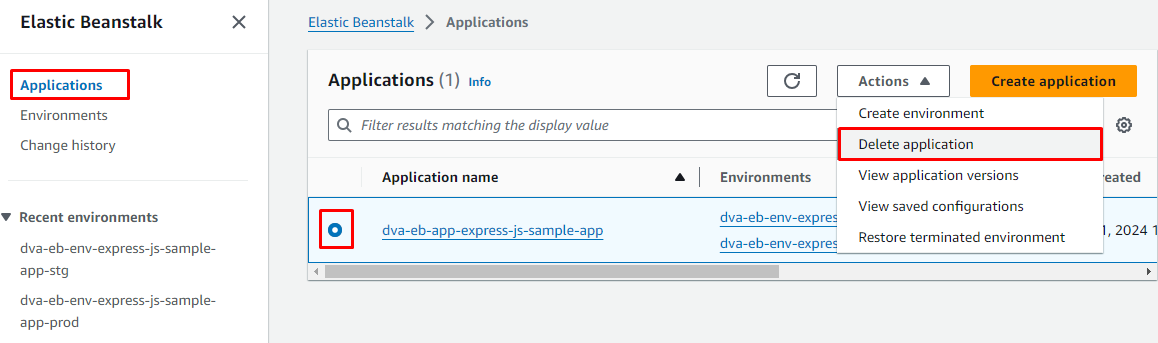
Delete Elastic Beanstalk application 
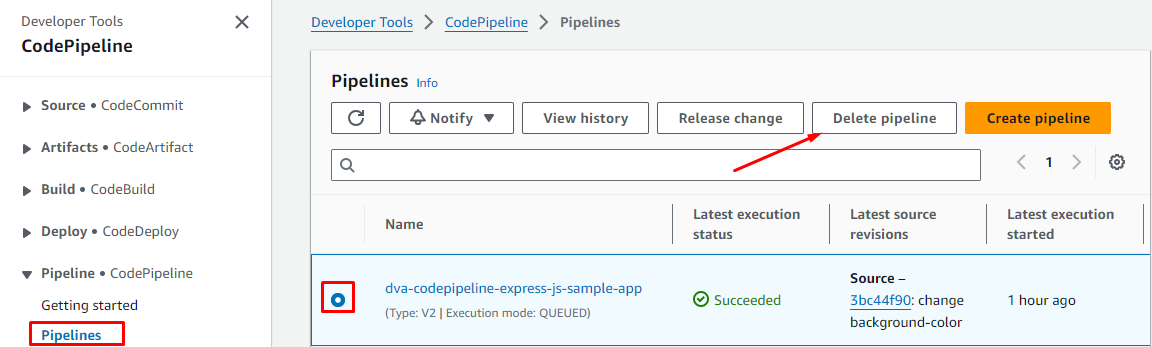
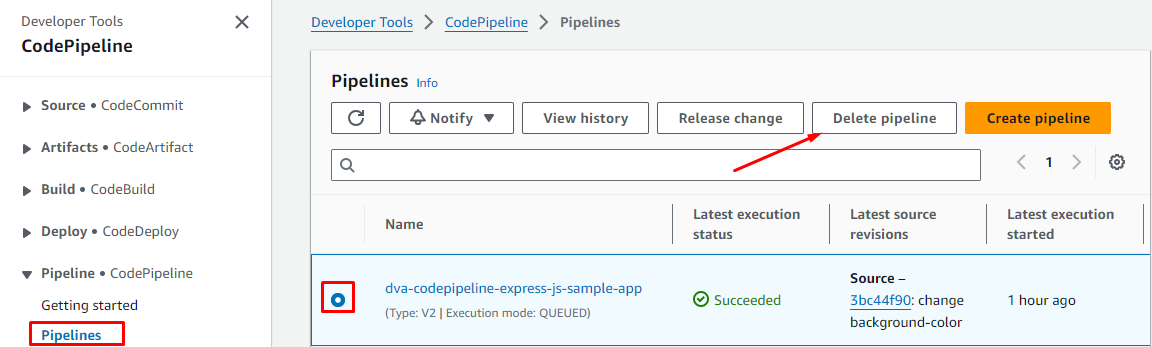
Delete pipeline from CodePipeline: dva-codepipeline-express-js-sample-app 
Delete pipeline resource from S3 Bucket: codepipeline-us-east-1***
- Empty bucket
- Delete bucket
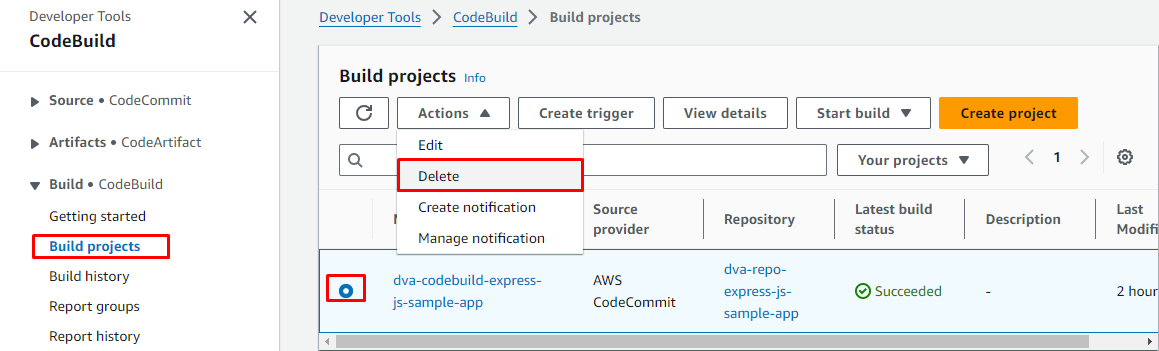
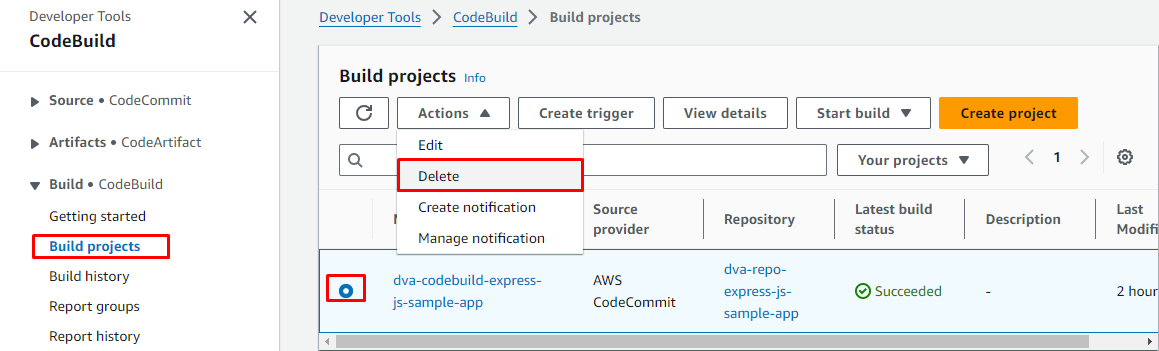
- Delete build project in CodeBuild:
dva-codebuild-express-js-sample-app 
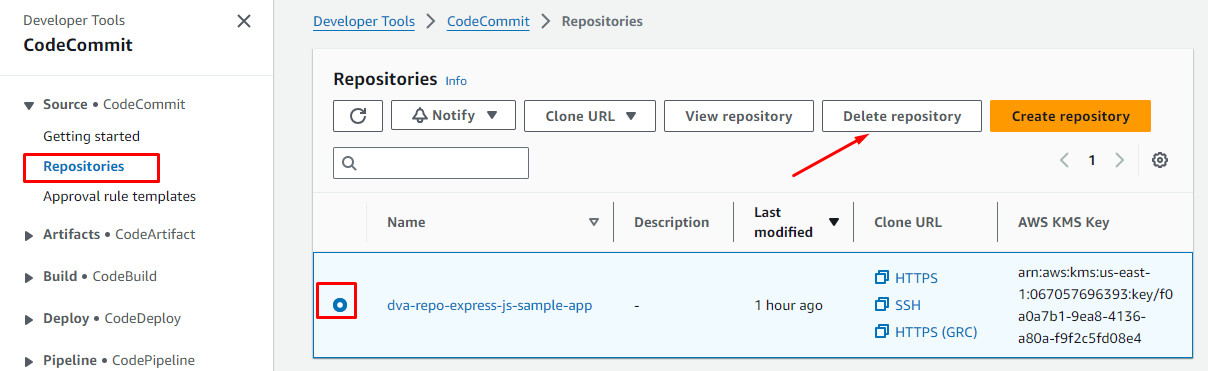
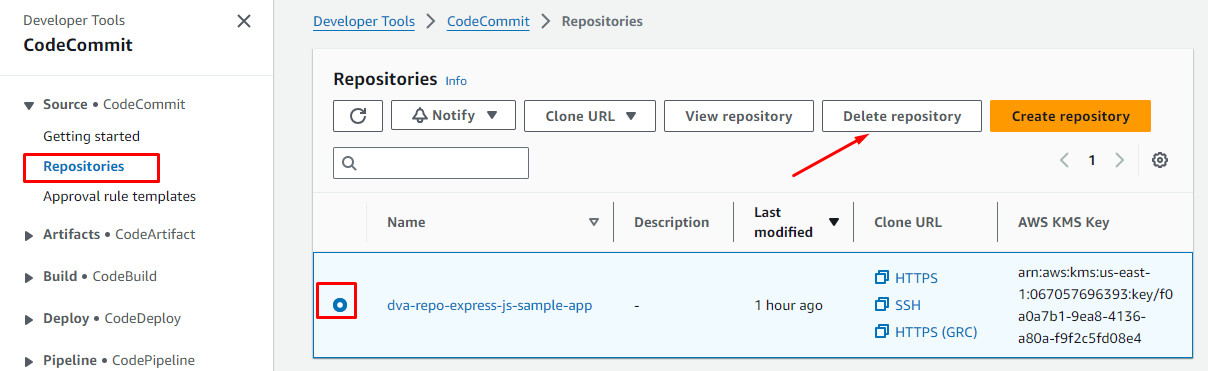
- Delete codcommit repo:
dva-repo-express-js-sample-app